HTML의 다양한 태그에 대해서 알아보자⌨️
1. HTML의 시맨틱 태그
-
시맨틱 semantic 태그 : 이름만 봐도 의미를 알 수 있는 태그
-
시맨틱 태그를 사용하는 이유
- 웹 브라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목이고 메뉴이고 본문인지 쉽게 알 수 있다.
- 문서 구조가 정확하게 나눠지므로 웹 브라우저와 여러 스마트 기기의 다양한 화면에서 웹 문서를 표현하기 쉽다.
- 인터넷에서 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다.
ex) < p > : 단락 paragraph을 줄인 태그
< a > : 앵커 anchor를 줄인 태그
-
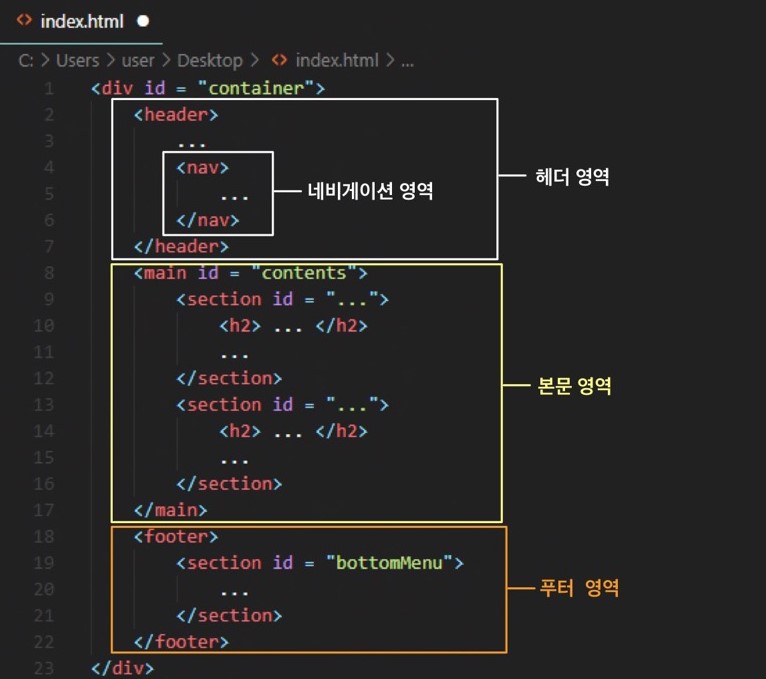
웹 사이트의 디자인은 헤더 영역, 본문 영역, 푸터 영역 등의 구조로 나눌 수 있다.
- 헤더 영역 : 웹 사이트의 제목, 로고
-
본문 영역 : 웹 사이트의 내용, 사이드 바
-
푸터 영역
1) < header > : 헤더 영역을 나타내는 태그
2) < nav > : 네비게이션 영역을 나타내는 태그
- 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다.
- 웹 문서의 위치에 영향을 받지 않으므로 헤더나 푸터, 사이드 바 안에 포함하거나 독립해서 사용할 수 있다.
- 여러 개의 < nav >를 사용할 경우 각각 id 속성을 지정하면 내비게이션마다 다른 스타일을 적용할 수 있다.
3) < main > : 핵심 콘텐츠를 담는 태그
- 웹 문서마다 한 번만 사용할 수 있다.
4) < article > : 독립적인 콘텐츠를 담는 태그
- 독립된 웹 콘텐츠 항목 (블로그의 포스트, 뉴스 사이트 기사)
- 웹 문서 안에 여러 개의 < article > 태그를 사용할 수 있다.
5) < section > : 콘텐츠 영역을 나타내는 태그
- 몇 개의 콘텐츠를 묶는 용도로 사용한다.
<article> : 독립된 콘텐츠
<section> : 여러 개의 콘텐츠를 묶는 용도6) < aside > : 사이드 바영역을 나타내는 태그
- 본문 내용 외에 사이드 바를 만들 때 사용하며 필요할 경우에만 사용한다.
7) < footer > : 푸터 영역을 나타내는 태그
- 웹 문서의 맨 아래 쪽에 사이트 제작 정보, 저작권 정보, 연락처 등을 넣는다.
8) < div > : 여러 소스를 묶는 태그
- id나 class 속성을 사용해서 문서 구조를 만들거나 스타일을 적용할 때 사용한다.
<div id = "header">
<div class = "detail">
2. HTML의 텍스트 태그
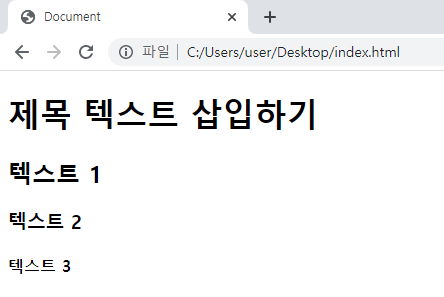
1) < hn > : 제목을 나타내는 태그
- 웹 문서의 제목은 다른 텍스트보다 크고 진하게 표시한다.
- 제목 텍스트를 크기별로 표시할 수 있다.

<body>
<h1> 제목 텍스트 삽입하기 </h1>
<h2> 텍스트 1 </h2>
<h3> 텍스트 2 </h3>
<h4> 텍스트 3 </h4>
</body>2) < p > : 텍스트 단락을 만드는 태그 / < br > : 줄을 바꾸는 태그
-
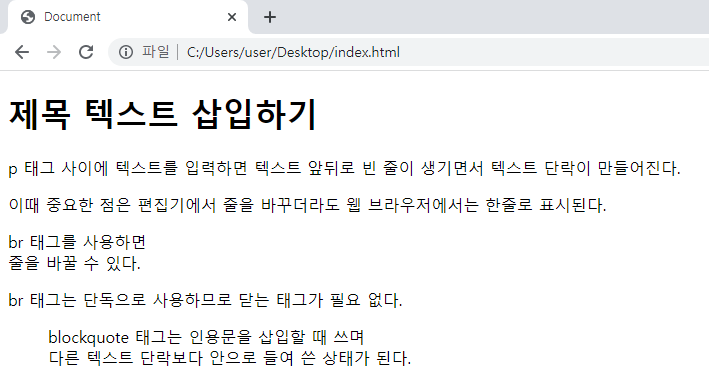
p 태그 사이에 텍스를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다.
- 이때 중요한 점은 편집기에서 줄을 바꾸더라도 웹 브라우저에서는 한줄로 표시된다.
-
br 태그를 사용하면 줄을 바꿀 수 있다.
<body>
<h1> 제목 텍스트 삽입하기 </h1>
<p> p 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다. </p>
<p> 이때 중요한 점은 편집기에서 줄을 바꾸더라도
웹 브라우저에서는 한줄로 표시된다.
</p>
<p> br 태그를 사용하면 <br> 줄을 바꿀 수 있다. </p>
<p> br 태그는 단독으로 사용하므로 닫는 태그가 필요 없다. </p>
</body>3) < blockquote > : 인용할 때 쓰는 태그
- blockquote 태그는 인용문을 삽입할 때 쓰며 다른 텍스트 단락보다 안으로 들여 쓴 상태가 된다.

<body>
<h1> 제목 텍스트 삽입하기 </h1>
<p> p 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다. </p>
<p> 이때 중요한 점은 편집기에서 줄을 바꾸더라도
웹 브라우저에서는 한줄로 표시된다.
</p>
<p> br 태그를 사용하면 <br> 줄을 바꿀 수 있다. </p>
<p> br 태그는 단독으로 사용하므로 닫는 태그가 필요 없다. </p>
<blockquote>
blockquote 태그는 인용문을 삽입할 때 쓰며 <br>
다른 텍스트 단락보다 안으로 들여 쓴 상태가 된다.
</blockquote>
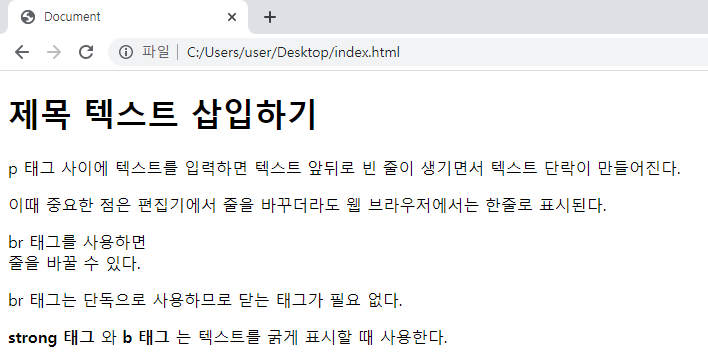
</body>4) < strong >, < b > : 텍스트를 굵게 표시하는 태그

<body>
<h1> 제목 텍스트 삽입하기 </h1>
<p> p 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다. </p>
<p> 이때 중요한 점은 편집기에서 줄을 바꾸더라도
웹 브라우저에서는 한줄로 표시된다.
</p>
<p> br 태그를 사용하면 <br> 줄을 바꿀 수 있다. </p>
<p> br 태그는 단독으로 사용하므로 닫는 태그가 필요 없다. </p>
<p> <strong> strong 태그 </strong>와 <b> b 태그 </b>는 텍스트를 굵게 표시할 때 사용한다. </p>
</body>5) < em >, < i > : 기울인 텍스트를 입력해 주는 태그

<body>
<h1> 제목 텍스트 삽입하기 </h1>
<p> p 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다. </p>
<p> 이때 중요한 점은 편집기에서 줄을 바꾸더라도
웹 브라우저에서는 한줄로 표시된다.
</p>
<p> br 태그를 사용하면 <br> 줄을 바꿀 수 있다. </p>
<p> br 태그는 단독으로 사용하므로 닫는 태그가 필요 없다. </p>
<p> <strong> strong 태그 </strong>와 <b> b 태그 </b>는 텍스트를 굵게 표시할 때 사용한다. </p>
<p> 텍스트를 <em> 기울여서 </em> 표시하고 싶을 때는 <i> em 태그와 i 태그를 </i> 사용한다. </p>
</body>6) 그 밖의 다양한 태그
| 태그 종류 | 설명 | 예시 |
|---|---|---|
| abbr | 줄임말을 표시하고 tittle 속성을 함께 사용. | < abbr tittle = "Hong Gil Dong"> HGD < /abbr > |
| cite | 웹 문서나 포스트에서 참고 내용을 표시. | < p > 실패는 성공의 어머니이다. - 명언, < cite > '에디슨' < /cite > 중 < / p > |
| code | 컴퓨터 인식을 위한 소스 코드이다. | < code > function savetheLocal() < /code> |
| small | 웹 문서나 포스트에서 참고 내용을 표시한다. | < p > 가격 : 10000원 < small > (부가세 별도) < /small> < /p > |
| sub | 아래 첨자를 표시한다. | < p > 수소의 화학식은 H < sub > 2 < /sub > O 이다. < /p > |
| sup | 위 첨자를 표시한다. | < p > E = mp < sup > 2 < /sup > < /p > |
| s | 취소선을 표시한다. | < p > < s > 30000원 < / s > 10000원 < /p > |
| u | 밑줄을 표시한다. | < u > u 태그는 텍스트에 밑줄을 표시한다. < /u > |
| ins | 공동 작업 문서에서 새로운 내용을 삽입한다. | < ins > ins 태그는 새로운 내용을 삽입한다. < /ins > |
| del | 공동 작업 문서에서 기존 내용을 삭제한다. | < del > del 태그는 기존 내용을 삭제한다. < /del > |
3. HTML의 목록 태그
1) < ol >, < li > : 순서 있는 목록을 만드는 태그
- ol 태그는 ordered list의 줄임말
- li 태그는 list의 줄임말
- 목록을 표시할 내용 앞뒤에 각각 ol 태그를 두고, 그 사이에 li 태그를 삽입한다.

<body>
<ol>
<li> 항목 1 </li>
<li> 항목 2 </li>
<li> 항목 3 </li>
</ol>
</body>< ol 태그의 type, start 속성 >
type 속성 : 영문자나 로마 숫자 등으로 순서를 나타낼 수 있다.
start 속성 : 원하는 번호부터 시작할 수 있다.
| 속성 종류 | 설명 |
|---|---|
| type = "1" | 숫자 (기본값) |
| type = "a" | 영어 소문자 |
| type = "A" | 영어 대문자 |
| type = "i" | 로마 숫자 소문자 |
| type = "I" | 로마 숫자 대문자 |
2) < ul >, < li > : 순서 없는 목록을 만드는 태그
- ul 태그는 unordered list의 줄임말
- 순서 없는 목록은 항목 앞에 작은 원이나 사각형을 붙여서 구분하는데 이런 작은 그림을 불릿이라고 한다.

<body>
<ul>
<li> 항목 1 </li>
<li> 항목 2 </li>
<li> 항목 3 </li>
</ul>
</body>3) < dl >, < dt >, < dd > : 설명 목록을 만드는 태그
- 설명 목록은 이름과 값 형태로 된 목록을 말한다.

<body>
<dl>
<dt> 이름 </dt>
<dd> 값 1 </dd>
<dd> 값 2</dd>
</dl>
</body>