Html
CSS
이젠 Javascript
유일하게 브라우저가 알아들을 수 있는 프로그래밍 언어.
명령을 내리는 것. (명령 알아듣고 수행해죠!)
왜? Javascipt만 유일하게 알아듣는 언어인가?
- Java와 Javascript의 차이는 코끼리와 바다코끼리. 혹은 인도와 인도네시아??
상관없음 ㅋㅋㅋ
Javascript는 시작을 하고 계속 하다보니 이렇게 굳어져서 표준이 되어버린 것 같음.
Head 안에 기록하기.
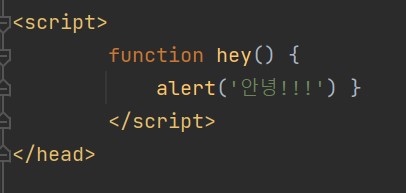
script
function hey() {
alert('안녕!!!') }

이걸 미리 설정을 해둔다.
즉 hey 라는 function을 미리 설정해두고
function을 사용할 때, alert(경고창)이 뜨는 데, 안녕!!!이란 텍스트와 같이 뜬다.
<a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>이렇게 버튼에 function을 넣어 실행시킬 수도 있다.

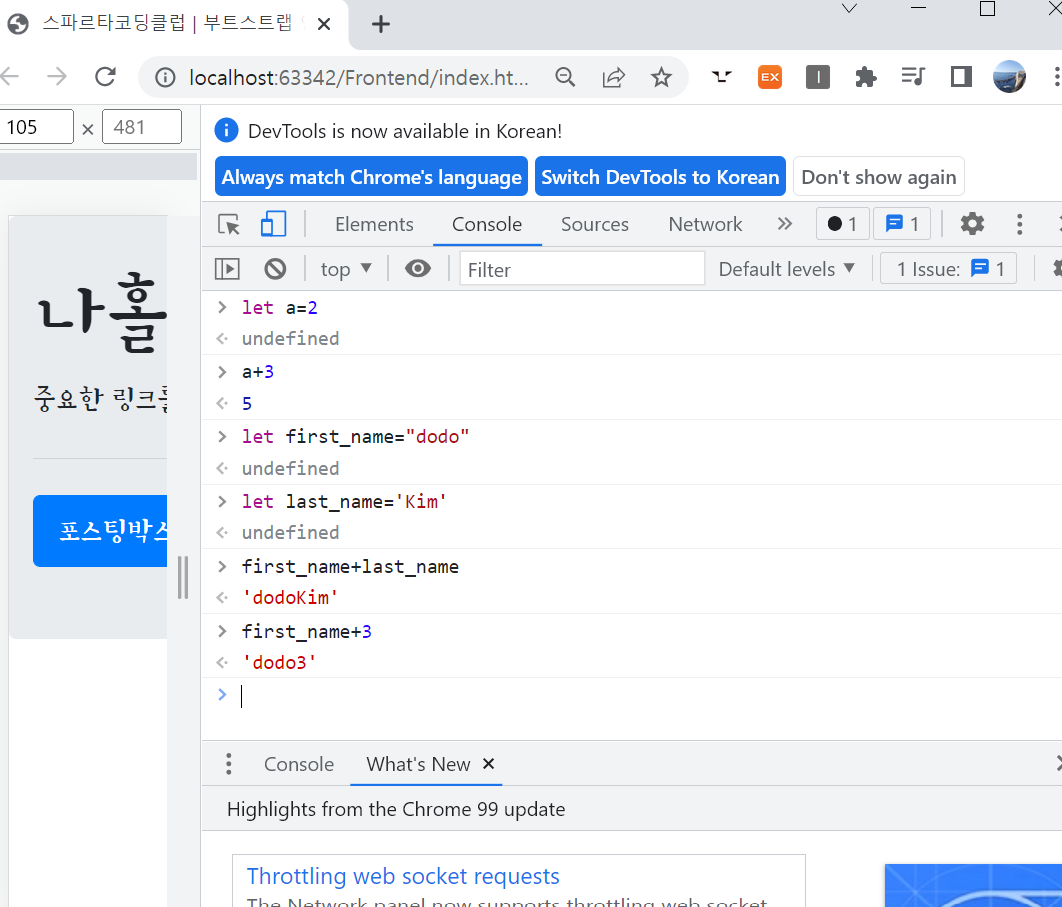
Console
내가 만든 웹페이지에서
-오른쪽 클릭
-검사 클릭
console: 계발자 도구 (계발자 코딩 기록)
Console에 적혀있는 것에 이어서 내가 javascript 즉 함수를 입력하면 내가 Pycharm에서 설정했던 함수에 대한 값이
브라우저 창에 나온다.
(아! 그러고보니 내가 만든 웹페이지의 계발자는 나구만! 그러니 다른 사람이 만든 것에서는 당연히 반영이 안 되지!)
Console 있는 이유?
-바로바로 쳐보고 수정하라고!!!
다시 되 돌리고 싶다고?
그냥 브라우저 새로고침하면 다 날라감
Javascript 문법
괄호 있음 없음 혹은 괄호의 모양에 따라 자료가 무슨 형태의 데이터인지 컴퓨터가 다르게 받아드림.
1.변수형
a에

오호~ 잼있다!
강사님 왈- 이름을 누구나 알아볼 수 있게 지어라..나중에 뭐가 뭔지 모른다;;
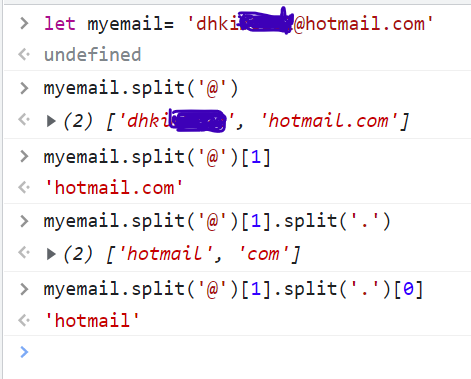
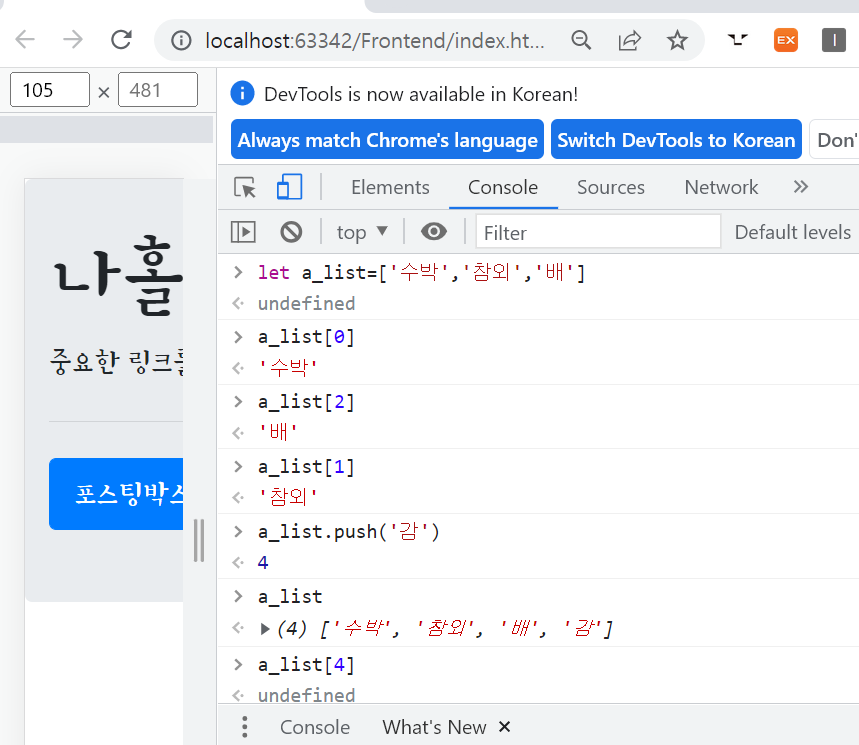
2.자료형
순서가 중요한 담기
중간에 모르는 함수가 있으면 검색하면 됨
a_list.push('감')

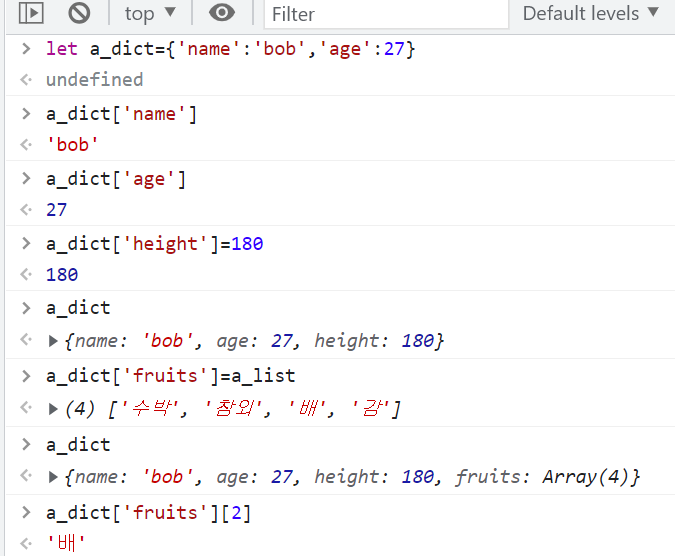
3.딕셔너리형
dictionary 자료 불어오는 것
이dictionary를 자료형 데이터와 믹스해서 사용할 수도 있다.
a_dict[] = a_list

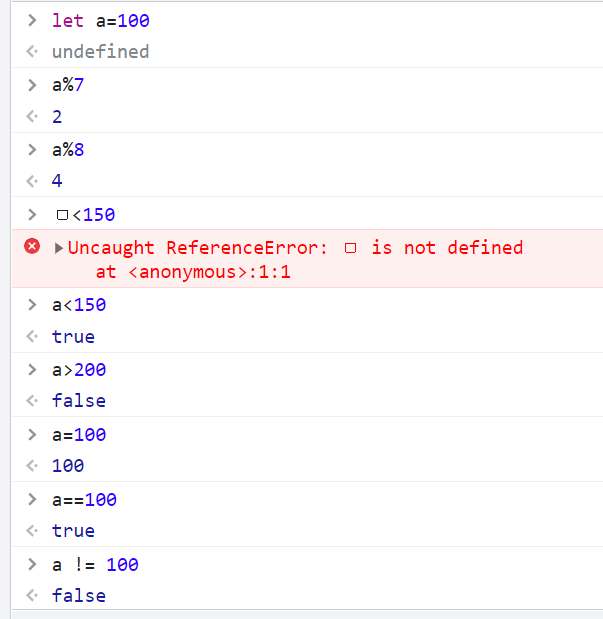
let a=100
a % 8
(100을 8로 나눴을 때의 나머지)
->이런 걸 어디에 쓰는 거지? 트레픽을 나눌 때??? 그리고 홀짝 구분할 때.
등호 Inequality
a == 100 ( a는 100과 같다)
a != 100 ( a는 100이 아니다)
그냥 = 한 번만은 못 씀..이건 입력용

추가로