cpu 연산 단위
32bit 4개씩 묶어서 128bit식 연산을 함
directx에서 xmfloat4를 사용하는 이유가 이런 이유
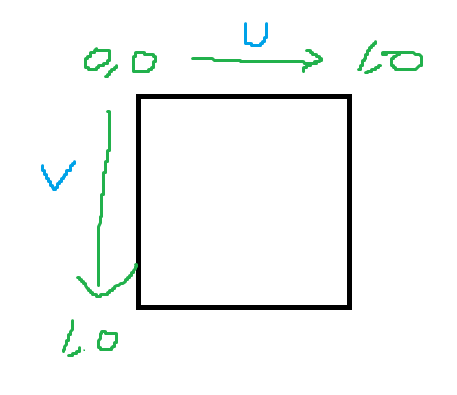
directX UV 좌표계

D3D11_INPUT_ELEMENT_DESC
- *part2 d3d시작-렌더링 파이프라인 강의
vector<D3D11_INPUT_ELEMENT_DESC> basicInputElements = {
{"POSITION", 0, DXGI_FORMAT_R32G32B32_FLOAT, 0, 0,
D3D11_INPUT_PER_VERTEX_DATA, 0},
{"NORMAL", 0, DXGI_FORMAT_R32G32B32_FLOAT, 0, 4 * 3,
D3D11_INPUT_PER_VERTEX_DATA, 0},
{"TEXCOORD", 0, DXGI_FORMAT_R32G32_FLOAT, 0, 4 * 3 + 4 * 3,
D3D11_INPUT_PER_VERTEX_DATA, 0},
};해당 셰이더에 들어어가는 데이터의 구성을 알려주는 역할 input layout에 전달해준다
ID3D11InputLayout
device->CreateInputLayout(inputElements.data(), UINT(inputElements.size()),
shaderBlob->GetBufferPointer(),
shaderBlob->GetBufferSize(), &m_inputLayout);InputLayout이 vertex셰이더로 어떤 데이터가 들어갈지 결정해준다
ID3D11ShaderResourceView
shader가 ID3D11Texture2D이 텍스쳐를 resource로 사용할 수 잇게 view를 바꿔주는 역할
같은 텍스쳐라도 renderTarget으로 사용할 수도 있고 texture resource로(셰이더에 전달하는 texture) 사용할 수 잇음
*셰이더에서 리소스는 텍스쳐를 의미함
device->CreateShaderResourceView(texture.Get(), nullptr,
textureResourceView.GetAddressOf());
texture를 Shader에서 사용 할 Resource 로 만들어 줌DirectX에서 사용하는 acronym의 의미
VS: System Value
RS: Rasterizer stage
OM: Output-Merger stage
VS: Vertex Shader
PS: Pixel Shader
IA: Input-Assembler stage
SV : system-value (vertex단위를 래스터화를 통해서 픽셀단위로 만들어진 데이터를 의미)
HDRI
HRD 이미지는 physical linear space에 색이 저장되어 있다고 함
jpg,png는 perceived linear space임 (crt gamma 곡선)
두 이미지의 명도가 다른데 둘을 균일하게 맞추는 방법은
HDR 이미지는 gamma correction을 하고
jpg,png 이미지는 srgb 픽셀포멧으로 변경하여
hdr이 아닌 이미지도 gamma correction을 해서 모두 physical linear space로 출력하게 만든다
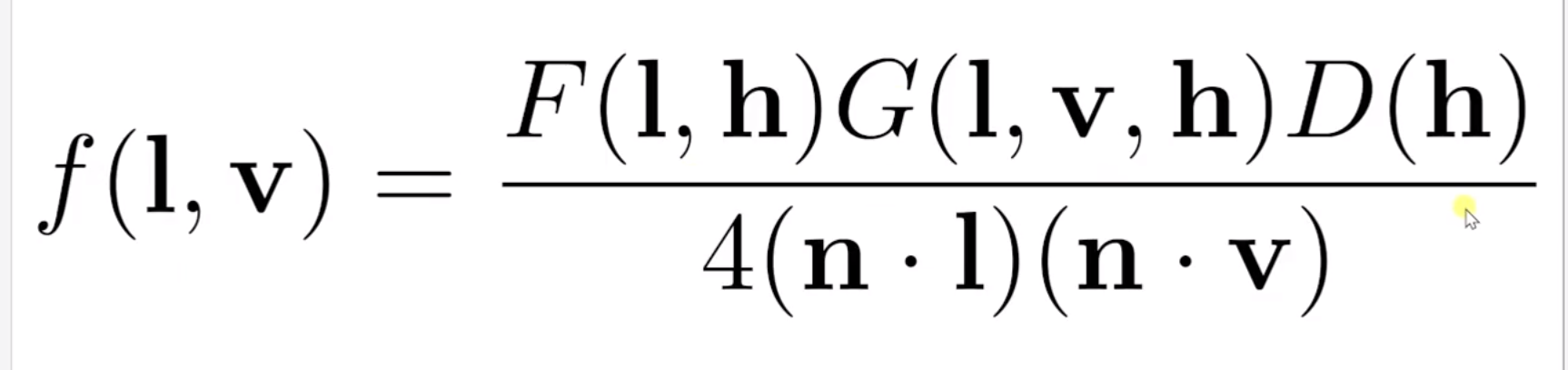
BRDF 용어 정리

l - 빛이 들어오는 방향
v - 빛이 반사되는 방향
h - half-way vector
F - Frenel Reflectance 우리가 보는 각도에 따라 색과 밝기가 달라진다는 의미 *schlick approximation으로 구현
D - Normal Distribution Function 우리가 보는 방향으로 빛을 반사시켜주는 normal을 가진 미세표면의 비율 정반사광에서 highlight를 결정해줌 그 중 GGX를 많이 쓴다고함
G - Geometry Function - shadowing and masking을 표현하는 함수
directx rendering pipeline
rasterization
버텍스의 기하 정보를 픽셀의 집합으로 변환해주는 단계
게임수학
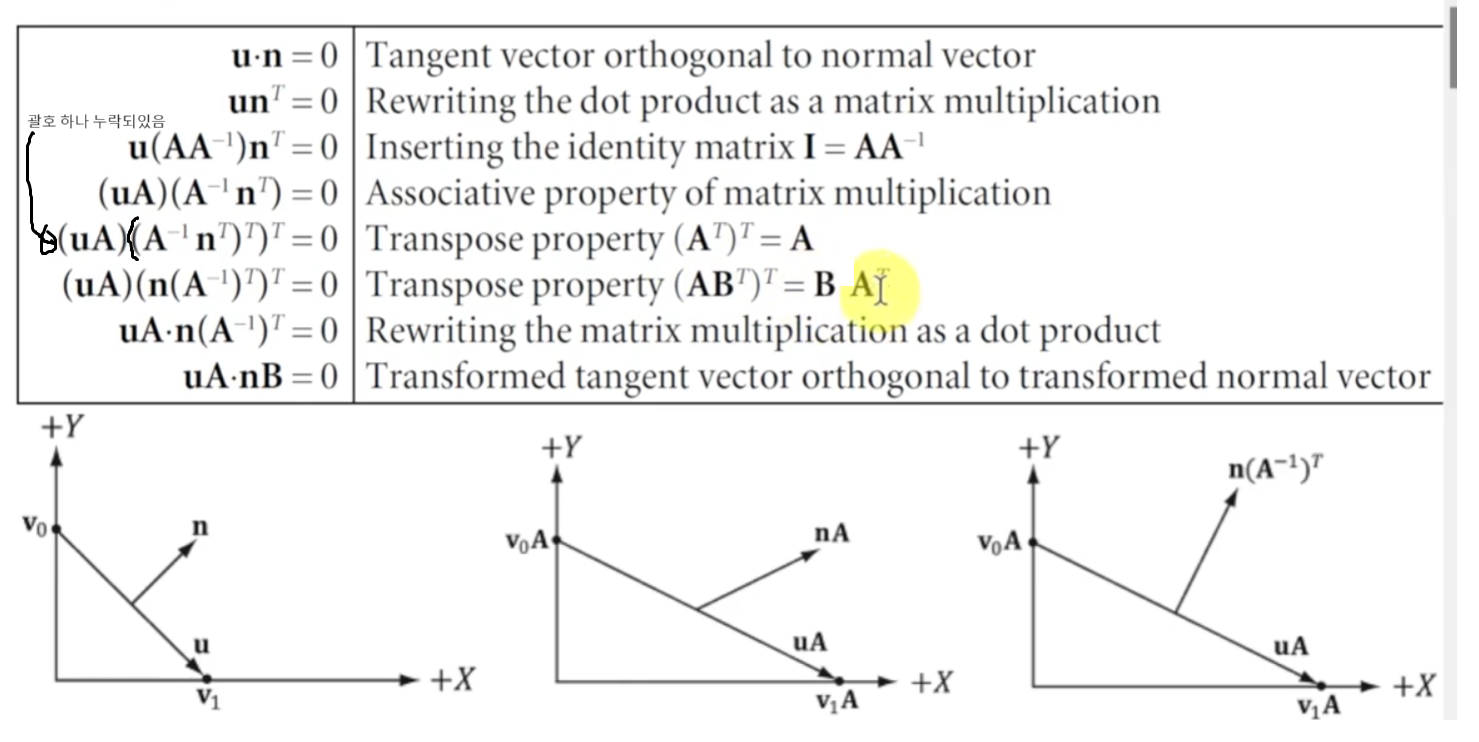
inverseTranspose
inverseTranspose matrix가 필요한 이유는
애파인 변환시 non-uniform scale이라면 노멀벡터가 수직을 유지하지 못하기 때문
그래픽스 파트2 - 조명,노멀벡터 변환에서 설명해줌!

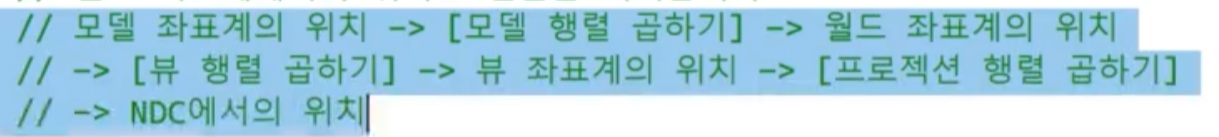
좌표계 변환 (파트2 조명에서 설명)

내적
두 벡터가 얼마나 닮아있는가를 알 수 있는 도구
두 벡터의 내적은 다음과 같은 dot(a,b) = ax bx + ay by + az * bz = ||a|| ||b|| cos(theta)
dot(a,b) = 0 이면 두 벡터는 서로 직교하고 있는 것이고 닮은 정도가 0이라고 볼 수 있음
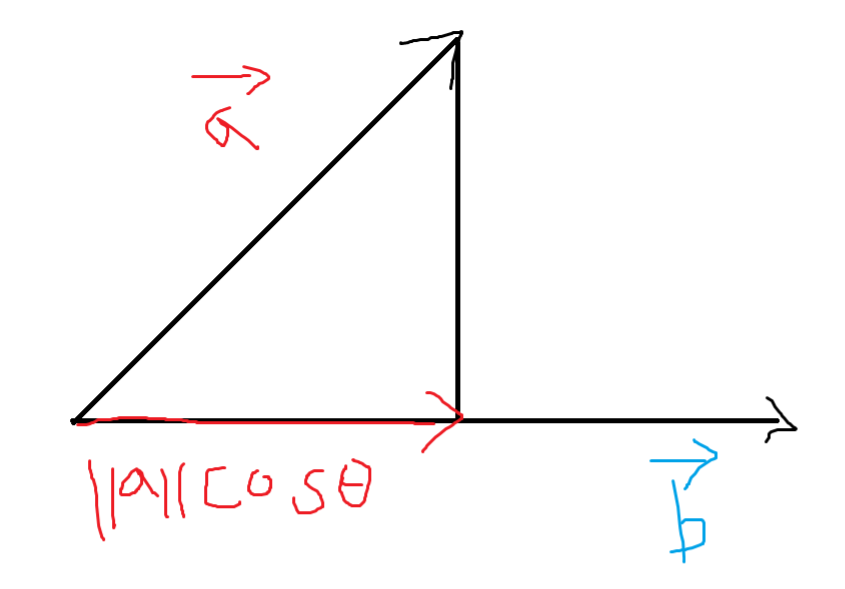
내적과 정사영
||a|| ||b|| cos(theta) 에서 ||a|| cos(theta) = 벡터 a를 벡터 b에 정사영한 크기

중요* 이 특징들을 이용해서 벡터에서 다른 벡터의 성분을 제거할 수 있음(직교 할 때 사용)

벡터a에서 벡터d의 성분을 제거할 수가 있음
||a||cos(theta)가 벡터 a가 벡터d의 성분을 얼마만큼 가지고 잇는지는 나타냄
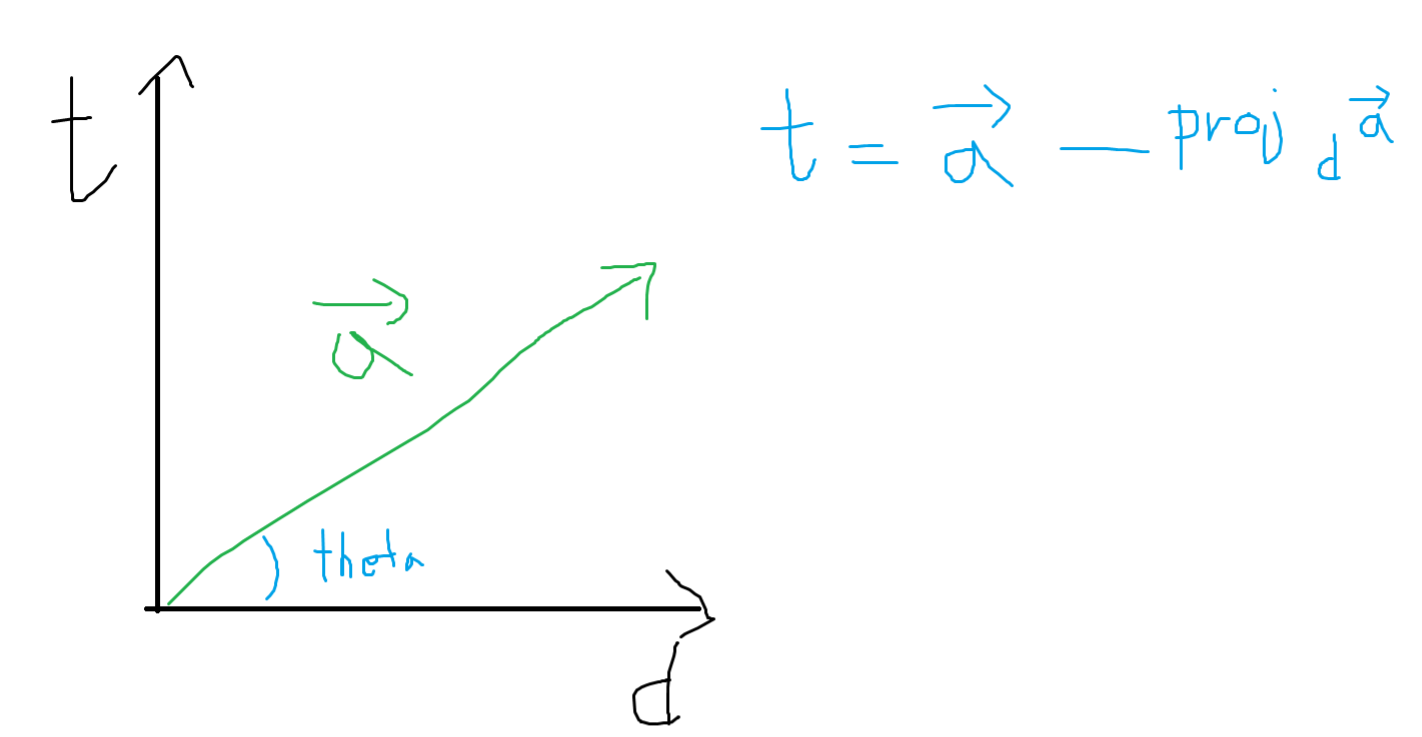
수정
t = a - dot(a,d) d
왜냐면 dot(a,d)는 스칼라 값이고 닮은 정도를 나타내는 양
벡터d의 성분을 dot(a,d)만큼 가지고 잇는 부분을 제거를 해야하기 때문
직교행렬
각 벡터를 내적하여 0이 나오는 벡터들이 모여잇는 행렬
직교행렬의 역행렬은 tanspose와 동일하다
normal texture로 normal 매핑 시 월드좌표계로 변환과정
tangent vector는 vertex x의 방향과 texcoor x의 방향으로 결정하여 pixel shader에 보내고 T
normal vector는 원래 사용하던 normal 사용하고 (vertext shader에서 rasterization 거쳐서 전달 normal를 가르킴) N
bi tangent는 cross(noraml,tangent)로 구한다 (순서 주의) *B
각 벡터를 TBN 변환행렬로 만들어서 texture의 normal * TBN 하여 월드좌표계로 변환
정석은 texture의 tangent vector를 texture to model 좌표계로 변환하고
그 값을 다시 model to world 좌표계로 변환(행렬은 결합법칙이 성립)
Shader
unroll 설명
https://forum.unity.com/threads/what-are-unroll-and-loop-when-to-use-them.1283096/
출처
- 홍정모 선생님의 그래픽스 강의
- 혁펜하임님의 유튜브
- luna directX12 책