React-query를 보기전에 서버상태에 대하여
클라이언트 사이드 상태
- 사용자의 브라우저 내에서 관리되는 상태 리엑트의 상태 관리 라이브러리를 통해 관리(useState 등)
특징
로컬데이터: UI 컴포넌트 상태,사용자 입력, 토글 상태 -> 로컬에서만 필요한 데이터
성능: 빠르게 상태를 변경하고 반응
수명주기: 페이지를 새로고침하거나 애플리케이션을 종류 할때 초기화
서버 사이드 상태
- 서버에 저장되고 관리되는 데이터(데이터베이스, 파일 시스템, 서버의 메모리)
특징
중앙집중식 데이터: 사용자 정보, 애플리케이션 설정, 대규모 데이터 셋 등
사용자 간에 공유되어야 하는 데이터
지속성: 데이터가 저장 되므로 클라이언트 상태가 초기화 되거나 변경 되어도 영구적으로 유지
동기화와 일관성: 데이터 요청이나 업데이트에 대한 데이터 동기화에 대한 고려 필요.
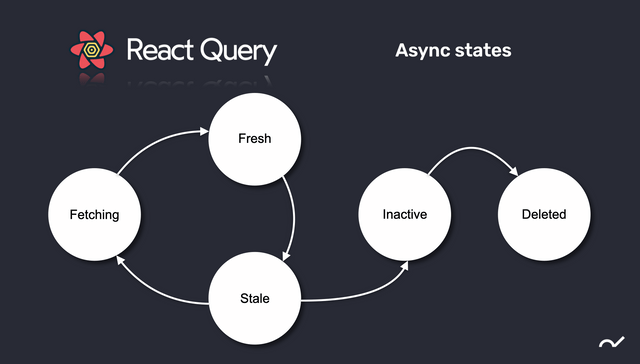
React-query 주요 개념

- fresh : 데이터가 최신 상태 staleTime 이 지나면 stale 상태가 됨
- stale: 최신 상태가 아니며 재검증 필요, 최신상태 유지를 시도 할때 query key 사용함
- staleTime: 특정 쿼리에 대한 '싱싱함'이 유지되는 시간 5분으로 설정되어 있다면 5분동안 새로고침하지 않으며 같은 데이터 유지
- staleTime 옵션 상세보기
위의 3개는 데이터 캐싱 및 재활용 전략을 어떻게 관리 할 것인지가 핵심적임
-
fetching 직후 -> 'fresh'
-
staleTime > 0 -> staleTime 시간만큼 'fresh'
-
staleTime = 0 -> 설정 staleTime이 0인 경우 즉시 stale
