JQuery
-JQuery라는 단체가 브라우저마다 코드 길게 써야 되는 게 너무 실수가 많이 나오고 번거로우니 Code Library를 만듦.
JQuery 왈:그냥 우리가 만든 긴 코드를 가져다가 쓰면 되!!! 걍 짧게 써!!편하잖아.
(미리 작성된 Javascript Code - 즉, import를 해야만 쓸 수 있다)
Import???
-앞에서 boothstrap의 링크를 복사 붙이기를 Head 안에서 하고 그 밑에 스타일을 넣어서 BODY에서 그런 이미지 카드 등의 코드를 붙여 넣어 사용할 수 있었다. 여기서 boothstrap의 코드와 틀을 빌려쓰기 위해선는 앞에 링크를 붙여야 함(boothstrap에서 가져온다고 명시) 이 작업을 import라고 부른다.
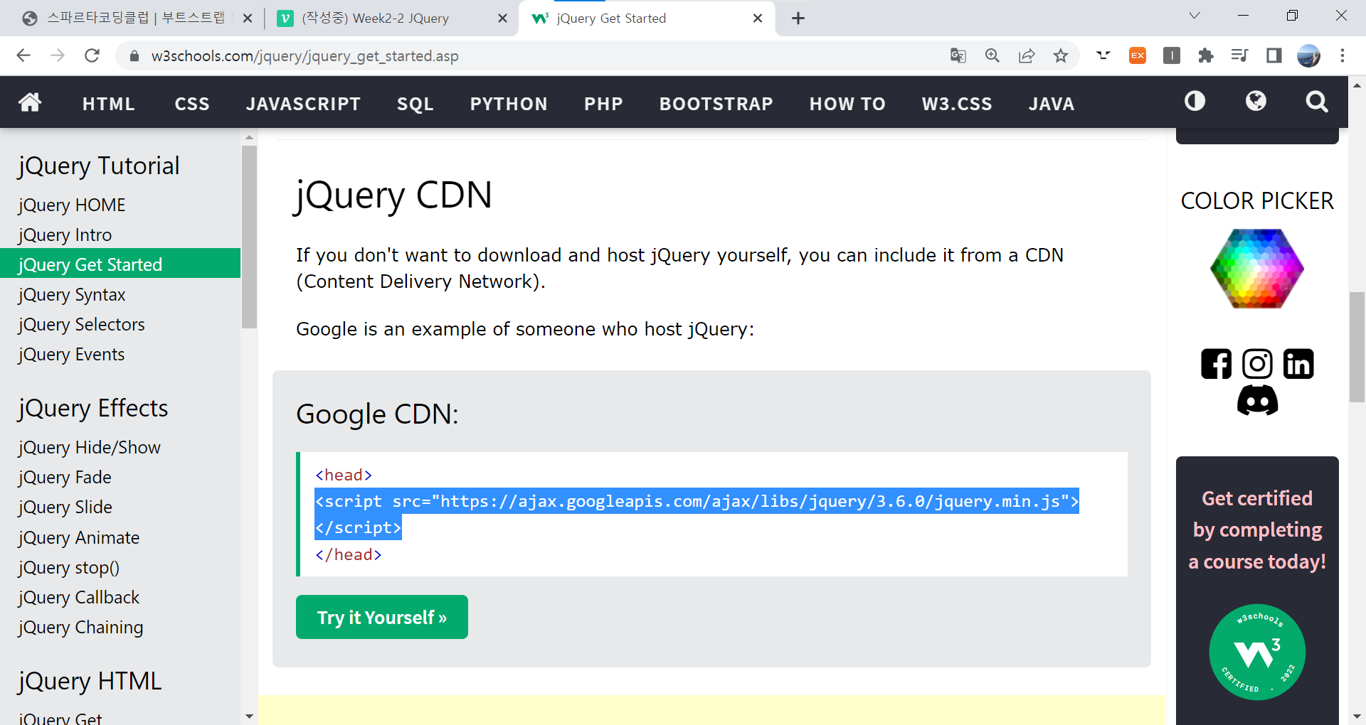
https://www.w3schools.com/jquery/jquery_get_started.asp
우린 w3school 것을 이용!

여기 코드를 복사해서 pycharm (Title 밑 Head 안에 붙이면 Boothstrap의 import도 하이라이트가 된다. 즉, boothstrap도 같은 Google JQuery를 이용하므로 boothstrap을 이용하는 경우에는 따로 JQuery import를 할 필요가 없다.
Lecture2-4
Console열어서 작업하는 법
내가 작업하던 Pycharm에서 브라우저 열기
-> 버튼(hey함수 넣은) -> 오른쪽 버튼 "검사" -> console창 열기
Pycharm으로 돌아와서
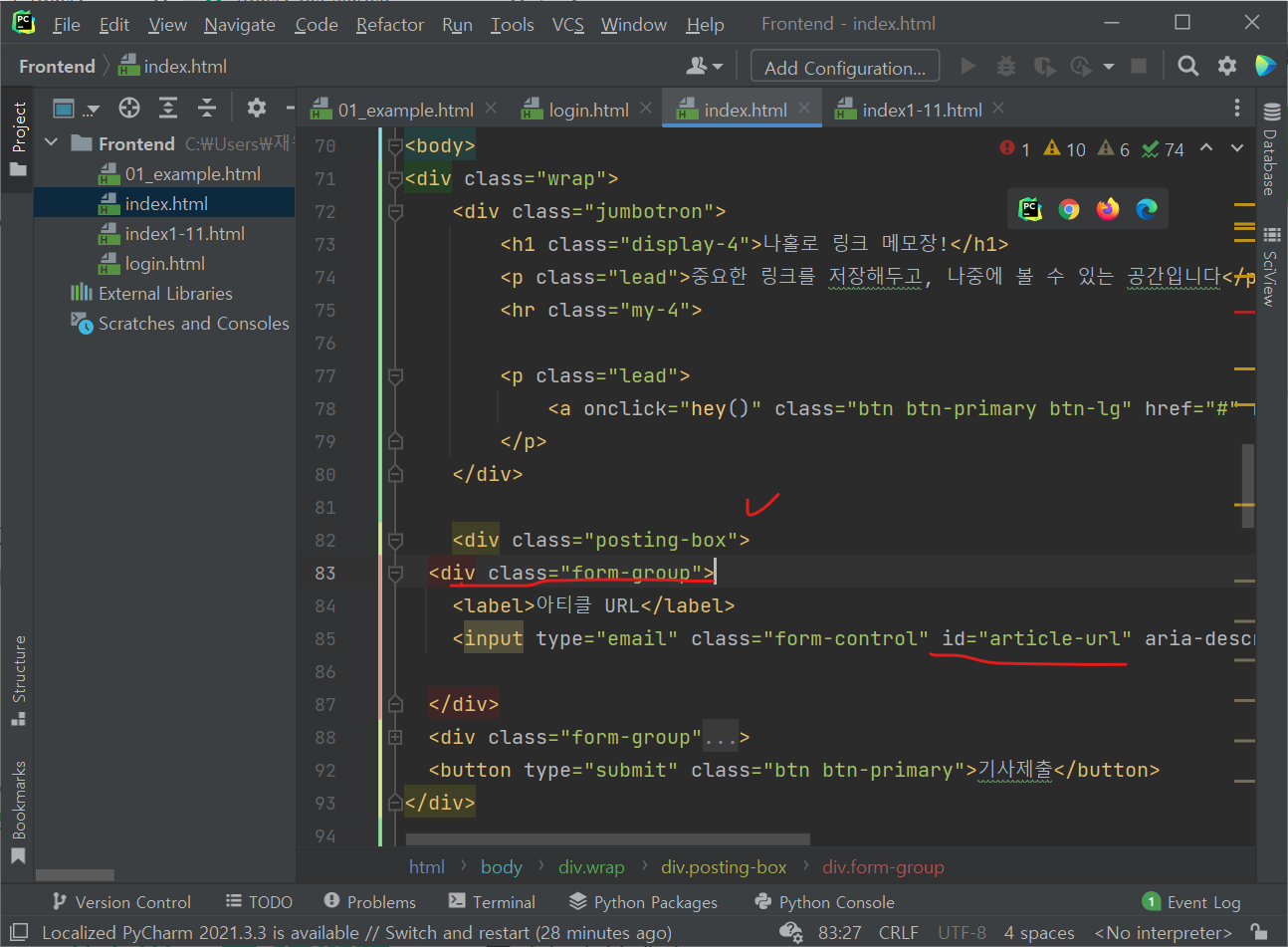
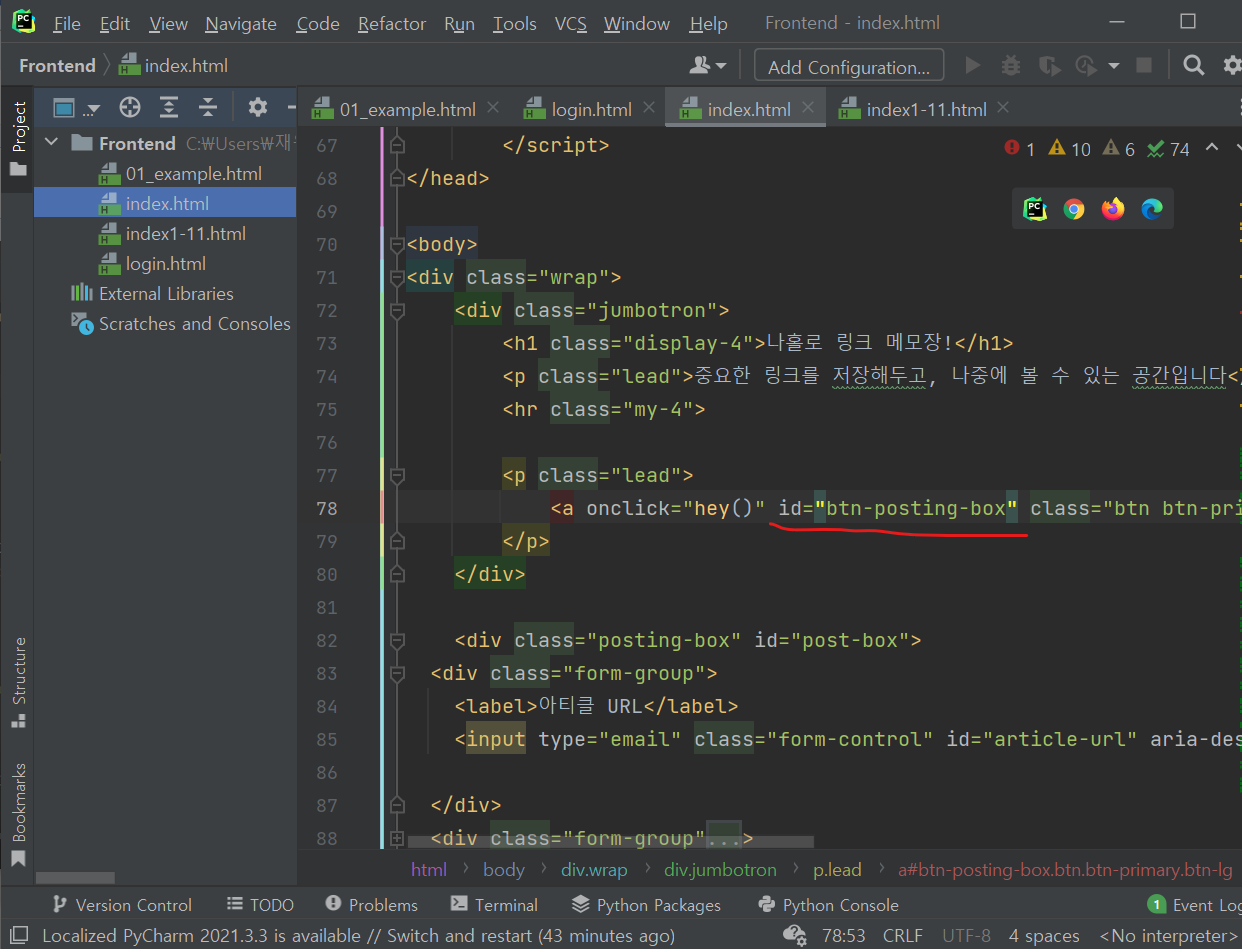
posting box 밑의 id 이름을 바꾸기

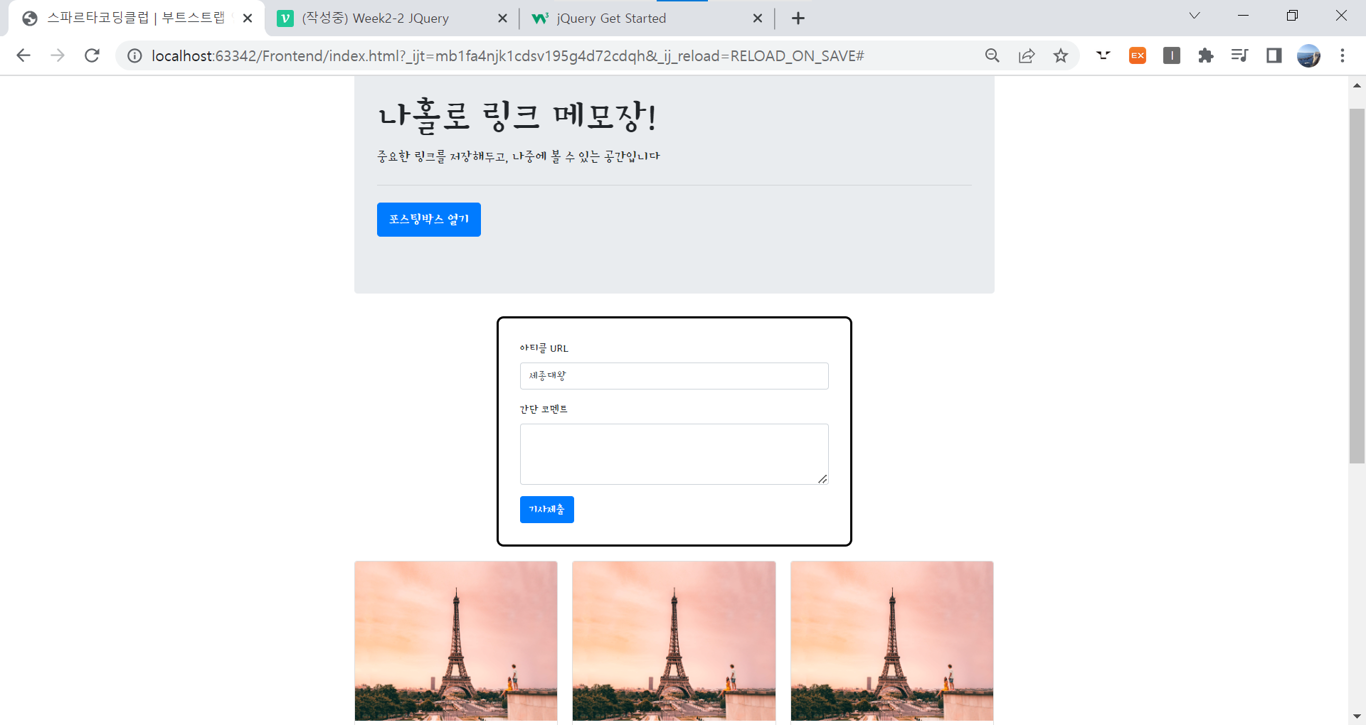
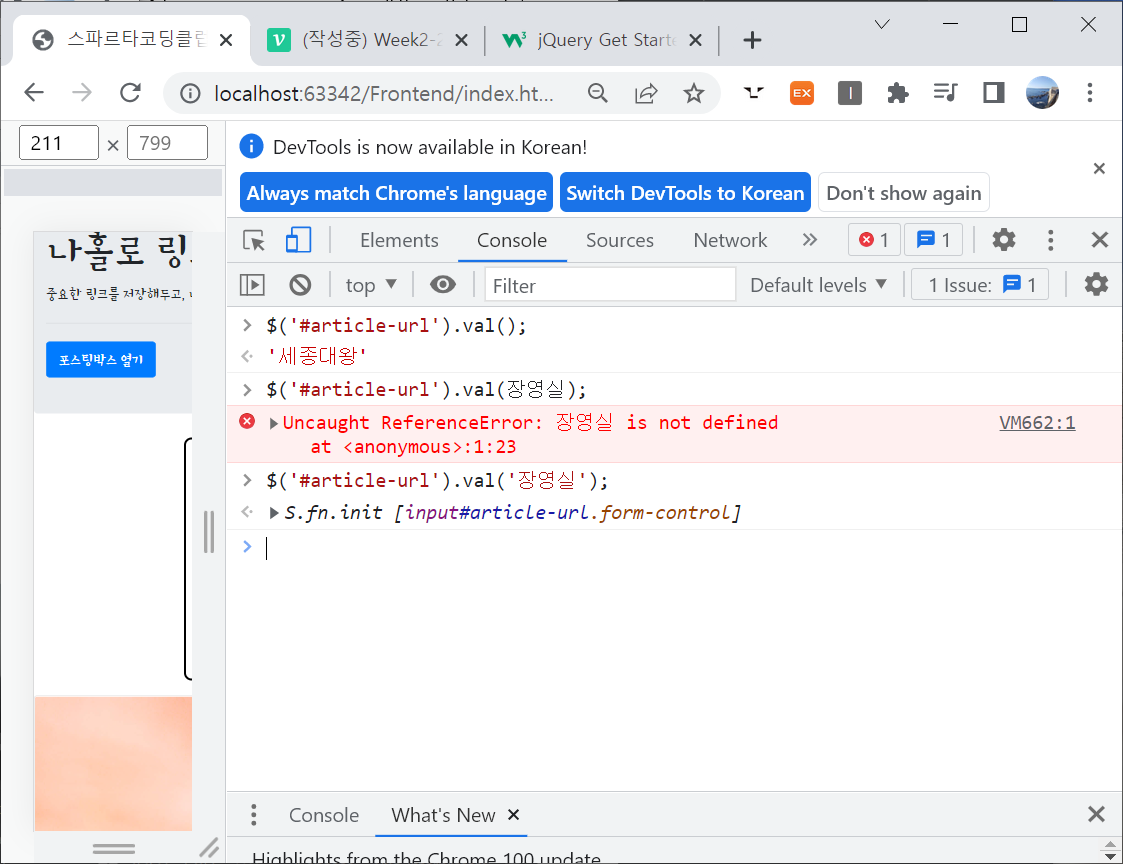
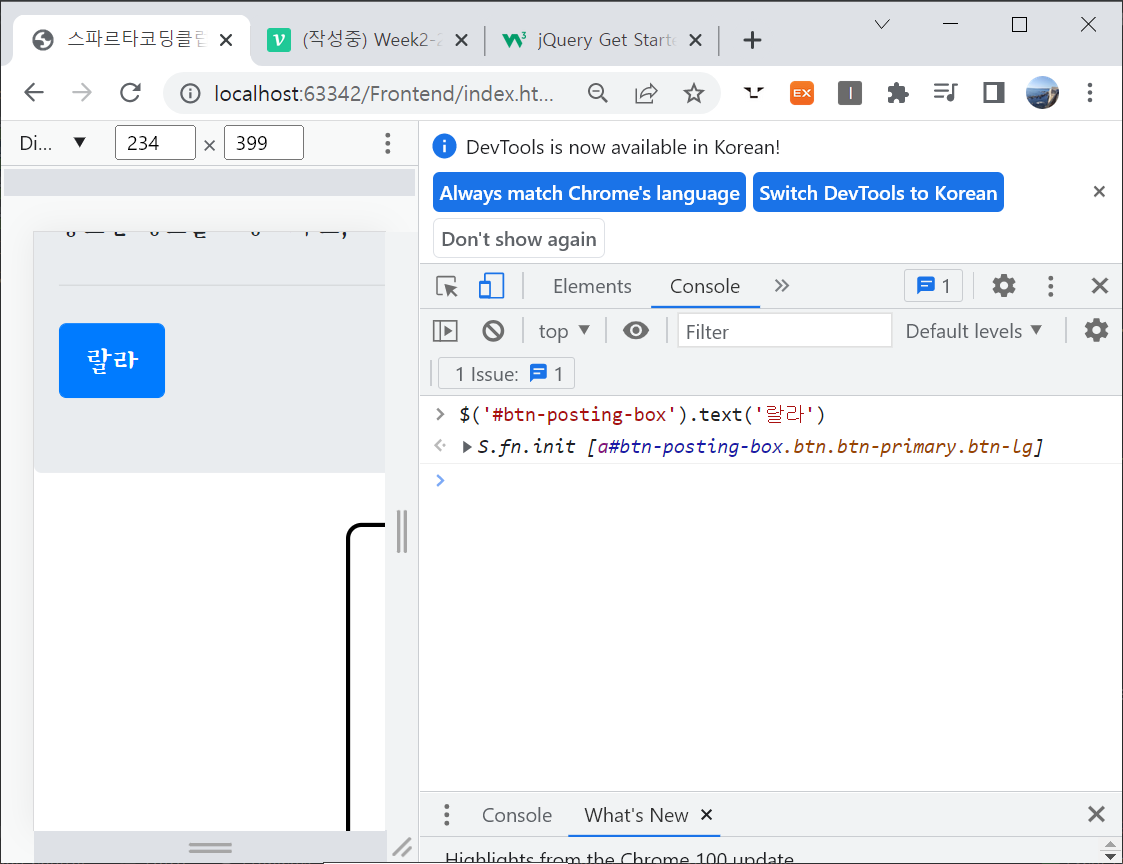
브라우저에 posting box에 "세종대왕 입력해보기

세종대왕 입력한 것을 id 값으로 확인해보기. 그리고 id 값을 console에서 입력해보기.

-강의 노트에 다 있다고 함-
posting-box에 id 이름을 주고 post-box
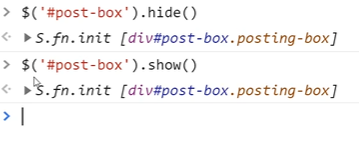
그리고 브라우저 console에서 hide를 하면 그 부분만 사라짐.
show를 하면 다시 나타남.


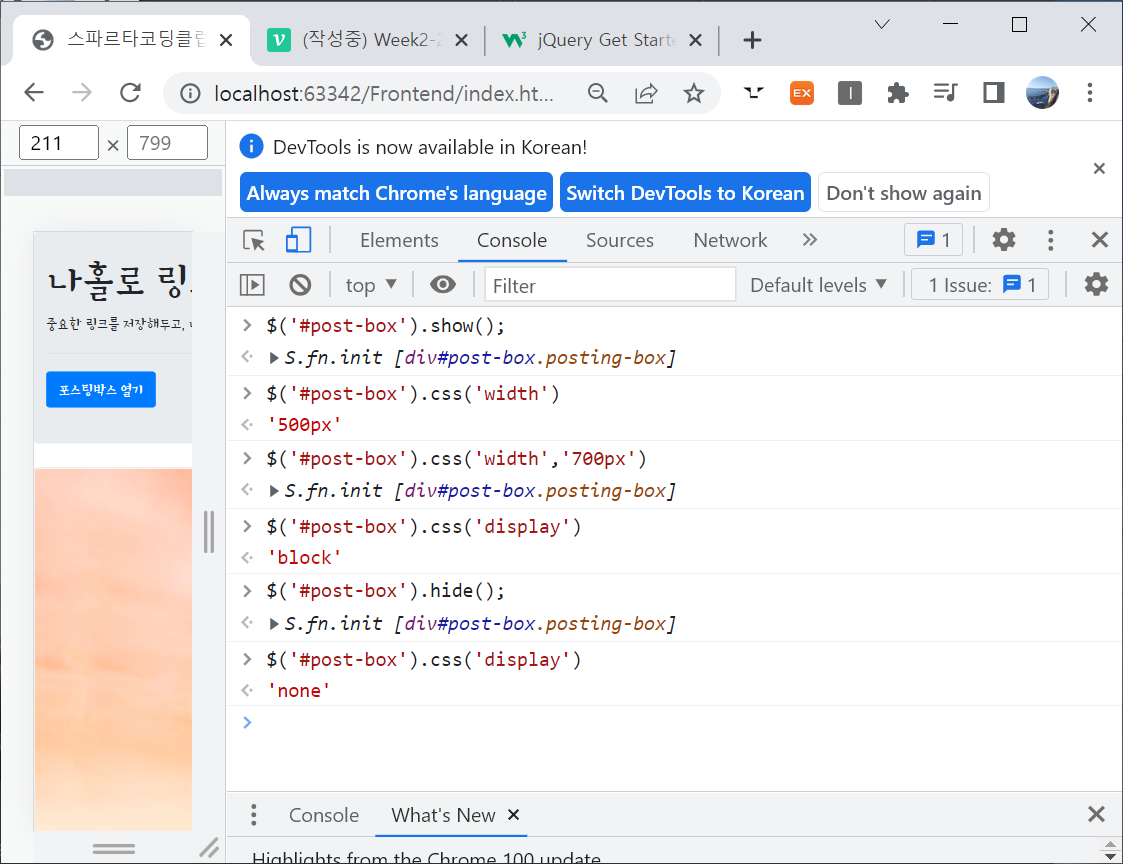
Display 값
display가 block으로 나오면 브라우저에 나와있는 것.
none으로 결론이 뜨면 브라우저에 안 나타나고 있는 것.

이젠 버튼
버튼에 id를 만들어 줌.

버튼 이름 바꾸기

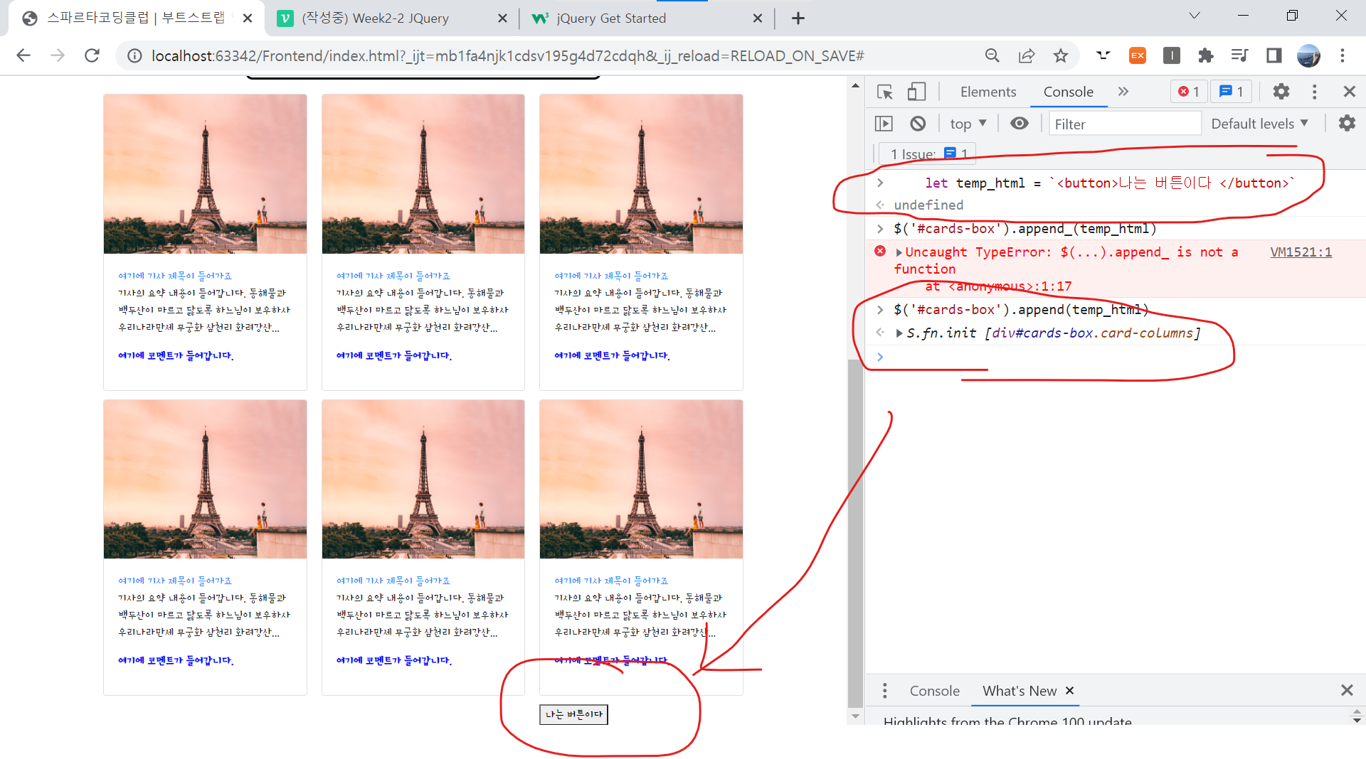
backtick '
console에서 추가적으로 넣을 때 사용.
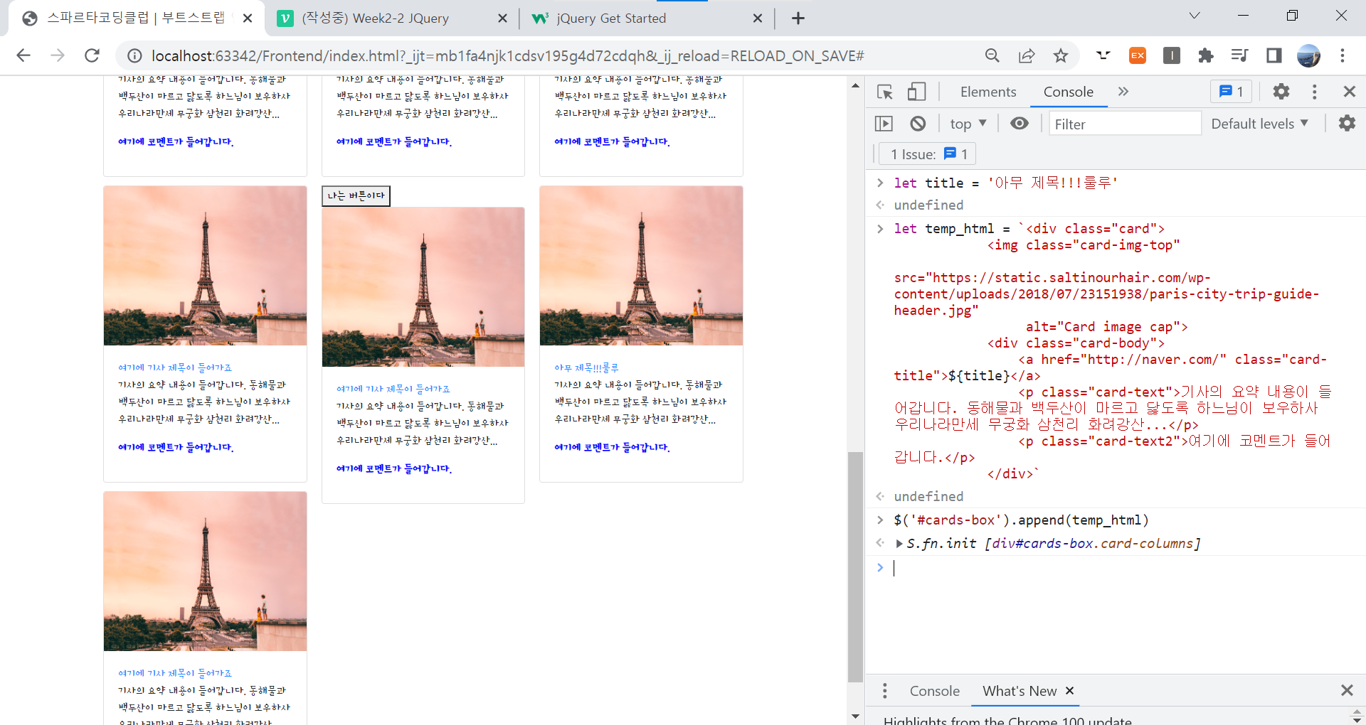
여기는 button을 추가로 넣음.

card-box 에 id 를 만들고
console에 입력하여 붙이기

Extra
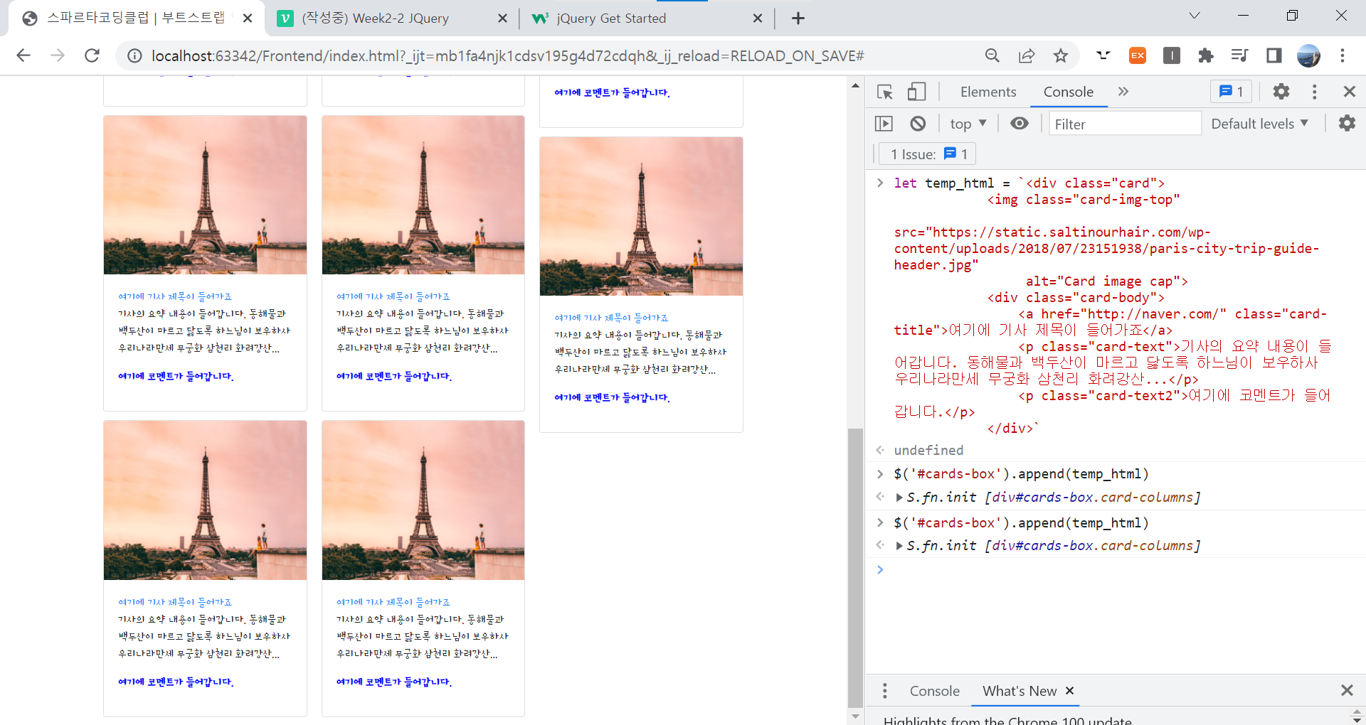
title에 대한 값을 설정하고
다른 부분에서 title 대신해서 들어갈 값을 이렇게 집어 넣으면 된다.
Card-box 제목 다 바꾸기 및 카드 붙여넣기.

Lecture2-5
function - hey 는 지움.
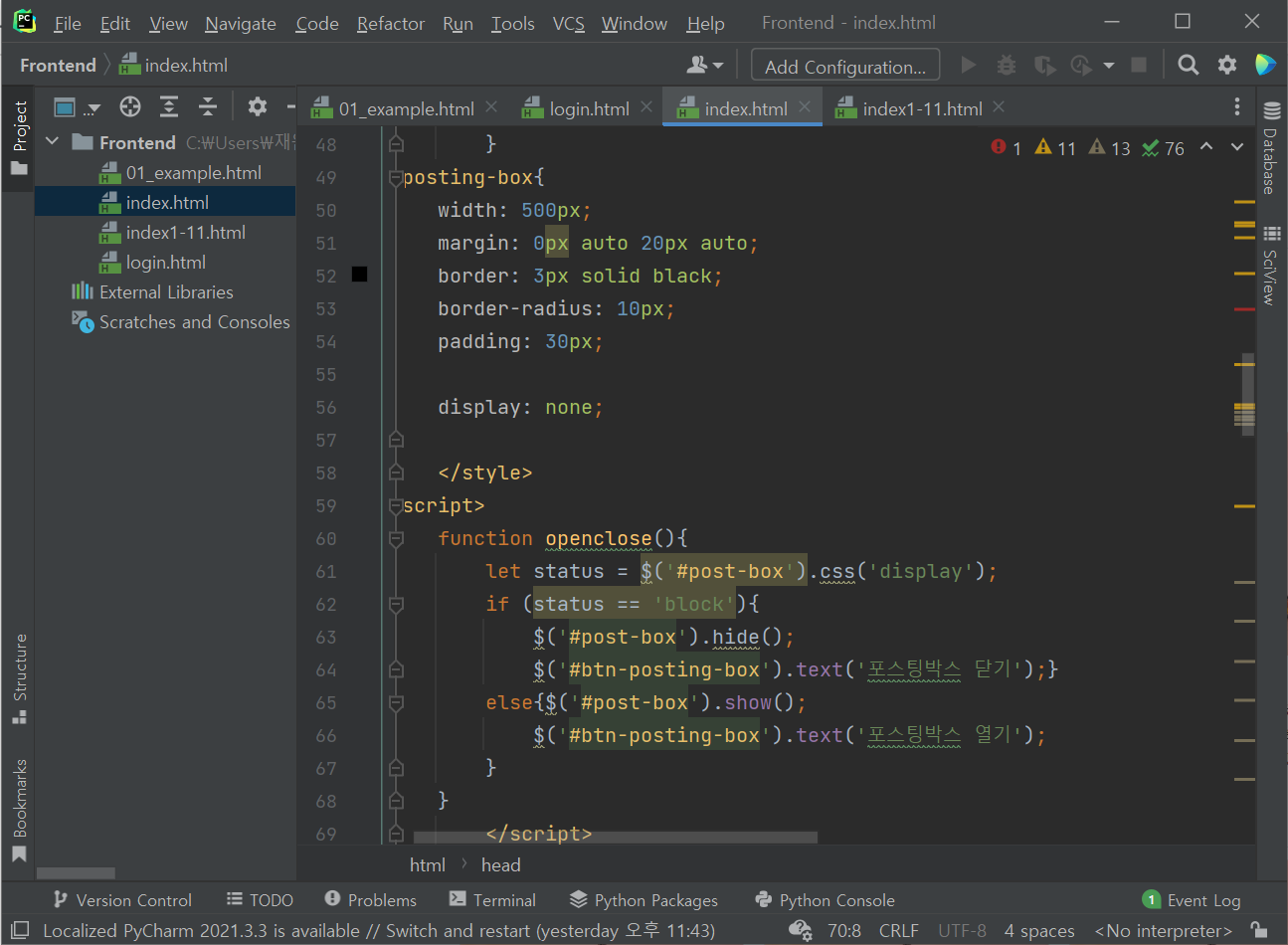
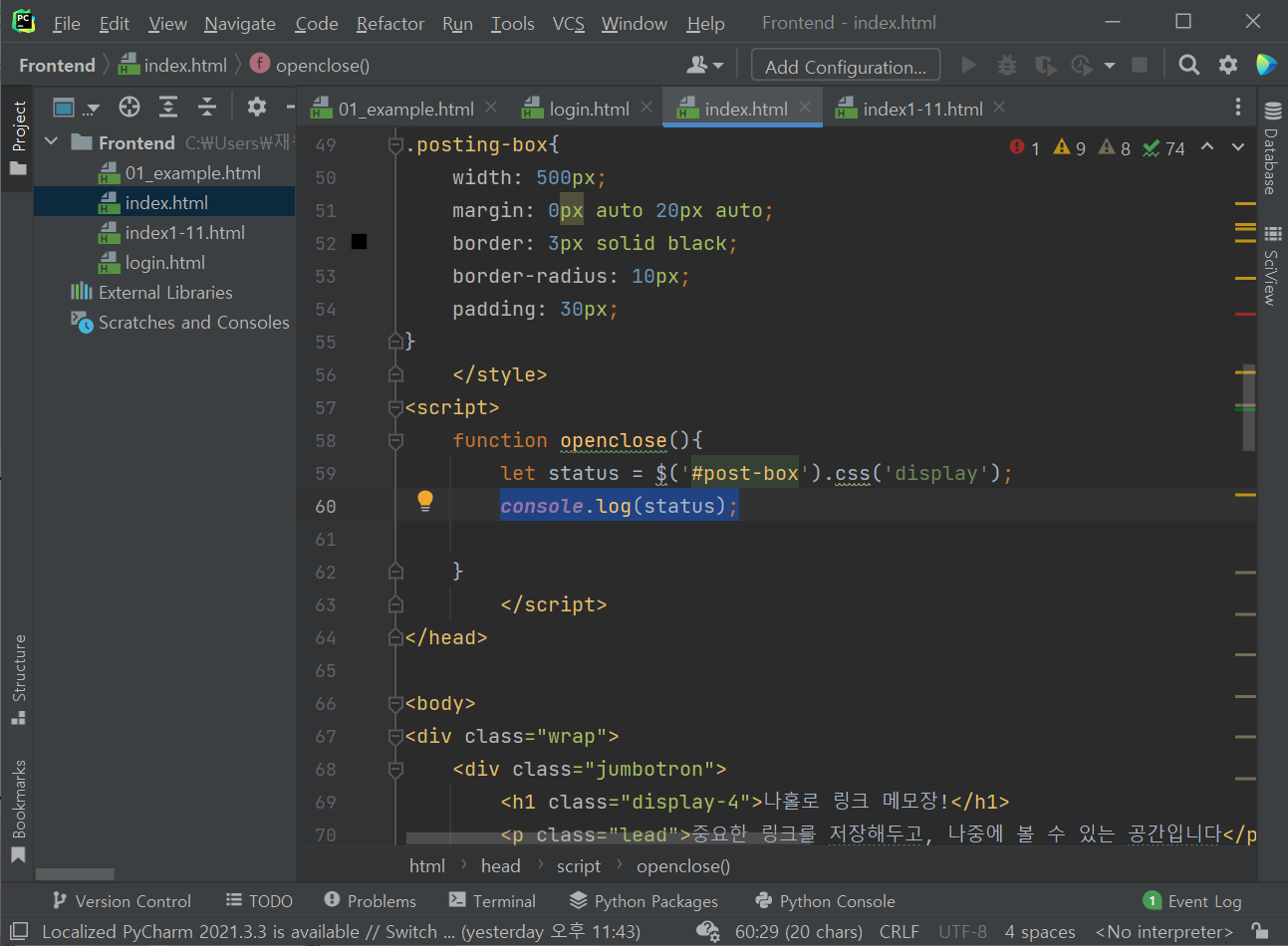
function- openclose를 설정
중간에 코드가 먹히는지 확인을 종종 해줘야 함.
alert('Good') 넣어서 버튼 눌렸을 때 뜨는지!
$('#post-box').css('display') 을 openclose function 안에 입력하고 console.log(status); 로
버튼을 누르면 console창에 버튼 눌릴 때마다 block이 뜸. 횟수도 뜸.

중간의 포스팅박스를 버튼을 눌러서 보이게 안 보이게 할 수 있음. 사진에 보이는 것처럼 코드를 설정.