1. 반복, 공통되는 스타일
1-1. 다른 CSS 파일 임포트하기
@import를 사용하면 절대 및 상대경로를 사용해서 다른 CSS파일의 내용을 불러올 수 있습니다. 여러 페이지들에서 공통적으로 사용되는 스타일들을 특정 파일로 분리하여 모듈화할 수 있다.- HTML내에서
<link>로 CSS를 가져올 수 도 있다.
.sr-only {position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border-width:0}@import url(./shared.css);
body {
margin: 0;
padding: 24px;
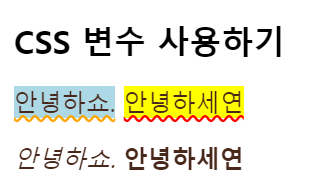
}1-2. CSS 변수 사용하기
<h1>CSS 변수 사용하기</h1>
<p>
<u class="not-good">안녕하쇼.</u>
<u class="wrong">안녕하세연</u>
</p>
<p>
<i class="not-good">안녕하쇼.</i>
<b class="wrong">안녕하세연</b>
</p>/* common.css */
/* 특정 요소에서만 사용될 수 있는 변수 */
u {
--not-good: wavy underline orange;
--wrong: wavy underline red;
}
.wrong {
--warn: yellow;
}
/* 모든 요소들에서 사용될 수 있는 변수 */
:root {
--font-small: 8px;
--font-normal: 16px;
--font-large: 24px;
--font-x-large: 32px;
--font-xx-large: 40px;
--font-xxx-large: 48px;
--font-w-normal: 400;
--font-w-bold: 600;
--font-w-extrabold: 900;
--color-main: #FF4200;
--color-sub: #865A55;
--color-text: #49281C;
}@import url(./common.css);
body {
margin: 0;
padding: 24px;
}
.not-good {
text-decoration: var(--not-good);
}
.wrong {
text-decoration: var(--wrong);
}
/* 스코프에 지정된 변수가 없을 경우 대안 값을 넣을 수도 있습니다. */
u {
background-color: var(--warn, lightblue);
}
h1 {
font-size: var(--font-x-large);
}
p {
font-size: var(--font-large);
color: var(--color-text);
}
참고
얄코 html/css 정리