들어가기 전,
저는 "Chrome이 tab마다 process를 새로 만들어 rendering engine이 따로 돈다" 정도로 이해하고 있었습니다.
버그를 고치는 작업을 하면서 화면 rendering이 다른 tab에 영향을 받고 있는 듯한 Feel을 받아 찾아보기로 했습니다.
chromium 문서를 번역에 오해의 소지가 있어 읽으면서 이상하다 싶으면 chromium에 들어가서 보시면 좋겠습니다.
Multi Process Architecture 란?
렌더링 엔진의 버그와 문제로 부터 전반적인 어플리케이션을 보호하기 위해 브라우저 탭으로 프로세스를 분리했습니다.
또한 각각의 렌터링 엔진 프로세스와 시스템에 접근을 제한했습니다.
이를 통해 운영체제로 부터 접근제어와 메모리 보호에 장점을 얻을 수 있었습니다.
메인 프로세스는 'browser' 또는 'browser process'로 탭을 관리하고 UI를 작동시키며 process간 플러그인을 담당하고 있습니다.
HTML을 배치하고 해석하기 위한 레이아웃 엔진은 Open Source인 Blink를 사용하고 있습니다.
Blink 소스코드는 여기를 클릭해 주세요.
실제로 Rendering Process는 TAB 마다 분리되어 있는게 맞습니다.
만약 이게 하나의 Process를 공유해서 TAB들이 동작한다면 한곳에 문제가 생기면 다른곳에 문제가 발생할 수 있는 여지를 만듭니다.
렌더링 프로세스 동작 과정
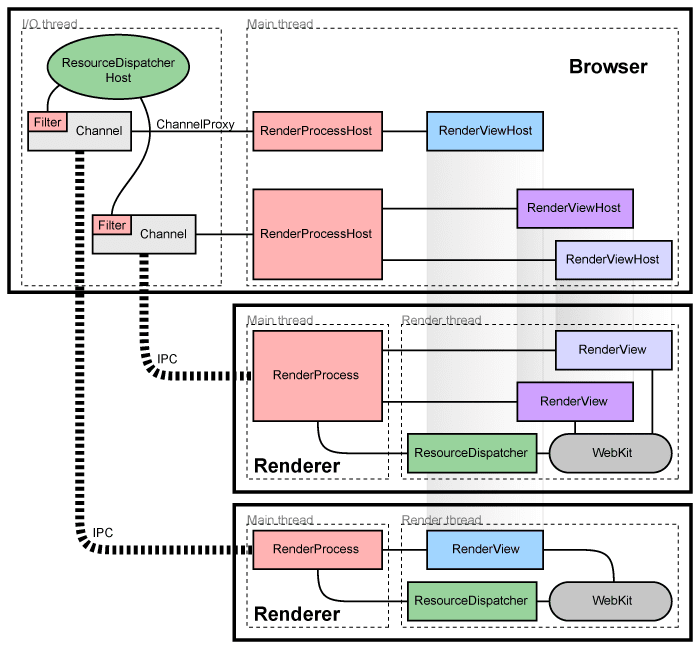
렌더링 프로세스는 브라우저 내에 RenderProcessHost와 관련된 IPC(Inter-Process-Communication, 프로세스간 통신)을 핸들링 합니다.
렌더 프로세스 당 RenderProcess 객체가 있습니다.
이 RenderProcess는 어떻게 브라우저와 렌더러간에 소통이 일어나는지를 알 수 있습니다.
RenderView 객체는 RenderProcess를 통해 브라우저 프로세스에 있는 RenderViewHost, Webkit 레이어와 소통을 하며 탭과 팝업 윈도우에 있는 웹페이지 내용을 보여주는 역할을 합니다.
브라우저 프로세스 동작 과정
브라우저 객체는 Top-Level의 브라우저 창이다.
RenderProcessHost 객체는 단일 Browser와 IPC에 연결된 renderer간 브라우저의 side 부분을 나타낸다.
각각의 renderPocess를 위해 브라우저 프로세스안에 RenderProcessHost가 있다.
RenderViewHost는 remote RenderView와 브라우저에서 RenderWidget을 그리고 입력을 다루는 RenderWidgetHost의 communication을 압축한다.
더 자세한 정보들은 (How Chromium displays web pages design document)[https://www.chromium.org/developers/design-documents/displaying-a-web-page-in-chrome] 을 참고하길 바람.
렌더 프로세스 공유
보통, 각각의 새 윈도우와 탭은 새로운 프로세스에서 열린다.
모든 브라우저는 새로운 프로세스를 생성하고 단일 RenderView를 관리한다.
때론 탭과 윈도우간 Render Process를 공유가 필요한 경우가 있다.
웹 어플리케이션은 동기적으로 의사소통을 하는 새로운 윈도우를 연다.
예를 들면, 자바스크립트에서 window.open 다. 이 경우에 새로운 윈도우나 탭을 열 때, 윈도우를 열었던 프로세스를 재사용하도록 한다.
내가 bug fix하면서 해결한 문제도 이 부분과 연관이 되어 있었다.
window.open이 사실 render process 공유한다는 점을 legacy code에서는 몰랐었나보다.
만약 프로세스의 수가 너무 많거나 이미 해당 도메인으로 이동된 프로세스가 있을 경우 존재하는 process에 새로운 탭을 할당하도록 제작되어 있다. 이 전략은 Process Models에서 좀 더 알아볼 수 있다.
충돌, 오작동 감지
브라우저 프로세스와 연결된 각각의 IPC는 process handle을 관찰합니다.
만약 이 핸들이 시그널을 보내면, render process는 충돌을 발생하고 탭에 충돌됨을 알립니다.
요즘에는, 'sad tab'이라는 화면으로 renderer가 충돌되었음을 알려주고 있으며 새로고침이나 새 탐색을 시작해 다시 로딩할 수 있습니다.
- sad tab 예시

렌더러 샌드 박싱
주어진 renderer는 분리된 프로세스에서 동작합니다. sandboxing을 통해 시스템 자원에 접근을 제한할 수 있게 되었습니다. 예를 들어, renderer가 유일하게 네트워크에 접근할 방법은 부모 browser process 입니다. 마찬가지로
운영체제의 허가가 필요한 filesystem에 대한 권한을 제한할 수 있습니다.
여기에서 SandBox 더 자세하게 알 수 있습니다.
참고
https://www.chromium.org/
이미지는 chromium에서 가져왔습니다.
다음 할 일
- legacy 코드는 왜 문제가 있었나?
- blink 엔진은 어떻게 동작하나?
- chromium은 어떻게 웹 페이지를 표시할까?
- chromium 프로세스 모델
- sand box