2. 글자와 텍스트 스타일
- CSS 기본 문법
선택자 {
속성1: 값;
속성2: 값;
/* ... */
}2-1. font-style, font-weight
p {
/* normal, italic, oblique */
font-style: normal;
/* normal, bold, 100~900 */
font-weight: normal;
}-
font-style속성은 글자를 기울일 때 사용할 수 있습니다.
italic과oblique는 얼핏 보면 비슷하지만
italic이 '기울여서 쓴' 서체라면
oblique는 본래 서체를 기울여 놓은 것이다.
서체마다 둘 다 있거나 없거나 둘 다 없을 수도 있는데
이들은 한쪽이 없을 시 상호 교차되어 사용한다. -
font-weight속성은 글자의 굵기를 조절한다.
서체가 어떤 굵기를 지원하느냐에 따라normal과bold중에 선택하거나
100~900 사이 100단위의 수치를 사용한다.
2-2. font-size
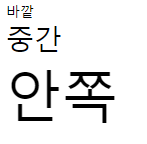
바깥
<div>중간
<div>안쪽</div>
</div>html { font-size: 14px; }
/* 2em = 200% */
div { font-size: 2em; }
html { font-size: 14px; }
div { font-size: 2rem; }
font-size속성은 말 그대로 글자의 크기를 지정한다.
단위로는px과%,em,rem이 사용된다.
px는 절대값으로 픽셀 단위
%는1em으로, 이들은 부모 요소와의 상대적 크기를 나타낸다.
rem은 html 요소와의 상대적 크기를 가지므로, 요소의 중첩에 영향을 받지 않는다.
pt는 1인치/72로, 프린트할 컨텐츠에 사용된다.
2-3. text-decoration
p {
/* underline, line-through 등등 */
text-decoration: none;
/* capitalize, uppercase, lowercase */
text-transform: none;
}(참고) 3개 언어체크를 해제 하면 codepen이 full로 보입니다.
2-4 text-shadow
- text-shadow 사용 예제 코드
p {
text-shadow:
/* 안쪽 흰색 그림자 */
1px 0 white, -1px 0 white, 0 1px white, 0 -1px white,
1px 1px white, 1px -1px white, -1px 1px white, -1px -1px white,
/* 바깥쪽 미국자두색 그림자 */
2px 0 plum, -2px 0 plum, 0 2px plum, 0 -2px plum,
2px 1px plum, -2px 1px plum, 1px 2px plum, 1px -2px plum,
2px -1px plum, -2px -1px plum, -1px 2px plum, -1px -2px plum,
2px 2px plum, 2px -2px plum, -2px 2px plum, -2px -2px plum;
}(참고) 3개 언어체크를 해제 하면 codepen이 full로 보입니다.
3. 문단과 목록 스타일
3-1. text-align 외 4개 속성
p {
/* left, center, right, justify */
text-align: left;
letter-spacing: 0;
word-spacing: 0;
line-height: 1.5em;
p { text-indent: 0.8em; }
}text-align속성left: 왼쪽(기본값) 정렬right: 오른쪽 정렬center: 가운데 정렬justify: 왼쪽 정렬하면서, 텍스트가 여러줄일때 마지막 줄을 제외한 줄들의 오른쪽이 나란히 되독혹 각 줄의 공간을 조절
letter-spacing: 자간word-spacing: 단어 간격line-height: 줄 높이text-indent: 들여쓰기 조절 값으로 입력한 수치만큼 첫 줄이 안쪽으로 들어감 or 음수를 넣어서 내어쓰기를 할 수 도 있다.
3-2. list-style
list-style속성으로ul과ol목록의 불릿, 숫자 스타일을 지정할 수 있다.ul, ol여부와 관계없이 기호, 서수, 원하는 문자, 이모지, 이미지 까지 사용 가능
none값을 사용하여 아무것도 붙이지 않을 수도 있다.
4. 색 표현하기
p {
/* 글자색 */
color: yellow;
/* 배경색 */
background-color: #333;
}keyword: 색상마다 부여된 이름으로 색 지정RGB(A): 빨강, 초록, 파랑의 광원으로 색을 혼합하는 방식, 끝에 알파값을 붙여서 투명도를 조절HEX: R, G, B, Alpha 값들을 16진수형태로 나타냄HSL(A): 색상, 채도, 명도값 그리고 알파값을 조합하여 색을 나타냄
5. 인라인 요소와 블록 요소
- 블록 요소는 사각형의 형태를 갖고 있으며 너비와 높이, 안팎의 간격을 부여받을 수 있다.
- 인라인 요소는 일정한 바깥 형태나 껍데기 없이 페이지의 흐름에 따라 다른 텍스트나 컨텐츠와 어우려져 배치된다.
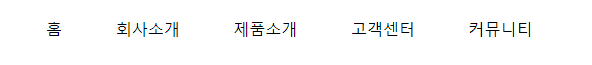
example 1
<ul>
<li>홈</li>
<li>회사소개</li>
<li>제품소개</li>
<li>고객센터</li>
<li>커뮤니티</li>
</ul>/* default 는 block */
ul > li {
margin-right: 2em;
}
/* inline 으로 지정해도 동일한 결과가 나옴 */
ul > li {
margin-right: 2em;
display: inline-block;
padding: 8px;
}
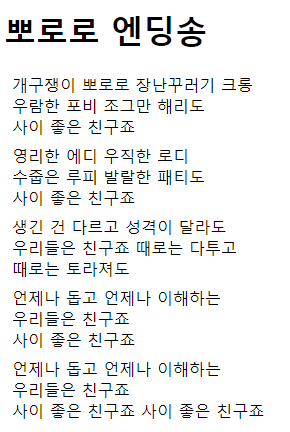
example 2
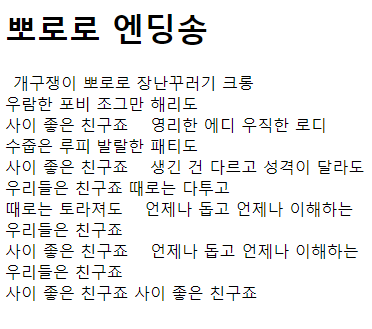
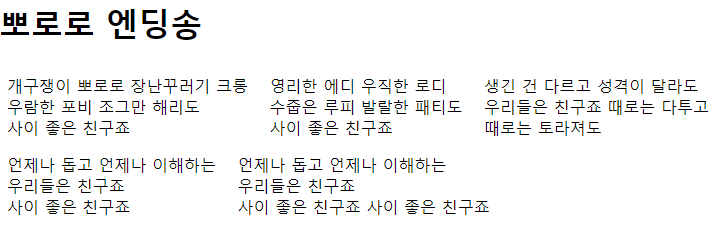
<h1>뽀로로 엔딩송</h1>
<p>
개구쟁이 뽀로로 장난꾸러기 크롱 <br>
우람한 포비 조그만 해리도 <br>
사이 좋은 친구죠
</p>
<p>
영리한 에디 우직한 로디 <br>
수줍은 루피 발랄한 패티도 <br>
사이 좋은 친구죠
</p>
<p>
생긴 건 다르고 성격이 달라도 <br>
우리들은 친구죠 때로는 다투고 <br>
때로는 토라져도
</p>
<p>
언제나 돕고 언제나 이해하는 <br>
우리들은 친구죠 <br>
사이 좋은 친구죠
</p>
<p>
언제나 돕고 언제나 이해하는 <br>
우리들은 친구죠 <br>
사이 좋은 친구죠 사이 좋은 친구죠
</p>/* default 는 block */
p {
margin: 8px;
}
p {
margin: 8px;
display: inline;
}
p {
margin: 8px;
display: inline-block;
}
- 정리

참고
얄코 html/css 정리