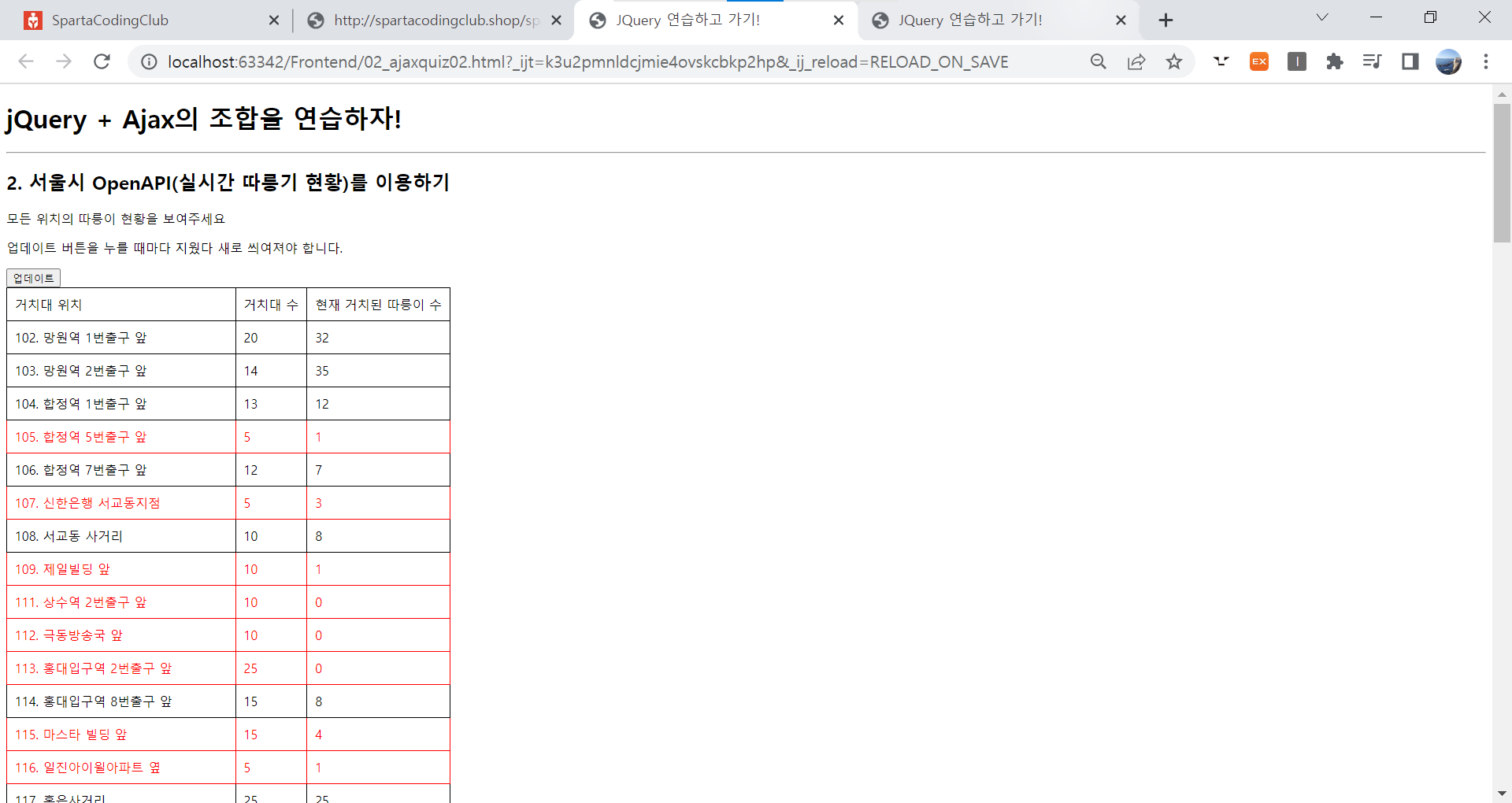
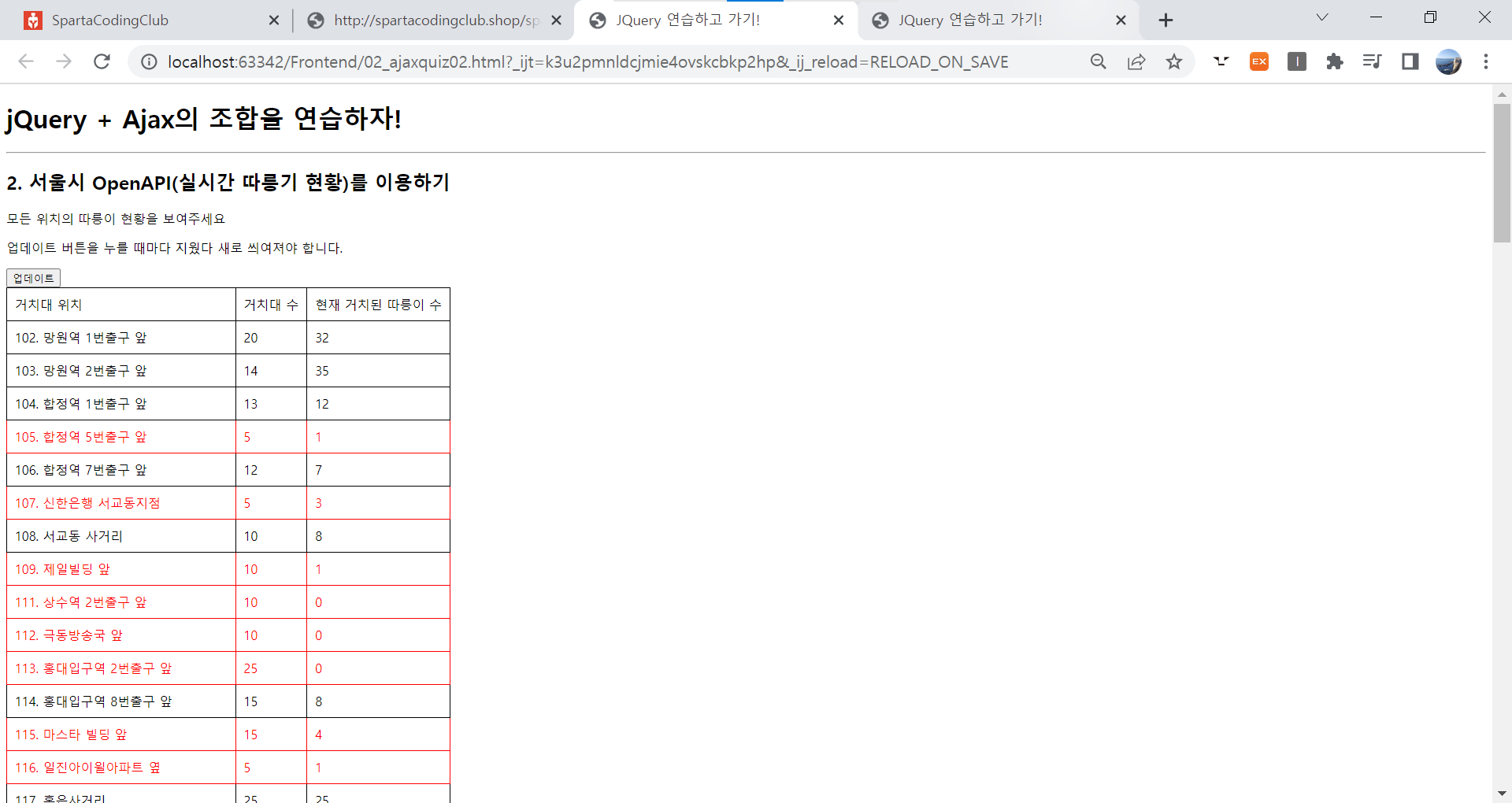
style에서
.bad{color: red;} 설정이 되어있음
나는 기호를 잘 봐야함..그리고
{} 이 괄호도 좀 에메하고 위험함..
코드를 복사하기보다는 적으면서 중간에 줄을 띄우고 들어가는 게 저 괄호 빼먹거나 더 적을 위험성이 적은 듯.
어떤 것은 마무리로 }, 이런 쉼표도 넣어줘야 함;;;;

function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['stationName'];
let rack = rows[i]['rackTotCnt'];
let bike = rows[i]['parkingBikeTotCnt'];let temp_html =` if (bike < 5) { temp_html =
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}$('#names-q1').append(temp_html)
}
},}
)
}