1. HTML의 표 만들기 태그
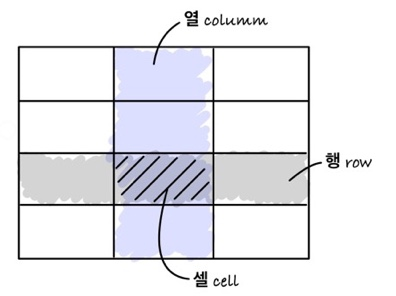
- 표의 구성요소 : 행과 열, 셀로 이루어져 있다.

1) < table >, < caption > : 표를 만드는 태그
- table 태그는 표의 시작과 끝을 알려준다.
- caption 태그를 사용하면 제목이 표의 위쪽 중앙에 표시된다.
<body>
<table>
<caption> 표 제목 </caption>
</table>
</body>2) < tr > : 행을 만드는 태그 / < td >, < th > : 셀을 만드는 태그
- table 태그만 작성하면 표가 만들어지지 않는다.
- tr 태그는 행을 만든다.
- td 태그는 행 안에 있는 셀을 만든다.
-> 즉, table 태그 안에 tr 태그와 td 태그가 모두 모여야 하나의 셀을 만들 수 있다.
<body>
<table>
<tr>
<td> 1행 1열 </td>
<td> 1행 2열 </td>
</tr>
<tr>
<td> 2행 1열 </td>
<td> 2행 2열 </td>
</tr>
</table>
</body>- th 태그는 표의 제목 행에 셀을 만들 때 td 태그 대신에 사용한다. (내용이 진하게 표시되고 셀 안에서 중앙에 배열)
3) < thead >, < tbody >, < tfoot> : 표의 구조를 지정하는 태그
- table의 t + 제목 head / 본문 body / 요약 foot을 각각 합친 태그이다.
<body>
<h2> 상품 구성 </h2>
<table>
<caption> 선물용과 가정용 상품 구성 </caption>
<thead>
<tr>
<th> 용도 </th>
<th> 중량 </th>
<th> 개수 </th>
<th> 가격 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 선물용 </td>
<td> 3kg </td>
<td> 11~16개 </td>
<td> 20,000원 </td>
</tr>
<tr>
<td> 선물용 </td>
<td> 5kg </td>
<td> 18~26개 </td>
<td> 50,000원 </td>
</tr>
<tr>
<td> 가정용 </td>
<td> 3kg </td>
<td> 11~16개 </td>
<td> 15,000원 </td>
</tr>
<tr>
<td> 가정용 </td>
<td> 5kg </td>
<td> 18~26개 </td>
<td> 40,000원 </td>
</tr>
</tbody>
</table>
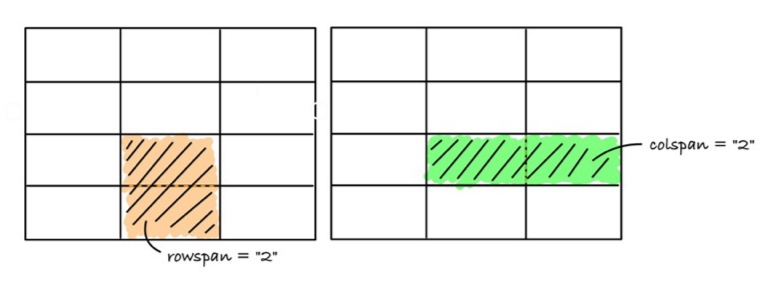
</body>4) < rowspan > : 행을 합치는 태그 / < colspan > : 셀을 합치는 태그

<td rowspan = "합칠 셀의 개수"> 셀의 내용 </td>
<td colspan = "합칠 셀의 개수"> 셀의 내용 </td>5) < col >, < colgroup > : 열을 묶어주는 태그
- col 태그는 열을 1개만 지정할 때 사용한다.
- colgroup 태그는 col 태그를 2개 이상 묶어서 사용한다.
<body>
<h2> 상품 구성 </h2>
<table>
<caption> 선물용과 가정용 상품 구성 </caption>
<colgroup>
<col style="background-color: blue;"> # 첫 번째 열의 배경색 지정
<col> # 스타일이 없어도 col 태그 명시
<col style="width: 150px;">
<col style="width: 150px;"> # 세 번째, 네 번째 열의 너비 지정
# <col span="2" style="width: 150px;"> # 스타일 속성이 같은 세 번째와 네 번째 열을 span을 사용하여 묶어서 너비 지정
</colgroup>
<thead>
...
</thead>
...
</table>
</body>- col 태그와 colgroup 태그는 반드시 caption 태그 다음에 써야 한다.
-> 즉, 표의 내용이 시작되기 전에 열의 상태를 알려 주는 것이다. - col 태그를 사용할 때는 colgroup 태그 안에 col 태그를 포함해 표 전체 열 개수만큼 col 태그를 넣어야 한다.
-> 즉, 스타일 속성을 지정하지 않은 열이 있을 경우에는 각각 col 태그를 작성해야 한다. - 같은 스타일 속성을 사용하는 col 태그가 있다면 span 속성을 사용하여 묶어 줄 수 있다.
2. HTML의 이미지 삽입 태그
1) < img > : 이미지를 삽입하는 태그
- img 태그의 속성
| 종류 | 설명 |
|---|---|
| src | 이미지 파일의 경로를 지정 |
| alt | 이미지를 대신해서 읽어 줄 텍스트 |
| width | 이미지의 너비 |
| height | 이미지의 높이 |
-> width나 height 중 1개만 지정해도 나머지 속성은 비율로 자동으로 계산하여 나타낸다.
-> width나 height 속성에서 사용할 수 있는 단위는 퍼센트와 픽셀이 있다.
<body>
<img src="이미지 파일 경로" alt="대체용 텍스트">
<p> 원래 이미지의 크기 </p>
<img src="이미지 파일 경로" alt="대체용 텍스트" width="50%">
<p> width 50%, height 50%로 지정한 이미지 </p>
<img src="이미지 파일 경로" alt="대체용 텍스트" width="150">
<p> width 150으로 지정한 이미지 </p>
</body>3. HTML의 오디오와 비디오 삽입 태그
1) < object >, < embed > : 다양한 멀티미디어 파일을 삽입할 때 쓰는 태그
- object 태그는 오디오, 비디오, 자바 애플릿, PDF, 웹 문서 안에 다른 문서 삽입 등 다양한 멀티미디어 파일을 삽입할 때 사용한다.
<object width="너비" height="높이" data="파일"></object> - embed 태그는 오디오, 비디오, 이미지 등 다양한 멀티미디어 파일을 삽입할 수 있다.
-> audio 태그, video 태그, object 태그를 지원하지 않는 웹 브라우저를 고려해야 할 때 embed 태그를 사용하여 멀티미디어를 삽입한다.
-> src 속성을 사용해 삽입할 멀티미디어 파일을 지정한다.
-> 닫는 태그가 필요 없다.
<embed src="파일 경로" width="너비" height="높이">2) < audio >, < video > : 오디오와 비디오 파일을 삽입하는 태그
- audio 태그는 배경 음악이나 효과음 등 오디오 파일을 삽입할 때 사용한다.
- video 태그는 비디오 파일을 삽입할 때 사용한다.
-> 오디오나 비디오 파일을 시작하거나 종료할 수 있는 컨트롤 바 속성을 함께 표시한다.
<audio src="오디오 파일 경로" controls></audio>
<video src="비디오 파일 경로" controls width="너비"></video>- < audio >, < video > 태그의 속성
| 종류 | 설명 |
|---|---|
| controls | 플레이어 화면에 컨트롤 바를 표시한다. |
| autoplay | 오디오나 비디오를 자동으로 실행한다. |
| loop | 오디오나 비디오를 반복 재생한다. |
| muted | 오디오나 비디오의 소리를 제거한다. |
| preload | 페이지를 불러올 때 오디오나 비디오 파일을 어떻게 로딩할 것인지 지정한다. (auto, metadata, none / 기본값 preload="auto" |
| width height | 비디오 플레이어의 너비와 높이를 지정한다. |
| poster="파일 이름" | video 태그에서 사용하는 속성으로 비디오가 재생되기 전까지 화면에 표시될 포스터 이미지를 지정한다. |
ex) 비디오 파일 자동 재생하기
<video src="비디오 파일 경로" width="너비" autoplay loop></video>4. HTML의 하이퍼링크 삽입 태그
1) < a > : 링크를 삽입하는 태그
- a 태그의 기본형은 href 속성을 이용하여 연결할 파일이나 링크할 주소를 쓴다.
<a href="링크할 주소"> 텍스트 또는 이미지 </a>- target 속성 _blank을 사용하여 링크를 클릭했을 때 연결된 문서가 새 탭에서 열리게 한다.
<a href="링크할 주소" target="_blank"> 텍스트 또는 이미지 </a>