8. 포지셔닝

-
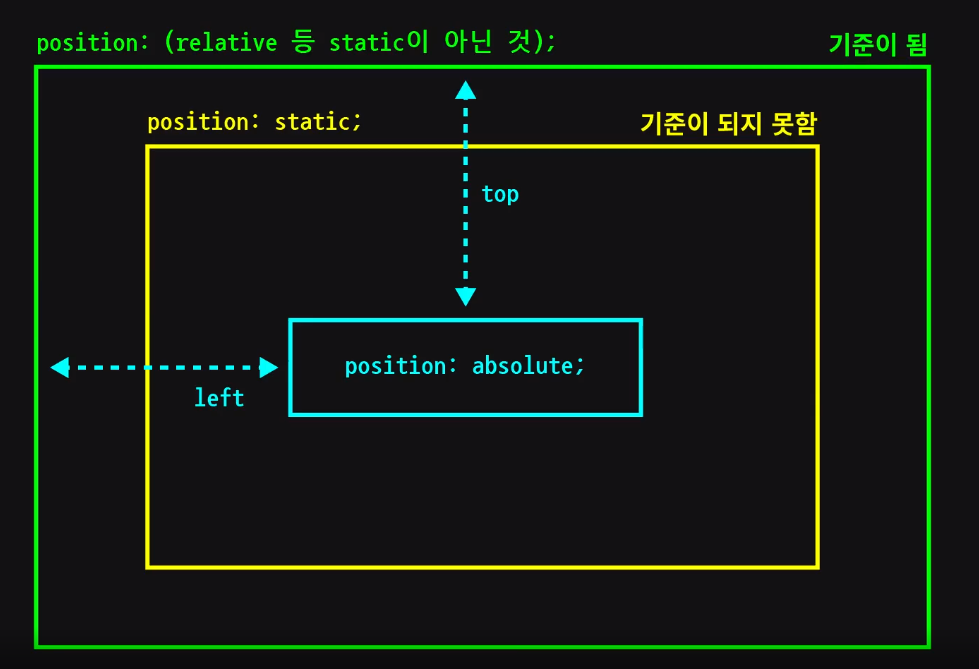
HTML 요소들은 기본적으로는 position이 static이기 때문에 relative로 지정된 값을 해지하면 기본값인 static이 된다.
-
포지셔닝 이해하기 <-- 클릭
-
z-index 이해하기 <-- 클릭
9. 요소 감추기
-
cursor속성- 기본은
auto알아서 마우스 커서의 모양을 유동적으로 바꿔줌 default,none,pointer,zoom-in,not-allowed가 있음
- 기본은
-
요소를 숨기는 방법 3가지
opacity: 0으로 하면 모습만 감춘다. 스크린 리더에 따라 읽지 않을 수도 있다.visibility: 속성을hidden으로 하면 위 효과에 더하여 마우스 오버 효과나 포커스, 클릭 등도 무효하게 된다. 스크린 리더에게도 읽히지 않게 된다.display:none으로 하면 위 효과들에 더하여 자리도 차지하지 않게 된다.
10. Flex 레이아웃
-
부모 level flex 레이아웃 <-- 클릭
-
자식 level flex 레이아웃 <-- 클릭
Flex layout 예제
참고
얄코 html/css 정리