웹개발
1.Week1-1 Intro

HTML: 뼈대 (전체적인 윤각)CSS: 꾸미기 (폰트 사이즈, 붉은 글씨 등)Javascript(JS): 움직이는 것 (클릭하면 이동하는 것)F5 키: 새로고침웹 - 서버 & 브라우저네이버 뉴스를 "도도뉴스"로 바꿔도 새로고침을 하면 원상복귀가 된다. 왜? 브라우저가
2.Week1-2 HTML 기초(Using Pycharm)

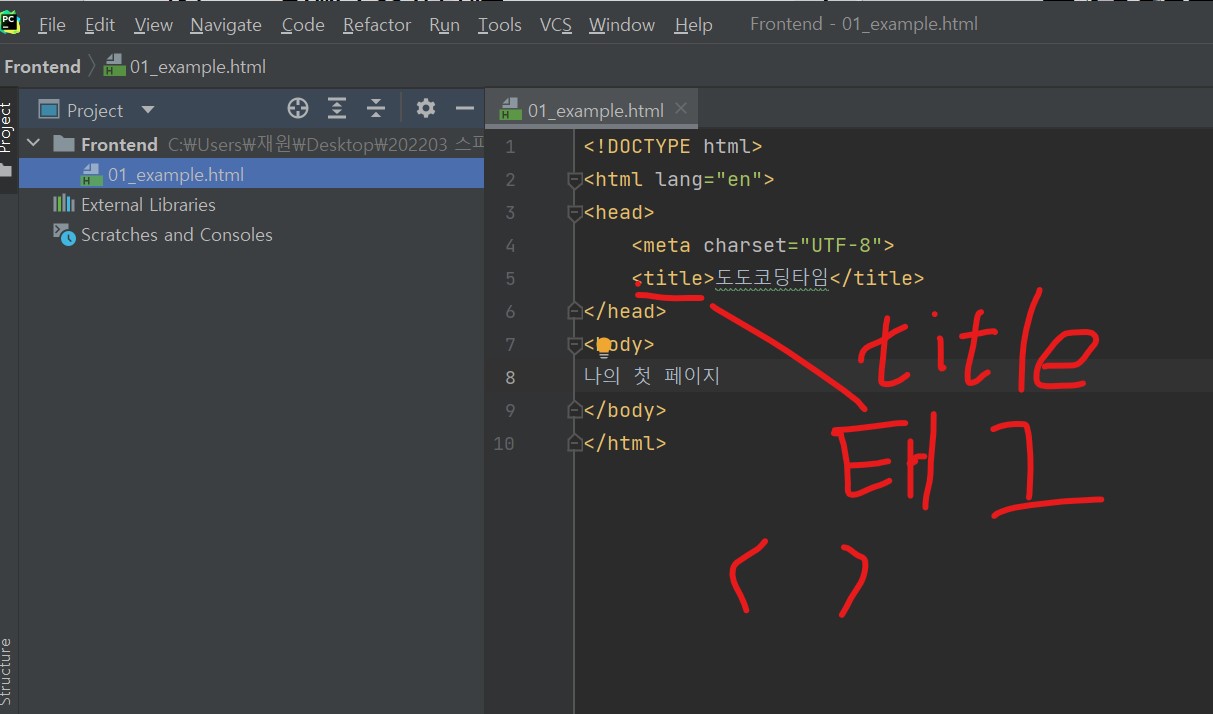
HTML 즉 뼈대 (문서 형태 기반)HTML 안에는 Head와 Body로 구성되어 있다.스파르타 코딩 클럽에서 제공하는 코드스니펫 (샘플 코드 제공)강사님이 코드는 가져가 쓰는 거라고 하심 (외우는 거 아니라고!)여기서부터는 코드가 입력되서 수정할 때 열어서 확인해야
3.Week1-3 CSS 기초

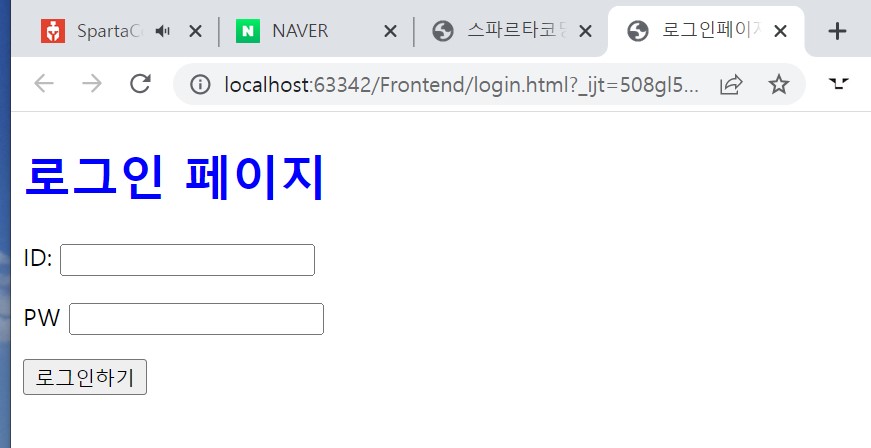
CSS어떤 것을 초록색으로 바꿔죠!어떤 것을 지칭하기 위해서는 명찰이 필요!위에 나오는 첫 번째 줄의 타이틀의 색깔을 파란색으로 바꾸기위해서는 일단.h1 로그인 페이지에 대한 명칭을 만들어 준다.class ="mytitle" 즉,명칭은 my title로 했다. 명칭을
4.Week1-4 Text Font

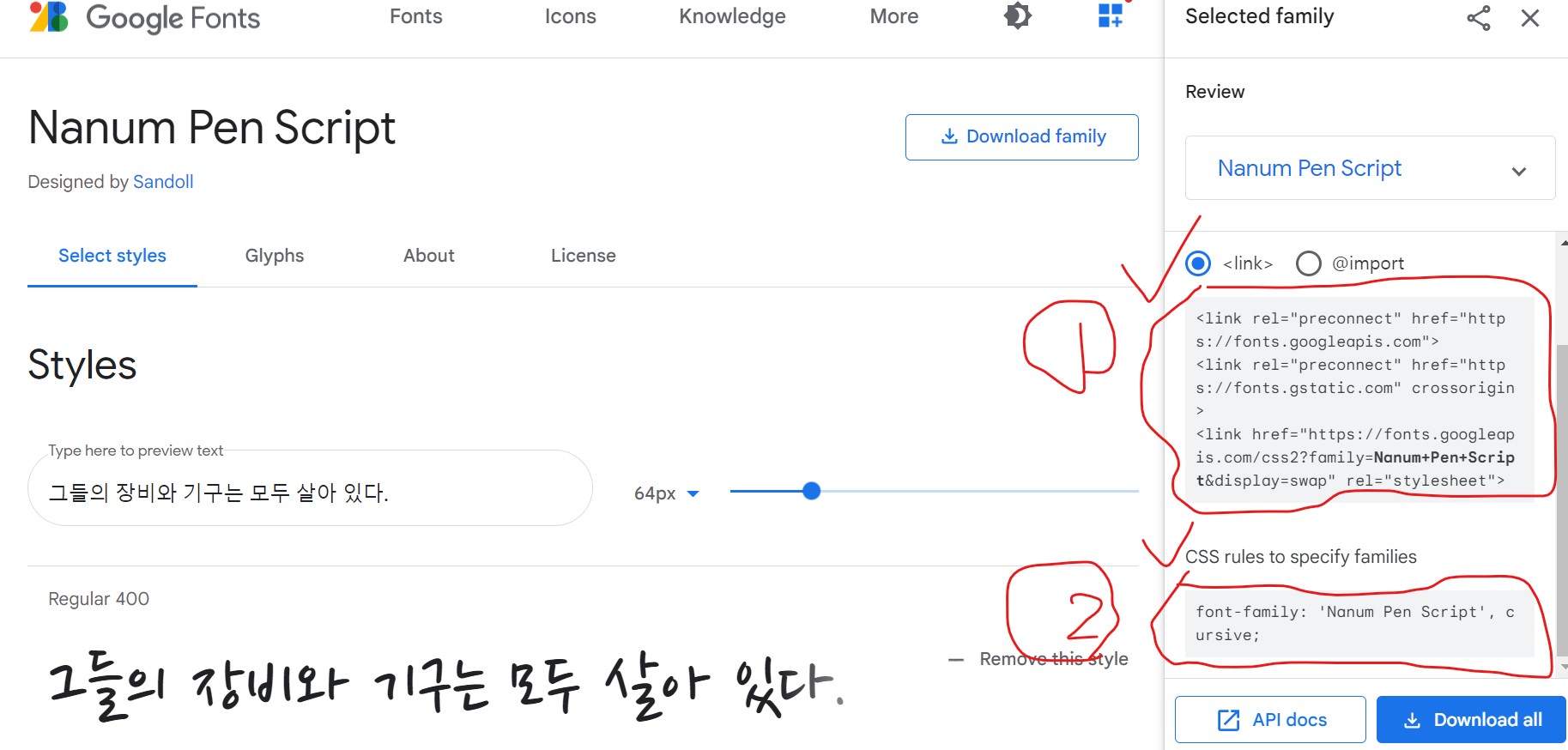
Chrome으로 열기https://fonts.google.com/?subset=korean마음에 드는 font 클릭하기오른쪽 밑에 Click this style 누르기.2 가지 코드를 복사해서 Pycharm에 붙어야 함.\*(별)- 전체에 적용한다는 것!그럼
5.Week1-5 bootstrap 예쁜css

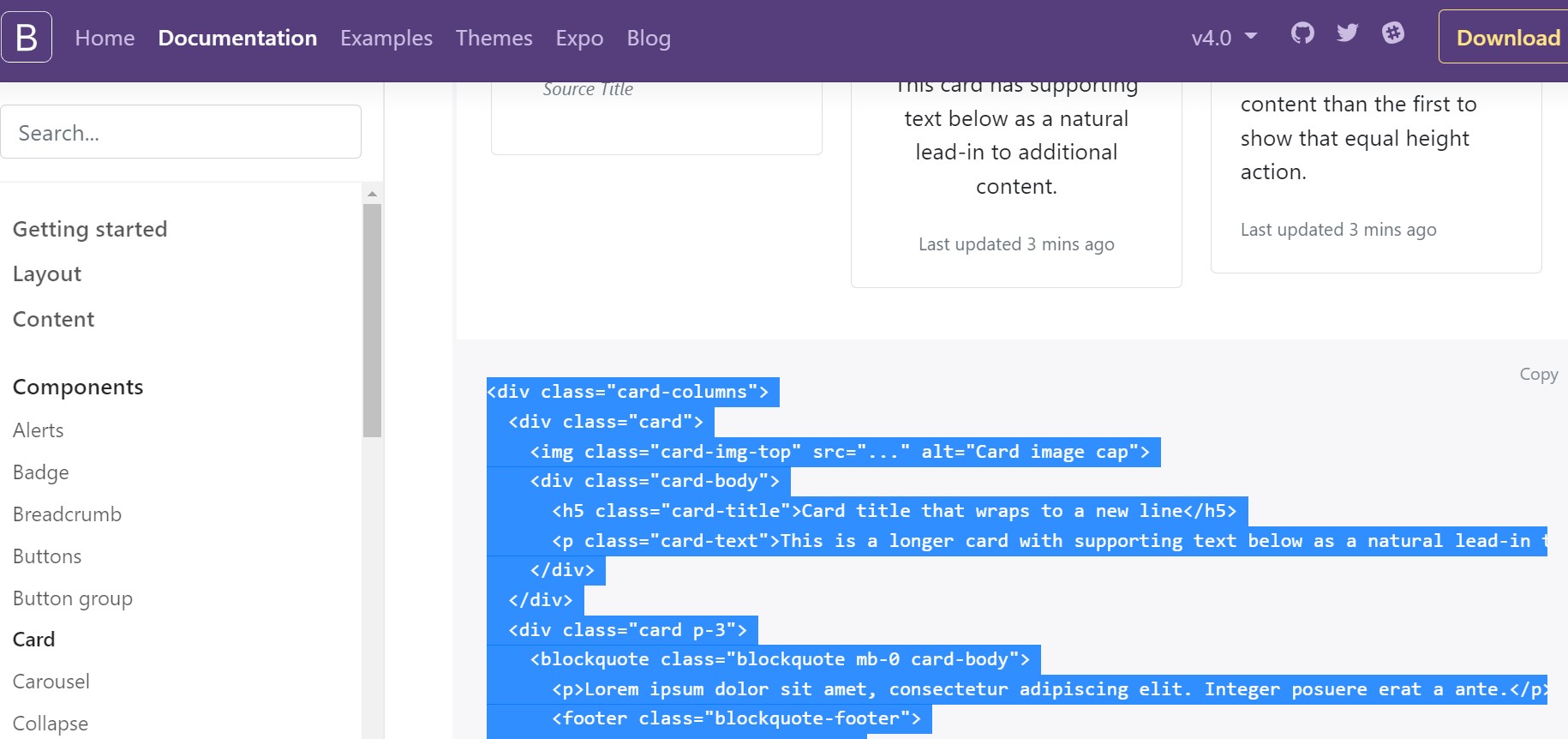
https://getbootstrap.com/docs/4.0/components/alerts/\-YES!웹페이지https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/web101/w
6.Week1-6 Javascript- Intro

HtmlCSS이젠 Javascript왜? Javascipt만 유일하게 알아듣는 언어인가?Java와 Javascript의 차이는 코끼리와 바다코끼리. 혹은 인도와 인도네시아??상관없음 ㅋㅋㅋJavascript는 시작을 하고 계속 하다보니 이렇게 굳어져서 표준이 되어버린
7.Week1 Javascript- Activity

미세먼지let mise_list = { MSRDT: "201912052100", MSRRGN_NM: "도심권", MSRSTE_NM: "중구", PM10: 22, PM25: 14, O3: 0.018, NO2: 0.015, C
8.Week1-homework(done)

더이상 간지나게 못 만들겠다.여기까지!
9.Week2-1 Javascript 복습

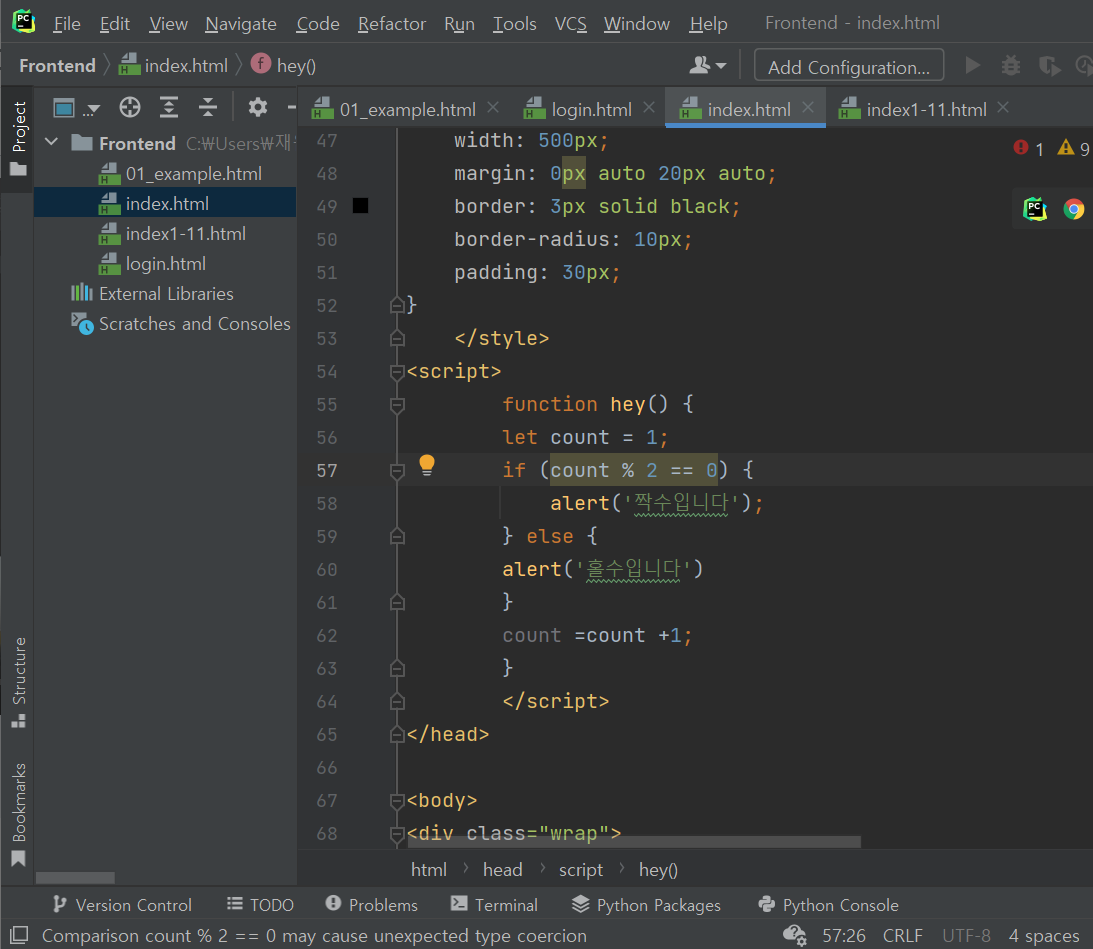
Lecture 2-2브라우저에서 버튼을 눌리면 계속 홀수만 뜬다..Why?이런 코드에서는 count가 실행되고 끝나면 hey 함수가 다시 refresh되서 계속 count는 1이 되어 계속 홀수 짱만 나온다.count =1; 의 자리를 hey 함수가 실행되기 전으로 보
10.Week2-2 JQuery

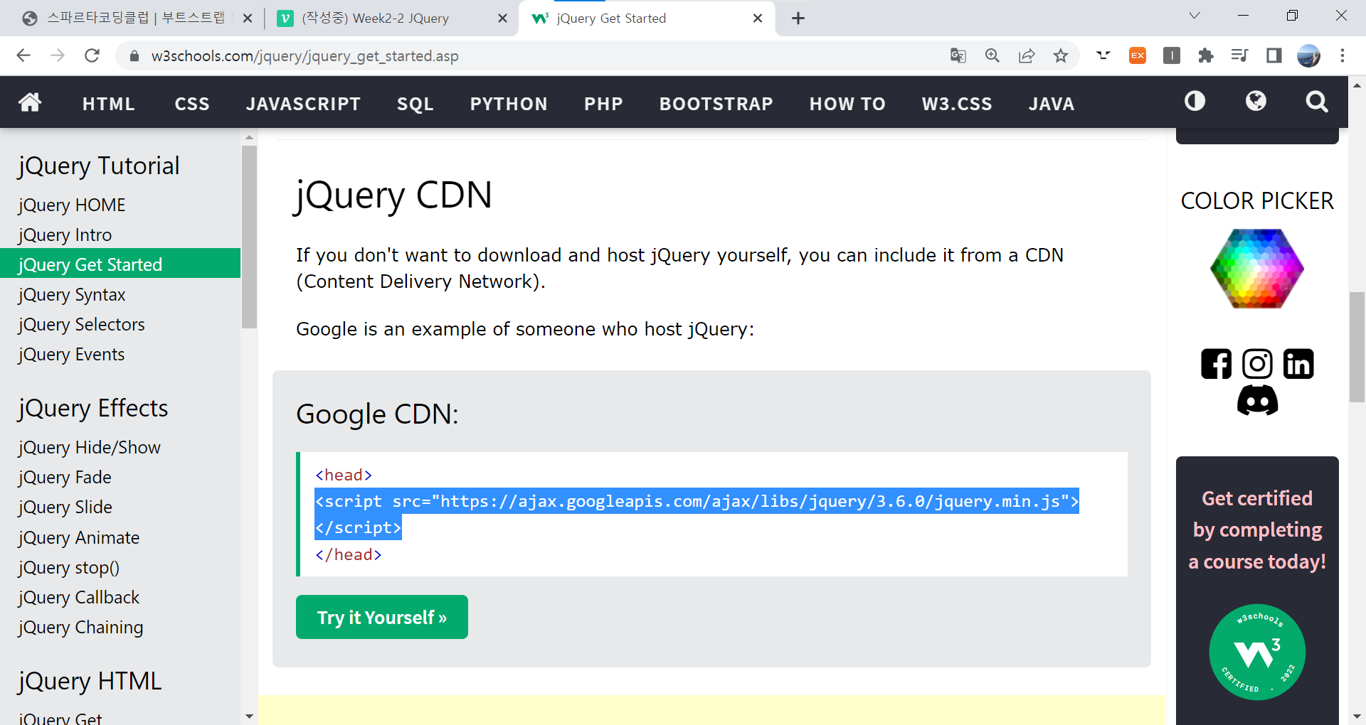
\-JQuery라는 단체가 브라우저마다 코드 길게 써야 되는 게 너무 실수가 많이 나오고 번거로우니 Code Library를 만듦.JQuery 왈:그냥 우리가 만든 긴 코드를 가져다가 쓰면 되!!! 걍 짧게 써!!편하잖아.(미리 작성된 Javascript Code -
11.2-6 Quiz - jquery

jQuery 연습하고 가기! div.question-box { margin: 10px 0 20px 0; } function q1() { let txt = $('#input-q1').val(); if (txt == ''){ ...
12.2.9 Ajax 연습

필기를 했는데///Ajax intro와 Ajax 하던 게 다 날라감;;;;무튼 2.9부터 그대로 진행. 내 진도가 너무 느려서;;; }}) } ....................... 중간 중간마다 입력한 값들이 잘 기록되었는지 consol
13.2.10 Ajax -quiz2 완성

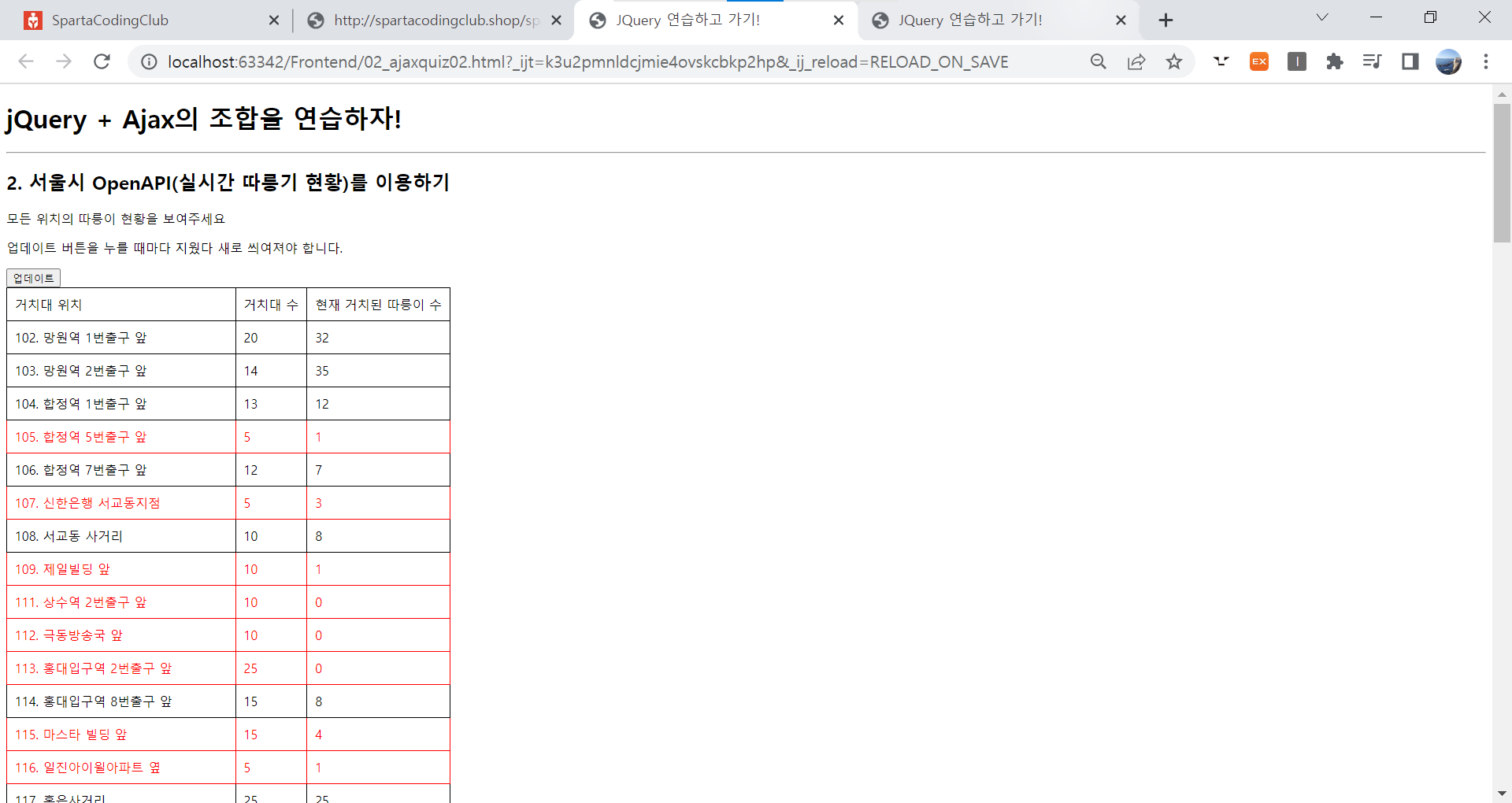
style에서 .bad{color: red;} 설정이 되어있음나는 기호를 잘 봐야함..그리고 {} 이 괄호도 좀 에메하고 위험함..코드를 복사하기보다는 적으면서 중간에 줄을 띄우고 들어가는 게 저 괄호 빼먹거나 더 적을 위험성이 적은 듯.어떤 것은 마무리로 }, 이런
14.2.11 Ajax quiz3

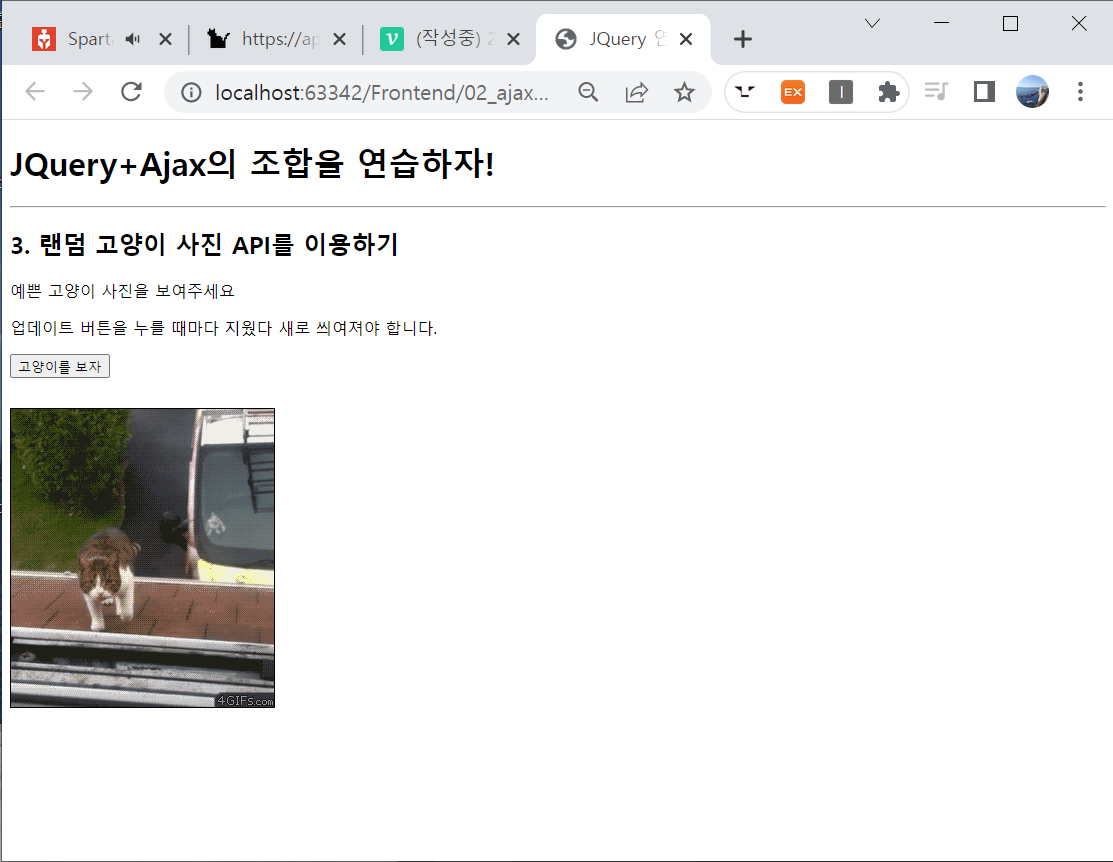
계속 바뀌는 고양이 사진을 버튼을 클릭하면 보여주기.즉 이번에는 url을 가지고 와야함. $(' Jquery 이미지 태크 이미지 주소 바꾸기(jquery img 태그 src 변경하기) ---> 구글에 검색해서 jquery 함수 찾기attr 요게 신기하네!! },)
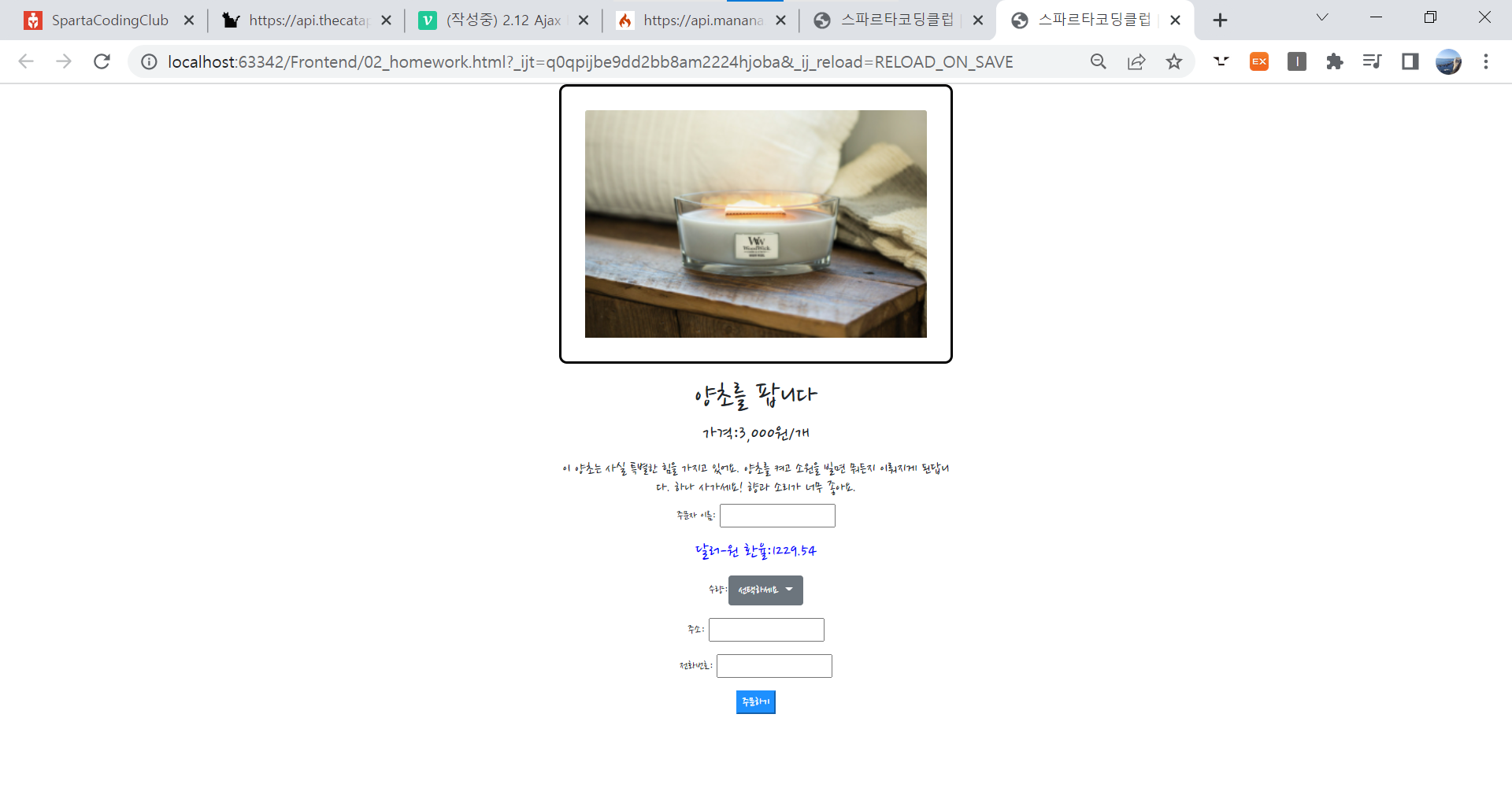
15.2.12 Ajax Homework

브라우저가 로딩하자마자 내용 띄우기$(document).ready(function(){});물결무늬 자리에 바로 로딩하자마자 실행시킬 함수를 입력하면 된다. 예를 들면$(document).ready(function(){ alert('로딩됬다!!');});또는$(docu