CSS
Step1- CSS Intro.
어떤 것을 초록색으로 바꿔죠!
어떤 것을 지칭하기 위해서는 명찰이 필요!

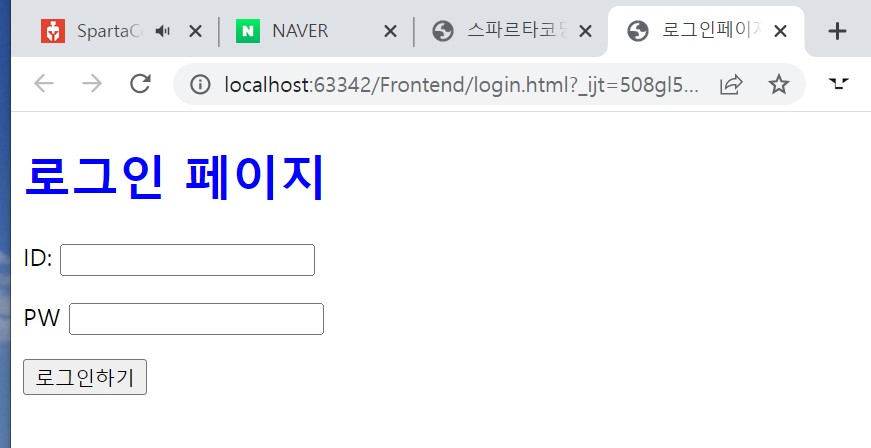
위에 나오는 첫 번째 줄의 타이틀의 색깔을 파란색으로 바꾸기 위해서는
일단
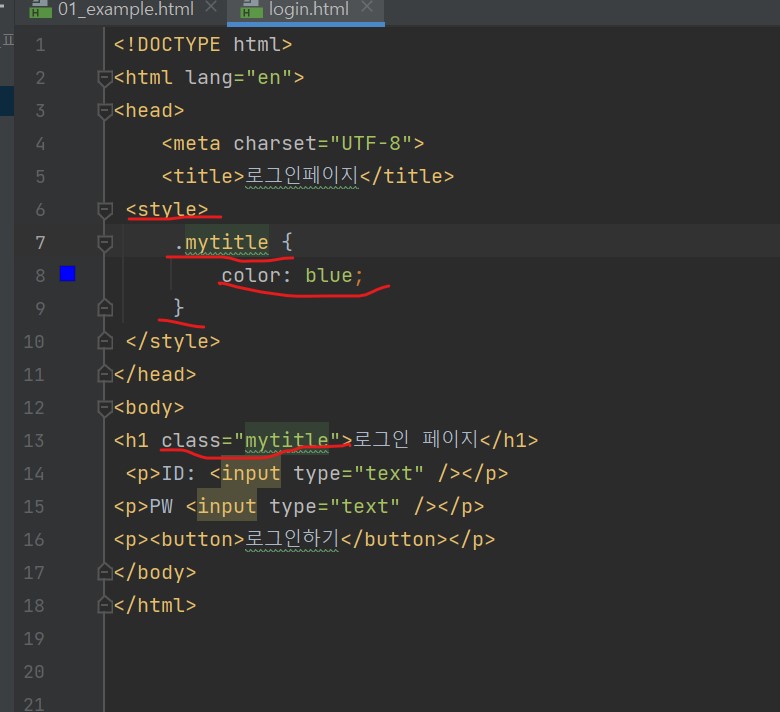
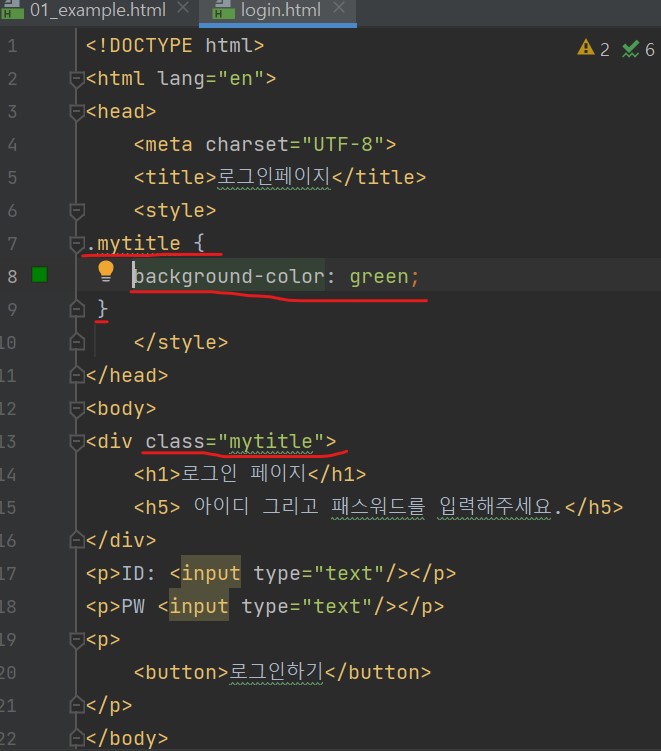
(1) h1 로그인 페이지에 대한 명칭을 만들어 준다.
class ="mytitle" 즉,명칭은 my title로 했다.
명칭을 정하고
(2)다시 위로 올라가 body 위 head 내용 입력에서
style을 입력한다.
여기서 조심해야 될 부분이 "점"mytitle이다.
.mytitle {color: blue;}
여기서 한 가지만 빠져도 색깔은 파란색으로 변하지 않는다!!

Step2- 자주쓰는 CSS
*참고할 만 한 단축 버튼
Ctrl+Alt+l(엘) : Pycharm 화면에 코드가 깔끔하게 배열
Ctrl+x : 잘라내기
tab: (1) 코드 뒤에 필요한 자투리?를 추가해준다. 틀을 자동 완성시켜 준다.
(2) highlight 후 tab을 사용할 경우에는 코드를 전체적으로 한 줄 오른쪽으로 밀어서 깔끔하게 보이게 한다.
Step1에서 사용하던 Pycharm HTML 파일 그대로 이용!
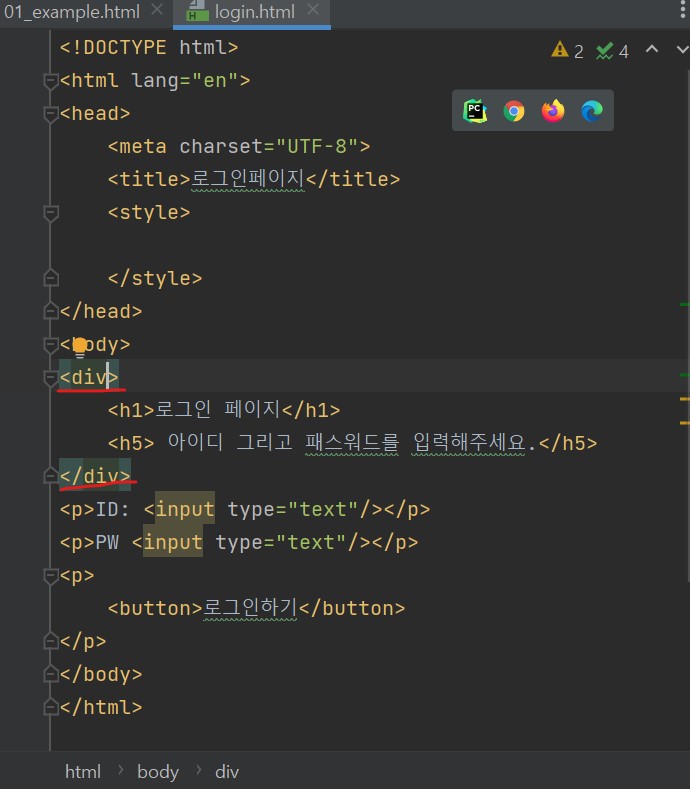
1. 여기선 div - 구분 division 사용함.
Body 바로 밑에 div를 하나 새로 넣는다.


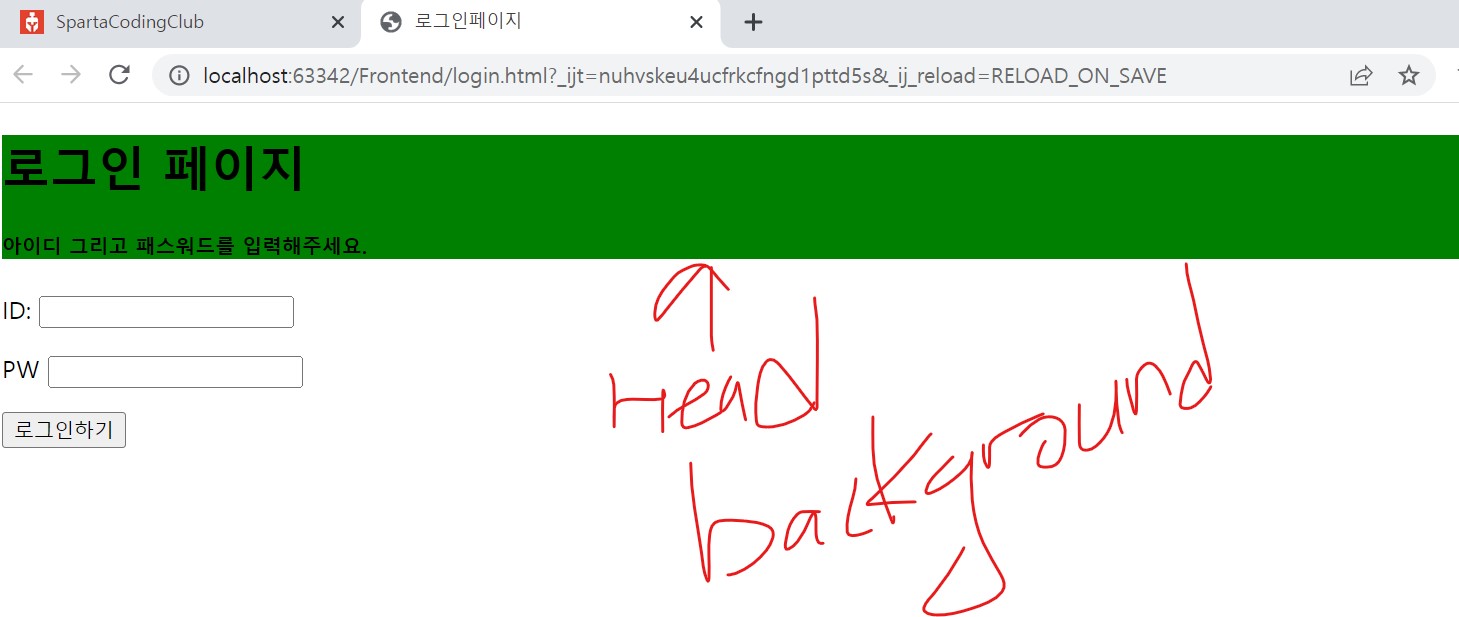
2. Head Background 설정
그리고 명칭 class= "mytitle' 을 입력한다.
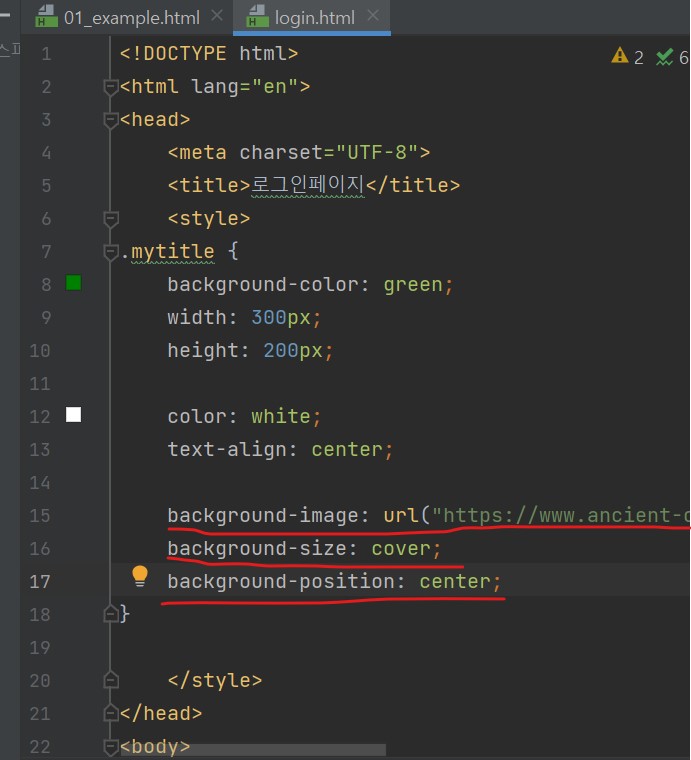
그리고 style 부분에서 .mytitle의
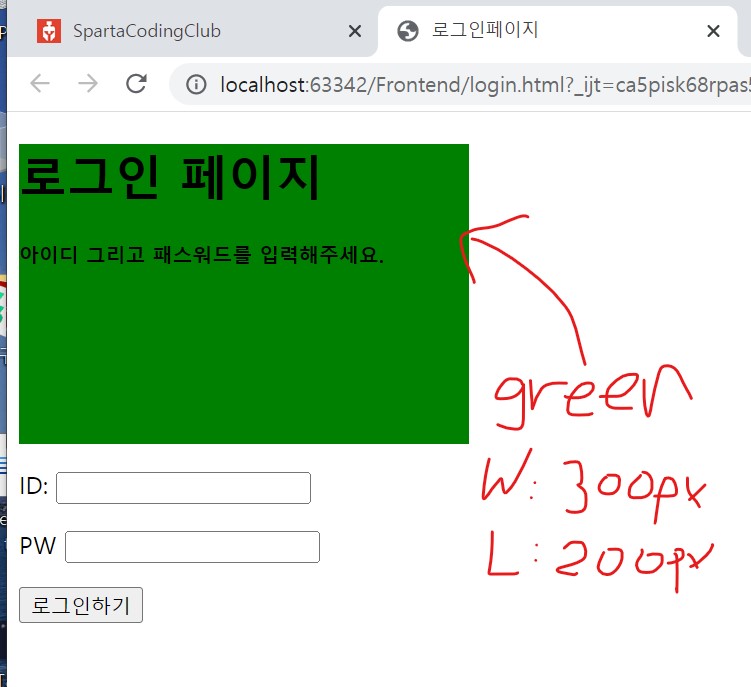
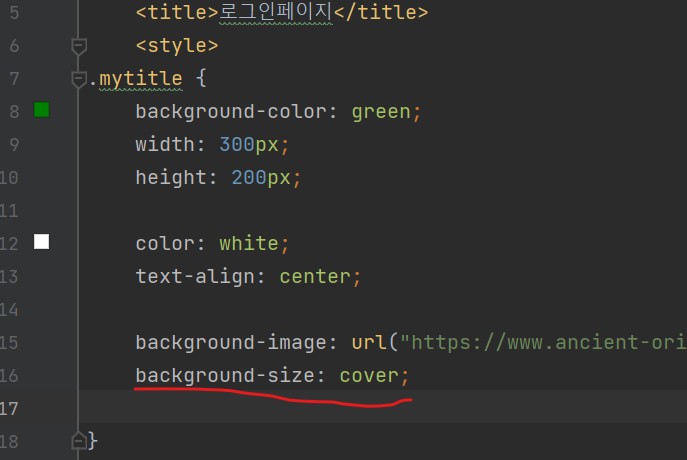
background-color: green;
Head background 색깔이 전체 green으로 변경된다.


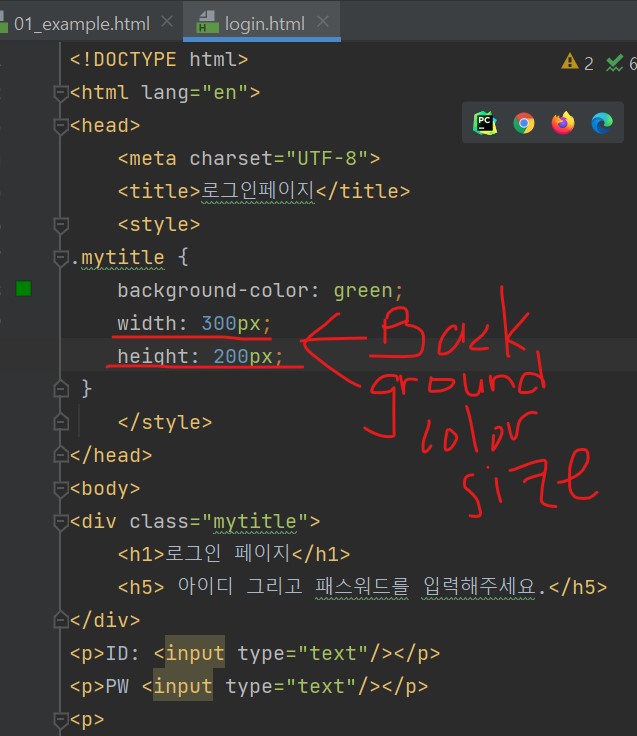
Background의 초록색 범위 지정하기.
width:300px; 너비 300픽셀
height: 200px; 높이 200픽셀


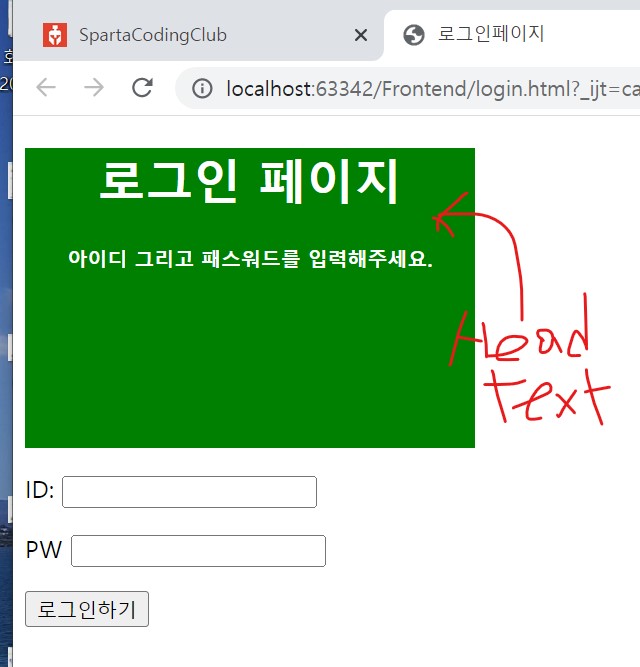
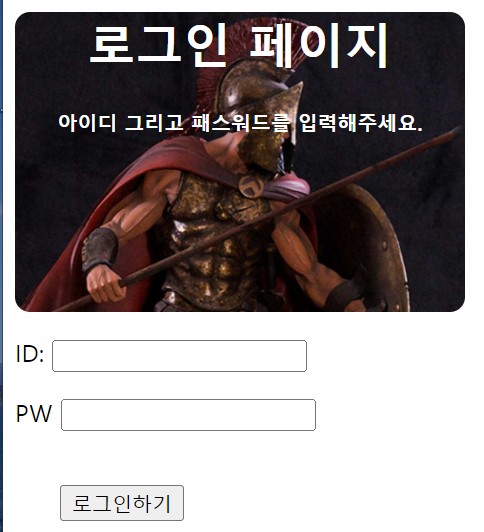
Head 박스 안의 텍스트 색깔을 white로 변경하고 Head Green Box 안에서 텍스트를 중간에 오도록 align하기.
color: white;
text-align: center;


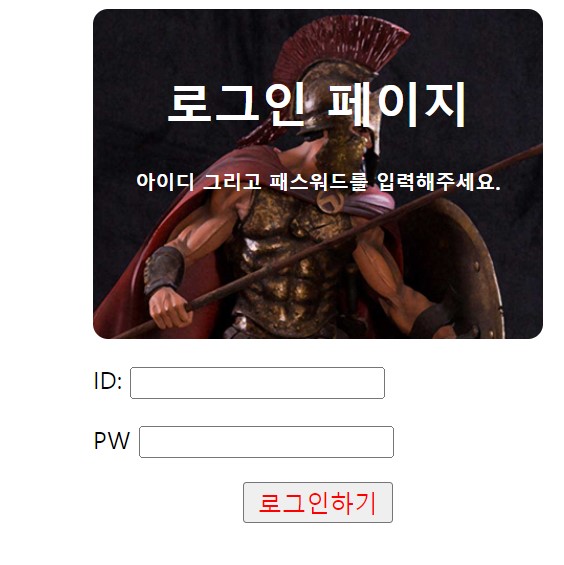
3. 이미지 넣기!!
이미지를 넣을 때는 항상 3줄이 함께 다닌다??!!!
인터넷에 있는 이미지를 넣고
그 이미지를 Head Box에 들어가게 할 수 있다.
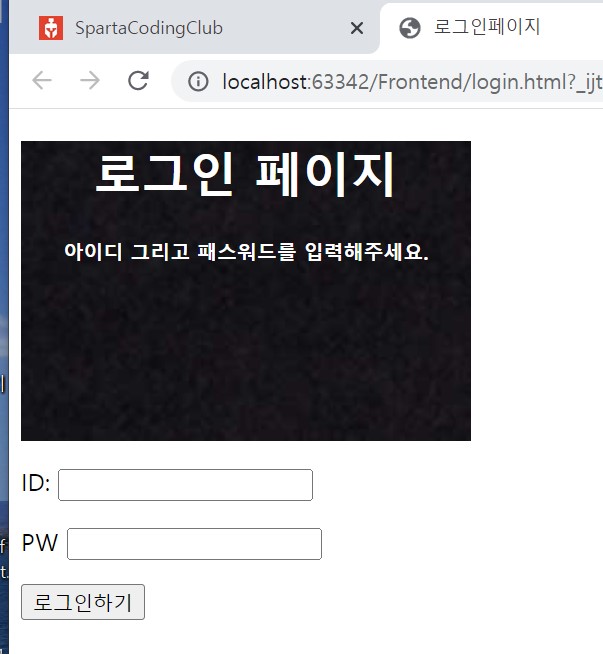
background-image: url("")
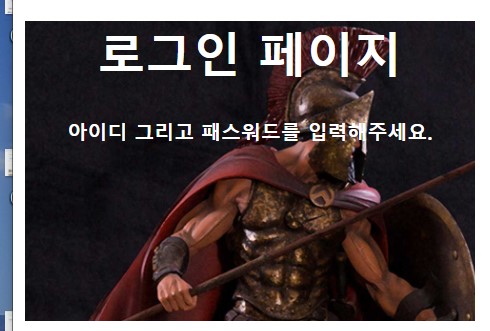
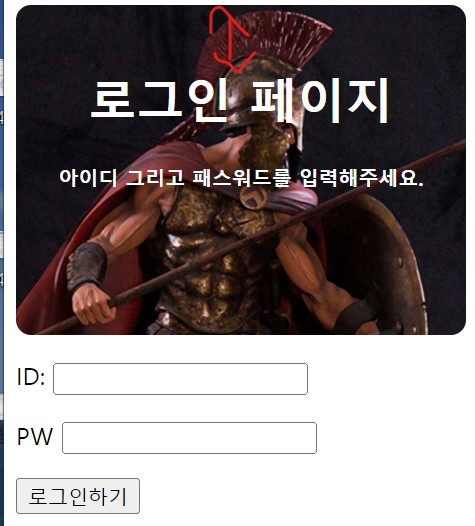
하지만 이미지에서 어떤 부분을 들어가게 할지 지정하지 않으면 왼쪽 위의 검은 부분이 지정되어 저렇게 검은 배경으로 나온다.


그래서 한 줄을 더 적는다. Background- size: cover;
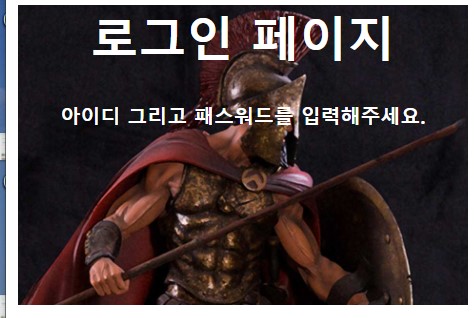
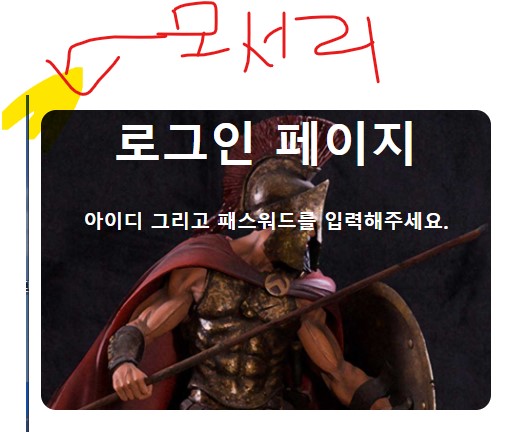
그러면 그림이 Head Box의 배경으로 들어가는데
뭔가 중간에 안 들어가서 안 이쁘다.


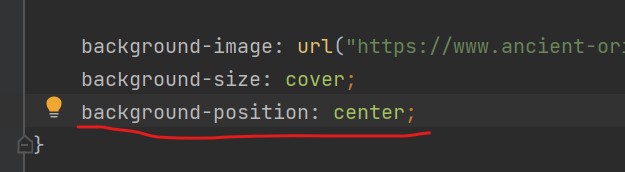
배경으로 넣는 그림이 이쁘게 중간에 Head Box 안으로 들어가도록 background-position: center; 한 줄을 더 적는다. 그리고 이쁘게 들어간다.


**이미지를 넣을 때는 항상 3줄이 함께 다닌다??!!! (밑에 빨간 3 줄!!!)

*모서리
Head Box Edge 즉 모서리를 둥글게 만들어보려고 한다.
border-radius를 사용하면 모서리를 둥글게 할 수 있다.


4. 여백 개념을 알아야 내용을 중간으로 밀 수 있다.
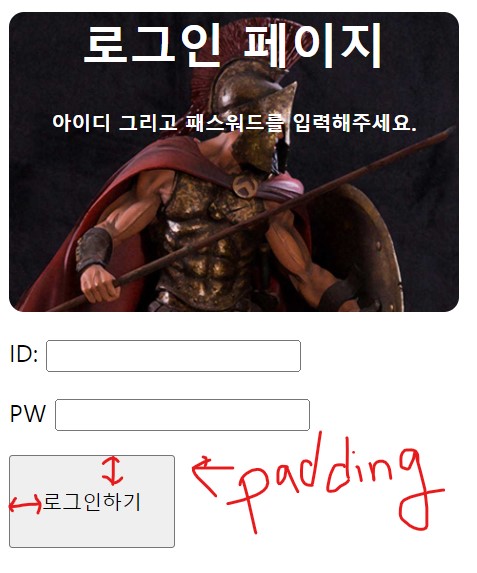
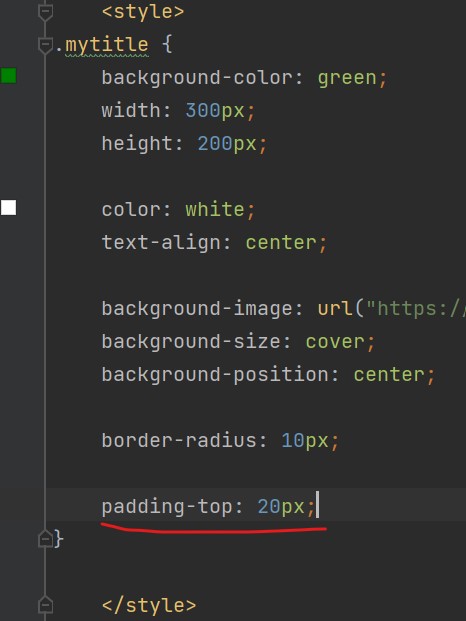
padding - 안으로의 여백
margin - 바깥으로의 여백
(1)Padding
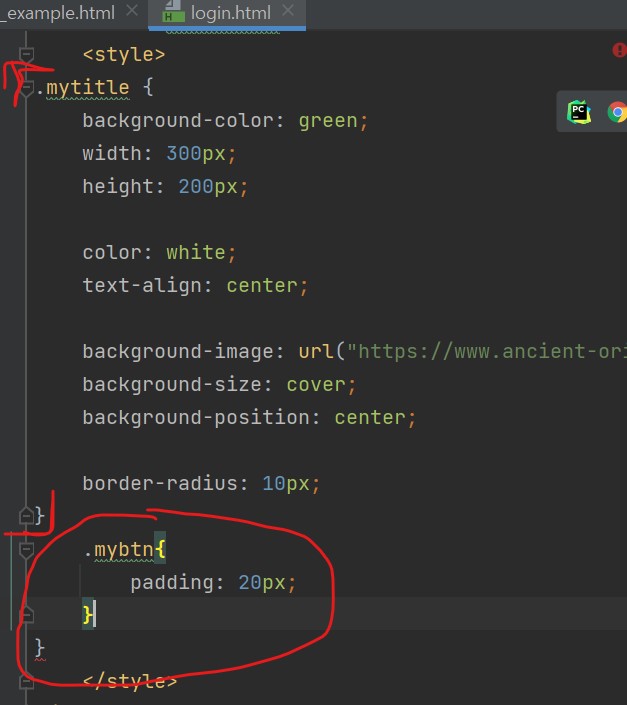
먼저 padding 확인 - 버튼 안에서 텍스트와의 거리


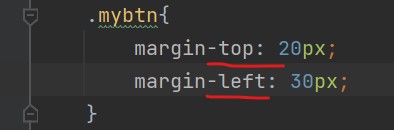
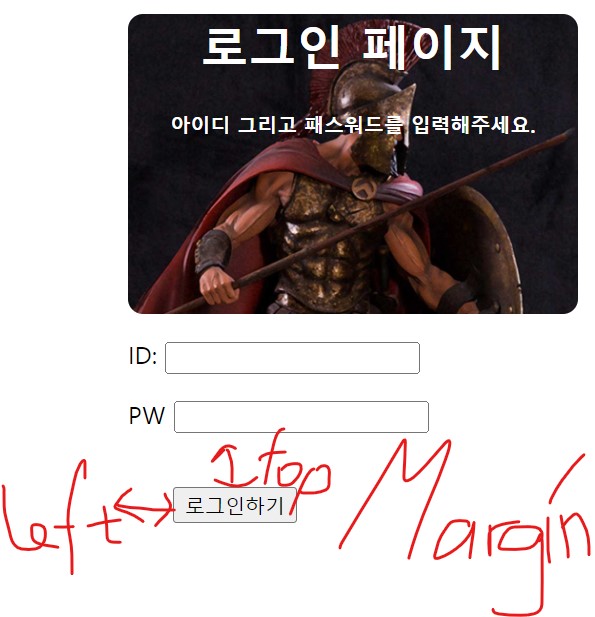
(2) Margin 확인
앞의 padding처럼 숫자와 pixel을 입력하면 사방으로 부터의 외부 간격을 표현하지만
구체적으로 명시를 하면 구체적으로 간격이 조정 가능하다.


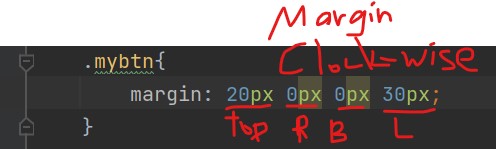
Margin을 4방면에서 넣는 다른 방법
Clock-wise로 입력 Top Right Bottom Left


Padding을 이용해서
Head Text를 Head Box 위에서 간격을 벌리기.


5.전체를 중앙 정렬로 만든다는 것은
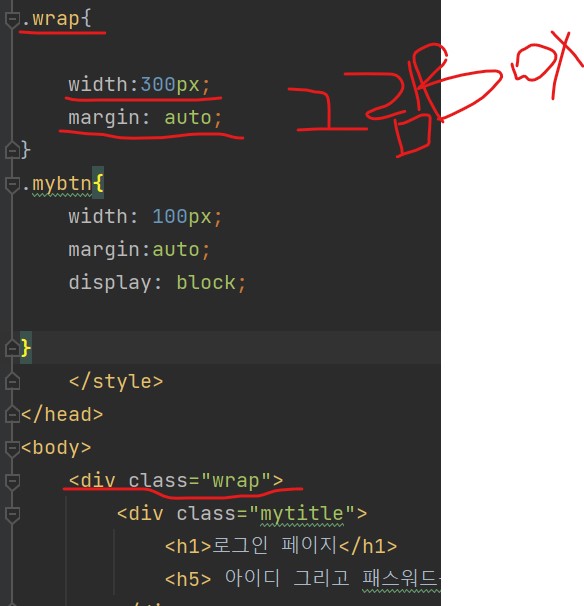
전체를 div 로 묶어서 한 번에 옮기는 것이 편하다.
(1) Text 이동
Body 전체를 div으로 잡고 Class="wrap"으로 정한다.
Style로 올라가서
width: 300px;
margin: auto;
를 입력하면 Body 텍스트 전체가 브라우저 중간으로 이동한다.

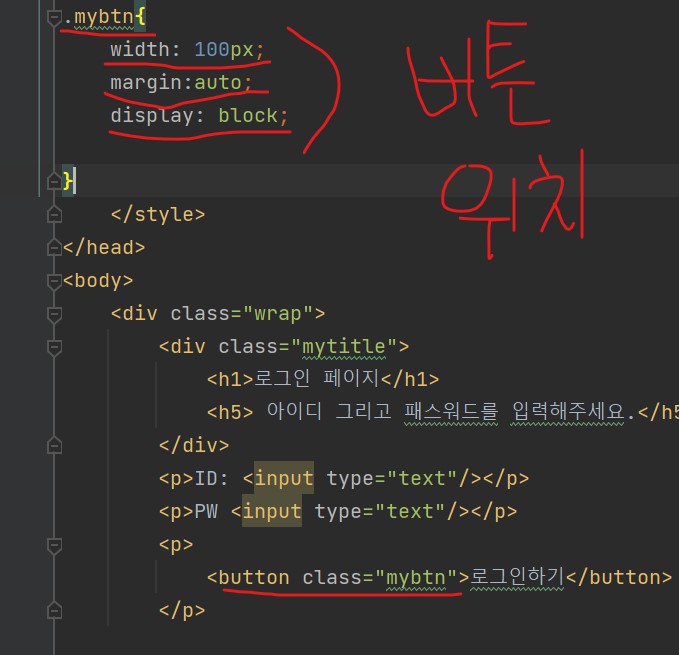
(2) Button이동
Button에 명칭Class="mybtn" 을 정하고
Style로 가서
width: 100px;
margin: auto; 를 입력해도 버튼은 텍스트라 아니라서 움직이지 않는다. (여기까지는 텍스트를 위한 설정)
display: block;
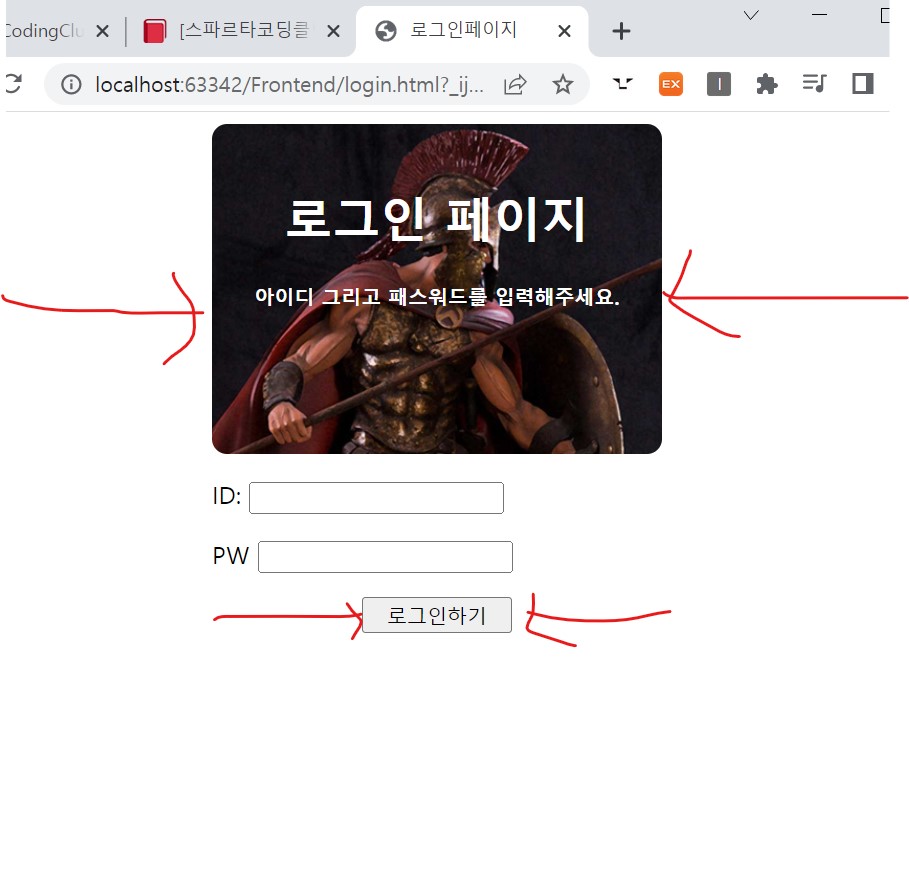
이렇게 총 3 줄을 입력하면 버튼도 중심으로 움직인다.

Head Box 그리고 맨 밑 버튼 모두 중심으로 적용.

6. 명찰? Class! 명칭을 두 개 주기!
Button Text Color 바꾸기
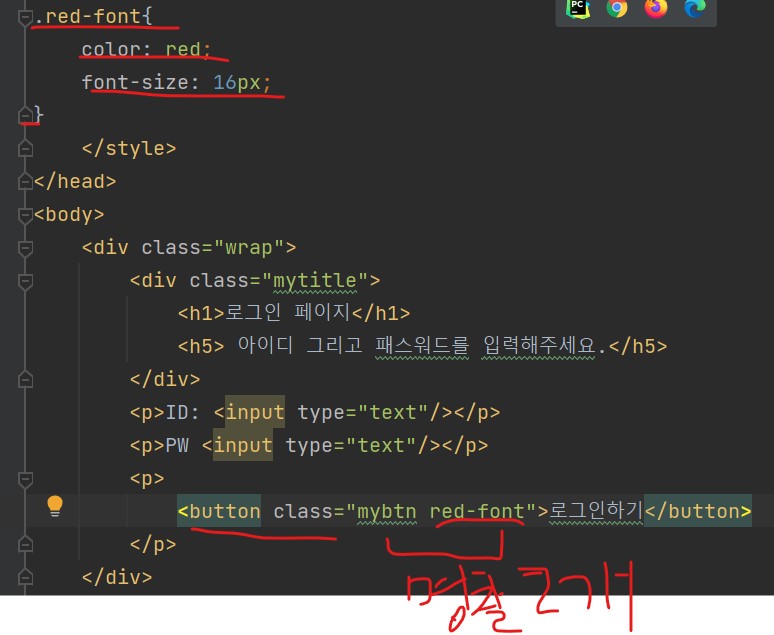
Button에 두 개의 Class를 주려고 한다.
그 중에 하나가 red-font 이므로
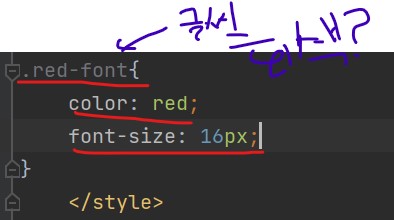
그 전에 먼저 red-font를 Style 안에 세팅을 한다.
color: red;
font-size: 16px;

이젠 Body 안의 button Class에 red-font를 입력한다.

이렇게 Outcome이 나온다.