1. 폼
- 웹 페이지 안에서 여러 가지 폼을 사용한다.
- 사용자가 웹 사이트로 정보를 보낼 수 있는 요소는 모두 폼이라고 할 수 있다.

ex) 아이디와 비밀번호를 입력하거나 로그인 버튼, 회원 가입, 자주 사용하는 검색 사이트나 쇼핑몰 주문서 등에서 폼을 이용한 입력란들을 확인할 수 있다.
1) < form > : 폼을 만드는 태그
- form 태그는 폼을 만드는 가장 기본적인 태그이다.
<form [속성="속성값"]> 여러 폼 요소 </form>- form 태그의 속성
| 종류 | 설명 |
|---|---|
| method | 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘겨줄 것인지 지정한다. |
| method에서 사용할 수 있는 속성 값은 get과 post가 있다. | |
| get : 데이터를 256~4096 byte 까지만 서버로 넘길 수 있다. 주소 표시줄에 사용자가 입력한 내용이 그대로 드러나는 단점이 있다. | |
| post : 입력한 내용의 길이에 제한받지 않고 사용자가 입력한 내용도 드러나지 않는다. | |
| name | 자바스크립트로 폼을 제어할 때 사용할 폼의 이름을 지정한다. |
| action | form 태그 안의 내용을 처리해 줄 서버 프로그램을 지정한다. |
| target | action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 한다. |
- autocomplete 속성 : 폼에서 내용을 입력할 때 예전에 입력한 내용을 자동으로 표시해 주는 것으로 기본 속성값은 "on"이다.
<form action="" autocomplete="off"> 여러 폼 요소 </form>2) < fieldset >, < legend > : 폼 요소를 그룹을 묶는 태그
-
fieldset 태그는 하나의 폼 안에서 여러 구역을 나누어 표시할 때 사용한다.
-
legend 태그는 fieldset 태그로 묶은 그룹에 제목을 붙일 수 있다.

<body>
<form action="">
<fieldset>
<legend> 상품 선택 </legend>
</fieldset>
<fieldset>
<legend> 배송 정보 </legend>
</fieldset>
</form>
</body>3) < label > : 폼 요소에 레이블을 붙이는 태그
-
label 태그는 input 태그와 같은 폼 요소에 레이블을 붙일 때 사용한다.
- 이때 레이블이란, 입력란 가까이에 아이디나 비밀번호처럼 붙여 놓은 텍스트를 말한다.
-
label 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되었다는 것을 웹 브라우저가 알 수 있다.
-
label 태그의 2가지 사용 방법
- label 태그 안에 폼 요소를 넣는 방법
<label> 아이디(6자 이상) <input type="text"></label> - label 태그와 폼 요소를 따로 사용하고 label 태그의 for 속성과 폼 요소의 id 속성을 이용해 서로 연결하는 방법
-> 폼 요소의 id 속성값을 label 태그의 for 속성에게 알려 주는 방법<label for="user-id">아이디(6자 이상) </label> <input type="text" id="user-id">
- label 태그 안에 폼 요소를 넣는 방법
2. HTML의 사용자 입력을 위한 태그 < input >
1) < input > : 다양한 폼에서 사용자가 입력한 정보를 받을 때 사용하는 태그

- input 태그의 속성
| 종류 | 설명 |
|---|---|
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 박스를 넣는다. |
| password | 비밀번호를 입력할 수 있는 필드를 넣는다. |
| search | 검색할 때 입력하는 필드를 넣는다. |
| url | URL 주소를 입력할 수 있는 필드를 넣는다. |
| 이메일 주소를 입력할 수 있는 필드를 넣는다. | |
| tel | 전화번호를 입력할 수 있는 필드를 넣는다. |
| checkbox | 주어진 여러 항목에서 2개 이상 선택할 수 있는 체크 박스를 넣는다. |
| radio | 주어진 여러 항목에서 1개만 선택할 수 있는 라디오 버튼을 넣는다. |
| number | 숫자를 조절할 수 있는 스핀 박스를 넣는다. |
| range | 숫자를 조절할 수 있는 슬라이드 막대를 넣는다. |
| date | 사용자 지역을 기준으로 날짜 (연, 월, 일)를 넣는다. |
| month | 사용자 지역을 기준으로 날짜 (연, 월)를 넣는다. |
| week | 사용자 지역을 기준으로 날짜 (연, 주)를 넣는다. |
| time | 사용자 지역을 기준으로 시간 (시, 분, 초, 분할 초)을 넣는다. |
| datetime | 국제 표준시 (UTC)로 설정된 날짜와 시간 (연, 월, 일, 시, 분, 초, 분할 초)을 넣는다. |
| datetime-local | 사용자가 있는 지역을 기준으로 날짜와 시간 (연, 월, 일, 시, 분, 초, 분할 초)을 넣는다. |
| submit | 전송 버튼을 넣는다. |
| reset | 리셋 버튼을 넣는다. |
| image | submit 버튼 대신 사용할 이미지를 넣는다. |
| button | 일반 버튼을 넣는다. |
| file | 파일을 첨부할 수 있는 버튼을 넣는다. |
| hidden | 사용자에게는 보이지 않지만 서버로 넘겨주는 값이 있는 필드를 만든다. |
2) type="text", type="password" : 텍스트와 비밀번호를 나타내는 요소
| 종류 | 설명 |
|---|---|
| size | 텍스트와 비밀번호 필드의 길이를 지정한다. |
| -> 즉, 화면에 몇 글자가 보이도록 할 것인지를 지정한다. | |
| ex) 최대로 입력할 수 있는 글자 수가 10개인데 size 속성값을 5로 지정하면 필드 크기는 5개 글자 크기에 맞추고 나머지 5개 글자는 화면에 보이지 않는다. | |
| value | 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여 주는 내용이다. |
| 이 속성을 사용하지 않으면 빈 텍스트 필드가 표시되며 비밀번호 필드에서는 사용하지 않는 속성이다. | |
| maxlength | 텍스트 필드와 비밀번호 필드에 입력할 수 있는 최대 문자 수를 지정한다. |

<body>
<form>
<fieldset>
<label> 아이디: <input type="text" id="user_id" size="10"></label>
<label> 비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>3) type="search", type="url", type="email", type="tel"

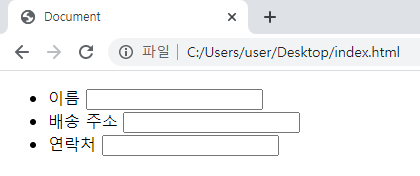
<body>
<ul>
<li>
<label for="user-name"> 이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="address"> 배송 주소 </label>
<input type="text" id="address">
</li>
<li>
<label for="phone"> 연락처 </label>
<input type="text" id="phone">
</li>
</ul>
</body>4) type="checkbox", type="radio"
| 종류 | 설명 |
|---|---|
| value | 선택한 체크 박스나 라디오 버튼을 서버에게 알려 줄 때 넘겨줄 값을 지정한다. |
| 이 값은 영문이거나 숫자이여야 하며 필수 속성이다. | |
| checked | 체크 박스나 라디오 버튼의 항목은 처음에 아무 것도 선택되지 않은 상태로 화면에 표시되는데 여러 항목 중에서 기본으로 선택해 놓고 싶은 항목에 사용한다. |
| 속성값은 따로 없다. |

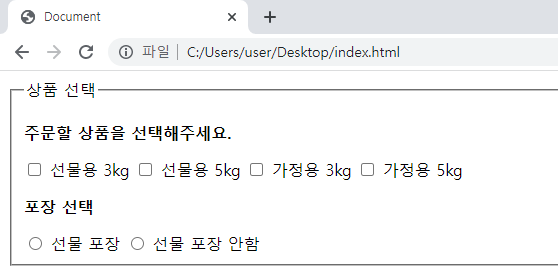
<body>
<fieldset>
<legend> 상품 선택 </legend>
<p><b> 주문할 상품을 선택해주세요. </b></p>
<label><input type="checkbox" value="s_3"> 선물용 3kg </label>
<label><input type="checkbox" value="s_5"> 선물용 5kg </label>
<label><input type="checkbox" value="f_3"> 가정용 3kg </label>
<label><input type="checkbox" value="f_3"> 가정용 5kg </label>
<p><b> 포장 선택 </b></p>
<label><input type="radio" name="gift" value="yes"> 선물 포장 </label>
<label><input type="radio" name="gift" value="no"> 선물 포장 안함 </label>
</fieldset>
</body>- 라디오 버튼에서 하나의 버튼만 선택할 수 있게 하려면 모든 라디오 버튼의 name 속성값을 똑같이 지정한다.
5) type="number", type="range" : 숫자 입력 필드를 나타내는 속성
| 종류 | 설명 |
|---|---|
| min | 필드에 입력할 수 있는 최솟값을 지정한다. (기본 최솟값은 0이다.) |
| max | 필드에 입력할 수 있는 최댓값을 지정한다. (기본 최댓값은 100이다.) |
| step | 숫자 간격을 지정한다. (기본값은 1이다.) |
| value | 필드에 표시할 초깃값이다. |

<body>
<ul>
<li>
<label><input type="checkbox" value="s_3"> 선물용 3kg</label>
<input type="number" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="s_5"> 선물용 5kg </label>
<input type="number" min="0" max="3" value="1">개 (최대 3개)
</li>
<li>
<label><input type="checkbox" value="s_5"> 선물용 5kg </label>
<input type="range" min="0" max="3">개 (최대 3개)
</li>
</ul>
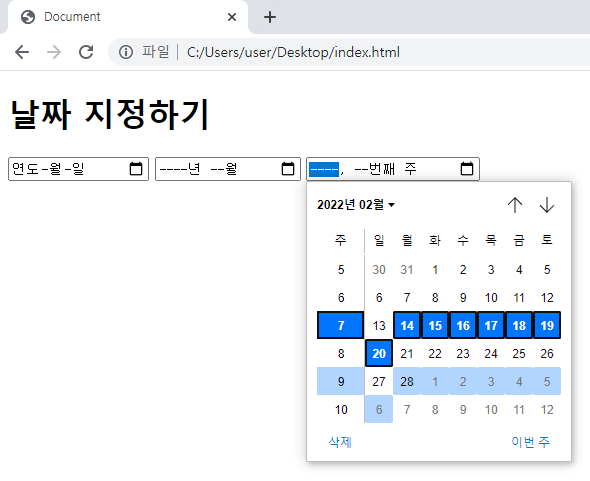
</body>6) type="date", type="month", type="week" : 날짜 입력을 나타내는 속성

<body>
<h1> 날짜 지정하기 </h1>
<input type="date">
<input type="month">
<input type="week">
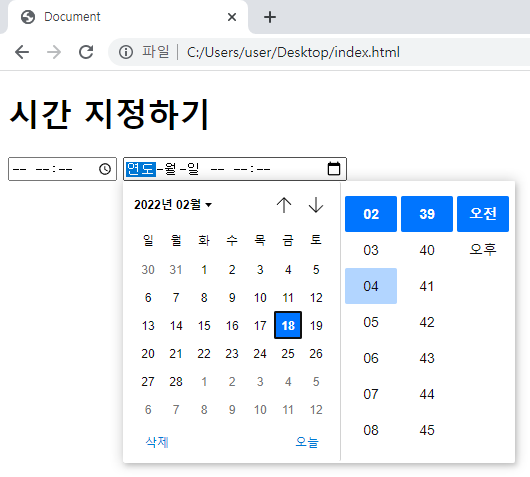
</body>7) type="time", type="datetime", type="datetime-local" : 시간 입력을 나타내는 속성

<body>
<h1> 시간 지정하기 </h1>
<input type="time">
<input type="datetime-local">
</body>8) type="submit", type="reset" : 전송, 리셋 버튼을 나타내는 속성
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>9) type="image" : 이미지 버튼을 나타내는 속성
<body>
<fieldset>
<label> 아이디: <input type="text" id="user-id" size="10"></label>
<label > 비밀번호: <input type="password" id="user-pw" size="10"></label>
<input type="image" src="..." alt="...">
</fieldset>
</body>10) type="button" : 기본 버튼을 나타내는 속성
<body>
<form>
<input type="button" value="공지사항" onclick="window.open('...')">
</form>
</body>11) type="file" : 파일을 첨부할 때 사용하는 속성
<input type="file">
</fieldset>12) type="hidden" : 히든 필드를 만들 때 사용하는 속성
- hidden 필드 속성은 사용자에게 굳이 보여줄 필요는 없지만 관리자가 알아야 하는 정보를 입력한다.

3. HTML의 < input > 태그 주요 속성
1) autofocus 속성 : 자동으로 입력 커서를 갖다 놓는 속성
<body>
<input type="..." autofocus required>
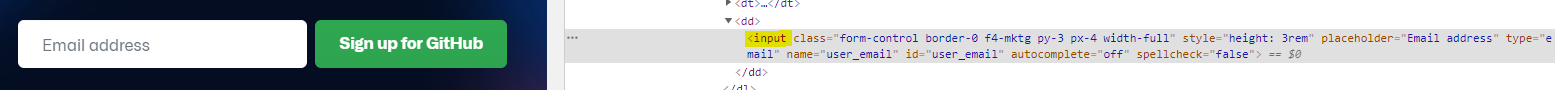
</body>2) placeholder 속성 : 힌트를 표시해주는 속성
- 사용자가 텍스트를 입력할 때 입력란에 적당한 힌트 내용을 표시하여 그 필드를 클릭하면 내용이 사라지도록 만든다.
-> 텍스트 필드 앞에 제목을 사용하지 않고도 사용자에게 해당 필드에 어떤 내용을 입력해야 할지 알려준다.

3) readonly 속성 : 읽기 전용 필드를 만들어 주는 속성
- 사용자가 입력하지 못하고 읽게만 하는 읽기 전용 필드이다.
<body>
<input type="..." readonly>
</body>4) required 속성 : 필수 입력 필드를 지정하는 속성

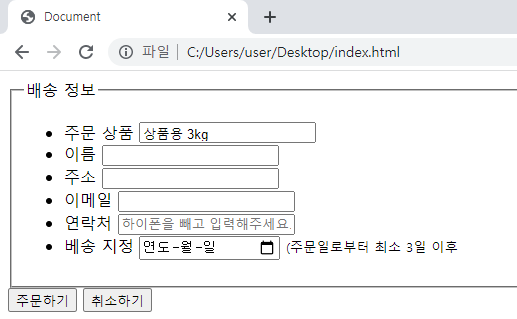
<body>
<form>
<fieldset>
<legend> 배송 정보 </legend>
<ul id="shipping">
<li>
<label for="prod"> 주문 상품 </label>
<input type="text" id="prod" value="상품용 3kg" readonly>
</li>
<li>
<label for="user-name"> 이름 </label>
<input type="text" id="user-name" autofocus required>
</li>
<li>
<label for="addr"> 주소 </label>
<input type="text" id="addr" required>
</li>
<li>
<label for="mail"> 이메일 </label>
<input type="email" id="mail">
</li>
<li>
<label for="phone"> 연락처 </label>
<input type="tel" id="phone" placeholder="하이폰을 빼고 입력해주세요. (01012345678)" required>
</li>
<li>
<label for="d-day"> 베송 지정 </label>
<input type="date" id="d-day"> <small> (주문일로부터 최소 3일 이후 </small>
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>4. HTML 폼에서 사용하는 여러 가지 태그
1) < textarea > : 여러 줄을 입력하는 텍스트 영역 태그
- textarea 태그의 속성
| 종류 | 설명 |
|---|---|
| cols | 텍스트 영역의 가로 너비를 문자 단위로 지정한다. |
| rows | 텍스트 영역의 세로 길이를 줄 단위로 지정한다. (지정한 숫자보다 줄 개수가 많아지면 스크롤 막대가 생긴다.) |
2) < select >, < option > : 드롭다운 목록을 만들어 주는 태그
-
사용자가 내용을 직접 입력하지 않고 여러 옵션 중에서 선택하게 하려면 드롭다운 목록을 사용한다.
- 드롭다운 목록은 목록을 클릭했을 때 옵션이 요소 아래쪽으로 펼쳐진다.
-
select 태그는 드롭다운 목록의 시작과 끝을 표시한다.
-
select 태그의 속성
종류 설명 size 화면에 표시할 드롭다운 항목의 개수를 지정한다. multiple 드롭다운 목록에서 둘 이상의 항목을 선택할 때 사용한다.
-
-
option 태그는 원하는 항목을 추가하며 value 속성을 이요해 서버로 넘겨주는 값을 지정한다.
-
option 태그의 속성
종류 설명 value 해당 항목을 선택할 때 서버로 넘겨줄 값을 지정한다. selected 드롭다운 메뉴를 삽입할 때 기본적으로 선택해서 보여 줄 항목을 지정한다.

-
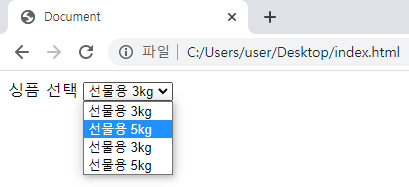
<body>
<label for="prod1"> 싱픔 선택 </label>
<select id="prod1">
<option value="special_3" selected> 선물용 3kg </option>
<option value="special_5"> 선물용 5kg </option>
<option value="home_3"> 선물용 3kg </option>
<option value="home_5"> 선물용 5kg </option>
</select>
</body>3) < datalist >, < option > : 데이터 목록을 만들어 주는 태그
- datalist 태그를 이용하여 데이터 목록의 시작과 끝을 표시한다.
-
option 태그를 사이에 사용하여 각 데이터의 옵션을 표시한다.
- 이때, value 속성을 사용해서 서버로 넘겨줄 값을 지정하는데 이 값이 텍스트 필드에도 나타난다.

<body>
<label for="prod2"> 포장 여부 </label>
<input type="text" id="prod2" list="pack">
<datalist id="pack">
<option value="package"> 선물 포장 </option>
<option value="unpackage"> 포장 안함</option>
</datalist>
</body>4) < button > : 버튼을 만들어 주는 태그
-
button 태그를 사용하여 폼을 전송하거나 리셋하는 버튼을 삽입할 수 있다.
-
button 태그의 속성
종류 설명 submit 폼을 서버로 전송한다. < input type="submit" > reset 폼에 입력한 내용을 초기화한다. < input type="reset" > button 버튼 형태만 만들 뿐 자체 기능은 없다. < input type="button" >
-
