1. 9 patch 이미지
- View의 배경으로 이미지를 지정할 때 이미지의 가로 세로 길이보다 View의 가로 세로 길이가 더 길면 이미지가 늘어나게 된다.
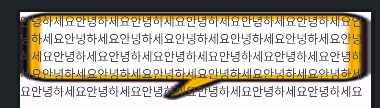
- 만약 이미지가 말풍선과 같은 이미지라면 이미지 밖으로 늘어날 수 있음
9 patch이미지는 이미지의 늘어날 부분을 설정한 이미지- 늘어나는 영역으로 설정된 부분만 늘어나고 그렇지 않는 부분은 늘어나지 않기 때문에 이미지가 늘어나더라도 이상하게 나타나지 않게 할 수 있다.
=> 9등분으로 나눈것
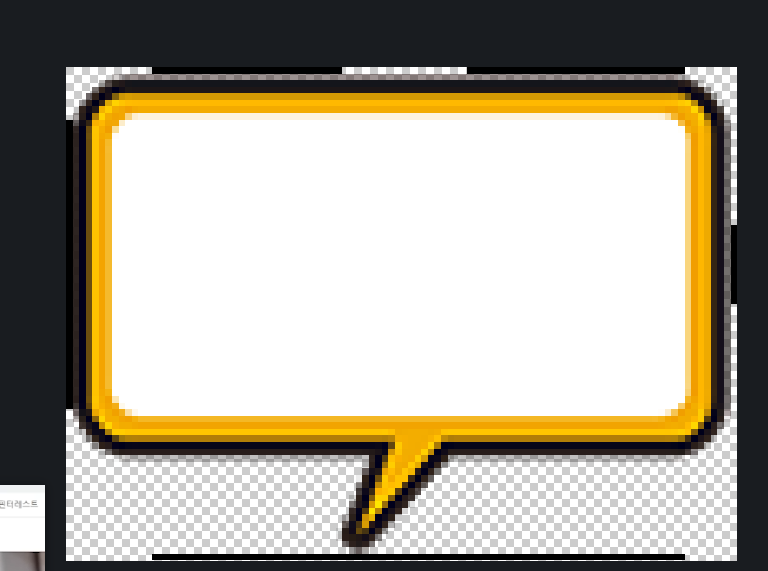
- 좌측 상단 부분 : 이미지가 확대 되는 영역
- 우측 하단 부분 : 이미지 안의 컨텐츠 부분이 확대 되는 영역
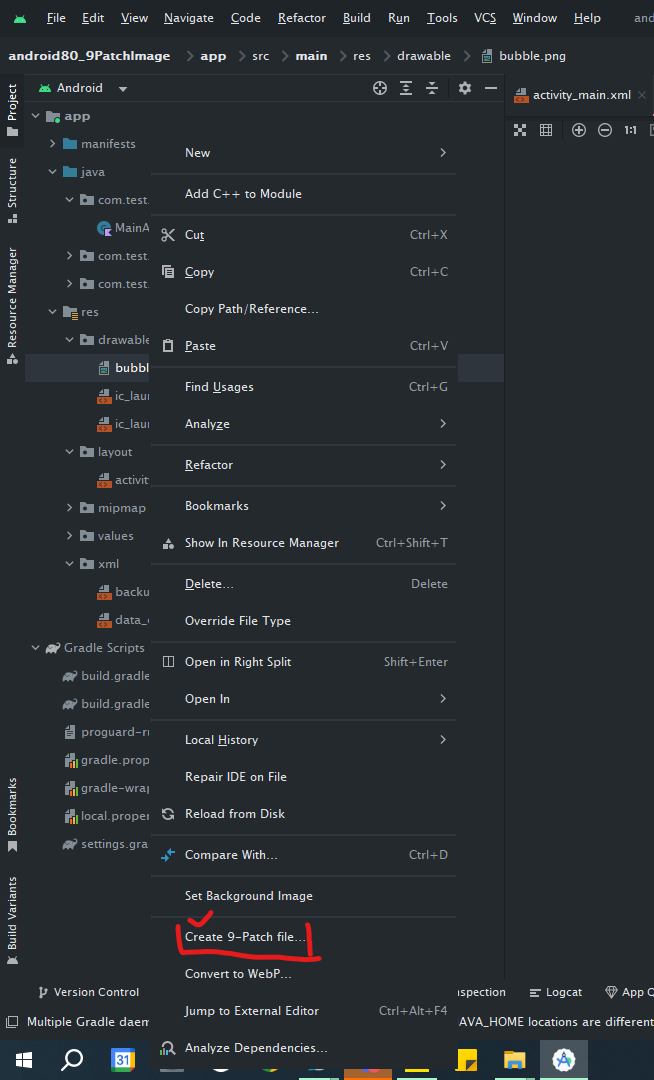
- file명에 9가 없으면 일반 이미지 -> 9가 있으면 9path이미지로 인식함



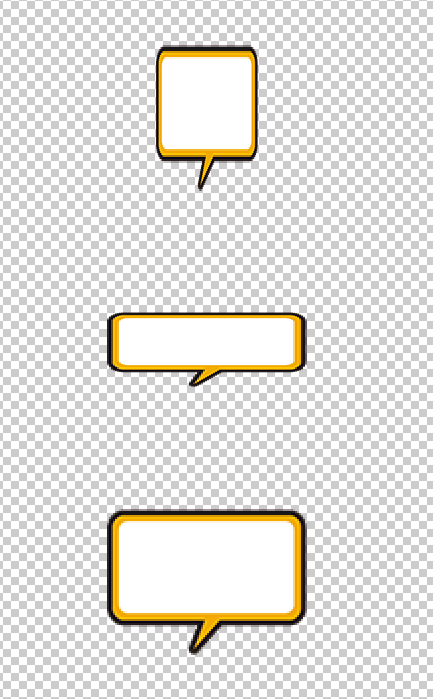
이렇게 만들어진 것을 확인할 수 있다.

상하, 좌우, 상하좌우 늘어난 것을 예시로 보여준다.

ctrl 과 shift를 사용해서 조절하면

이렇게 만들어진다.
