Semantic Web
Semantic : '의미의, 의미론적인'이라는 뜻
Semantic Web은 '의미있는 웹'이라고 할 수 있음
- Semantic Web의 목적
- 단순히 사람만이 웹의 정보를 파악하는 것이 아니라, 자동화된 기계가 그 의미를 해석하고, 정보 간의 관계를 이해할 수 있도록 하는 것
- 검색 엔진에 노출(검색 엔진은 매일 웹 사이트 정보들을 수집하여 예상되는 검색 키워드에 대응하는 인덱스를 만들어 놓는데, 그 인덱스를 수집하는 기준이 HTML에서 Semantic Tag 사용 유무에 따라 인덱스에 포함 여부가 결정됨)
Semantic Tag
<header>, <footer>, <nav>, <img>, <iframe> 등이 있음- img와 background-image
- 차이점
- img는 content에 해당되는 것이며, HTML에서 img 태그로 적용
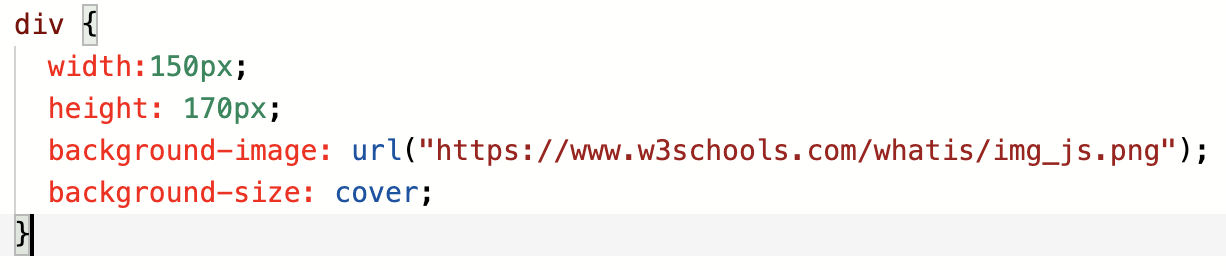
- background-img는 presentation에 해당되는 것이며, css에서 적용

- 각각 어떠한 경우에 사용?
- img
① 회사 로고, 인물 프로필 사진 등 콘텐츠 정보와 연관이 있는 이미지를 사용할 때
② 경고 아이콘과 같이 중요한 의미가 내포된 이미지를 사용할 때
③ 페이지 프린트 시 이미지가 함께 나오도록 할 때 - background-img
① 이미지가 콘텐츠의 일부가 아닐 때
② 이미지 스프라이트 사용할 때
③ 말 그대로 웹 문서의 배경을 채우기 위한 용도일 때
④ 페이지 프린트 시 이미지 나오지 않게 할 때
- img
- 차이점