1. HTML 이란?
HTML은 간단히 줄여서 '웹 문서를 만드는 언어'라고 할 수 있다.

- HTML은 Hyper Text Markup Language의 줄임말이다.
- 여기서 Hyper Text는 문서를 서로 연결해 주는 링크를 의미하고,
Markup은 표시한다라는 뜻으로 웹 브라우저에 내용을 보여 주는 텍스트, 이미지, 영상 등의 위치를 표시하는 것을 의미한다.
우리가 자주 사용하는 엑셀이나 워드 파일과 같은 일반 문서는 내용을 입력하는 프로그램과 입력한 내용을 확인하는 프로그램이 같다.
ex) 워드 파일로 표를 만든다면 워드 프로그램에서 제공하는 기능을 사용해서 표를 입력하고,
이 파일을 워드 프로그램에서 불러와서 만들었던 표를 그대로 사용할 수 있다.
but 웹 문서는 내용을 작성하는 프로그램과 그 내용을 확인하는 프로그램이 다르다.
웹 편집기에서 마크업 형식으로 표를 작성하여야 한다.-> 웹 브라우저가 어느 부분이 제목, 텍스트, 표인지 구별할 수 있도록 꼬리표를 붙여야 하는데 이 꼬리표를 태그라고 한다.
2. HTML 구조
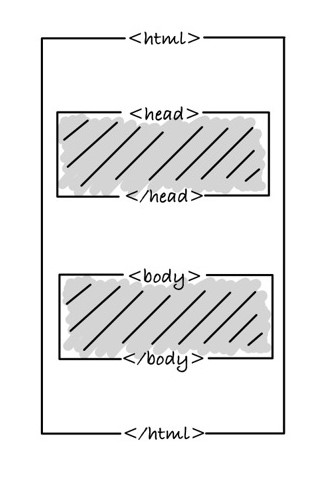
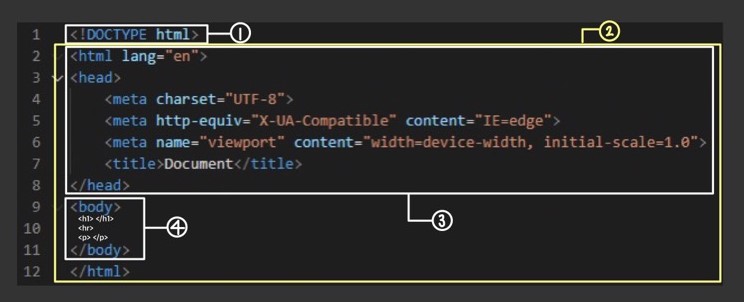
HTML 문서는 정해진 형식에 맞추어 내용을 입력하여야 한다.


① < !DOCTYPE html > : 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻이다.
② < html > ~ < /html > : 웹 문서의 시작과 끝을 나타내는 태그로 웹 브라우저가 < html > 태그를 만나면 < /html > 까지 소스를 읽어 화면에 표시한다.
③ < head > ~ < /head > : 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분이다.
④ < body > ~ < /body > : 실제로 웹 브라우저 화면에 나타나는 내용으로 HTML의 태그 대부분이 < body > 태그 안에 들어 있다.
3. HTML 문서에 사용하는 4가지 태그
1) < !DOCTYPE html > : 문서 유형을 지정하는 태그
-> 웹 브라우저에 현재 문서가 HTML5 문서라고 알려준다.
2) < html > : HTML 파일의 시작과 끝을 알리는 태그**
< html > 태그는 웹 문서의 시작, < /html > 태그는 웹 문서의 끝을 알린다.
< html > ~ < /html > 태그 사이에 웹 문서 소스를 작성하면 된다.
3) < head > : 웹 브라우저에 문서 정보를 알려주는 태그
<meta> : 문자 세트를 비롯하여 문서 정보가 들어 있는 태그
웹 문서와 관련된 정보를 지정할 때 사용한다.
<meta charset = "UTF-8"> : 웹 서버는 영어가 기본이므로 화면에 한글로 된 내용을 표시할 때 "UTF-8" 문자 세트를 사용
<meta name = "keywords" content = " "> : 웹 문서의 키워드
<meta name = "description" content = " "> : 웹 문서의 설명
<meta name = "author" content = " "> : 웹 문서의 제작자<tittle> : 웹 문서의 제목
<tittle> 제목 </tittle>4) < body > : 웹 브라우저에 내용을 표시하는 태그
<body>
<h1> 웹 개발 </h1>
<p> HTML </p>
<p> CSS </p>
<p> JavaScript </p>
</body>4. VS CODE를 사용하여 HTML의 기본 구조 만들기
TIP
첫 번째 줄에 '!'를 입력한 후 Tab 키를 눌러 HTML 소스 코드 자동으로 입력하기
사용하려는 태그 (h1, p 등) 입력 후 Tab 키를 눌러 코드 자동으로 입력하기
코드 작성 후 F5을 누르면 웹 사이트가 실행된다!