이번 TIL은 지금까지 배운 리엑트에 대해 간단하게 정리하는 시간이 될것 같다. 메모장 같은 느낌이 들 수 있다는걸 참고하였으면 좋겠다.
리엑트의 특징
1.리엑트는 SPA(SinglePageApplication)이다. 즉 페이지가 하나로 구성된 웹라이브러리이다.
-
처음 렌더링시에는 느리지만 첫 렌더링 이후 부터 렌더링과 반응성이 빠르다.
-
다른 라이브러리나 프레임워크와 마찬가지로 UI를 자동으로 업그레이드 해준다.
기억해야하는 React
1.리엑트는 함수다, 컴포넌트를 만ㄷ들때 우리는 html를 return 하는 함수를 만들면 된다.
-
컴포넌트에서 반환할 수 있는 함수는 한개이다.
-
props는 부모 컴포넌트가 자식컴포넌트에게 물려준 데이터이다. 즉 컴포넌트 간에 정보 교류 방법이다.
4.props 는 반드시 읽기 전용이다. 즉 props란 결국 부모 컴포넌트가 자식에게 념겨준 데이터의 묶음이다.
5.리엑트는 선언형 프로그래밍코드이다.
- React의 업데이트 방식은 배치처리된다. 즉 한번에 처리된다.
State
-
state는 항상 setState로 엘리먼트를 변경 할 수 있다.
-
원시데이터는 불변성이 있고 , 원시데이터가 아닌 객체,배열,함수는 불변성이 없다.
-
객체,함수,배열은 같은 값을 선언할 경우 새로운 메모리 공간에 저장하기 때문에 '===' 기호를 써서 비교해보면 false로 나온다.
-
state의 리렌더링 할지 말지 결정 할 때 state가 변했는지 변하지 않았는지 확인한다. 즉 주소값을 비교하는데 리엑트에서 객체,함수,배열은 메모리가 변경되지 않고 주소값이 추가 되기 때문에 리렌더링이 되지 않는다 . 즉 전개연산자를 통해서 값을 복사하고 그 이후에 값을 수정해야 렌더링이되어 값이 바뀐다.(즉 엘리먼트가 바뀐다.)
-
useState로 원시데이터가 아닌 데이터를 변경 할때는 불변성을 유지해야한다.
-
useEffect는 리엑트 컴포넌트가 렌더링 될때마다 특정 작업을 수행하도록 설정할 수 있는 hook 이다. 즉 컴포넌트가 렌더링 될때마다 실행된다. 이어서 useState가 렌더링 될때 작동한다는 말이다.
-
useEffect에 의존성 배열이 존재하는데 즉 '이 배열에 값을 넣으면 그 값이 바뀔때마다 useEffect를 실행할게' 라는 말이다!
-
의존성 배열이 빈경우-> 가장 맨처음 렌더링 될때 최초 1회면 실행 된다.
-
의존성 배열에 state가 있을 경우 -> 이 state가 렌더링 될때마다 useEffect 실행.
- 클린 업 : useEffect 에서 return 에서 실행됨, 즉 컴포넌트가 화면에서 사라졌을때 실행될 것을 구현하면됨
- useNavigate로 넘어갈때 사용
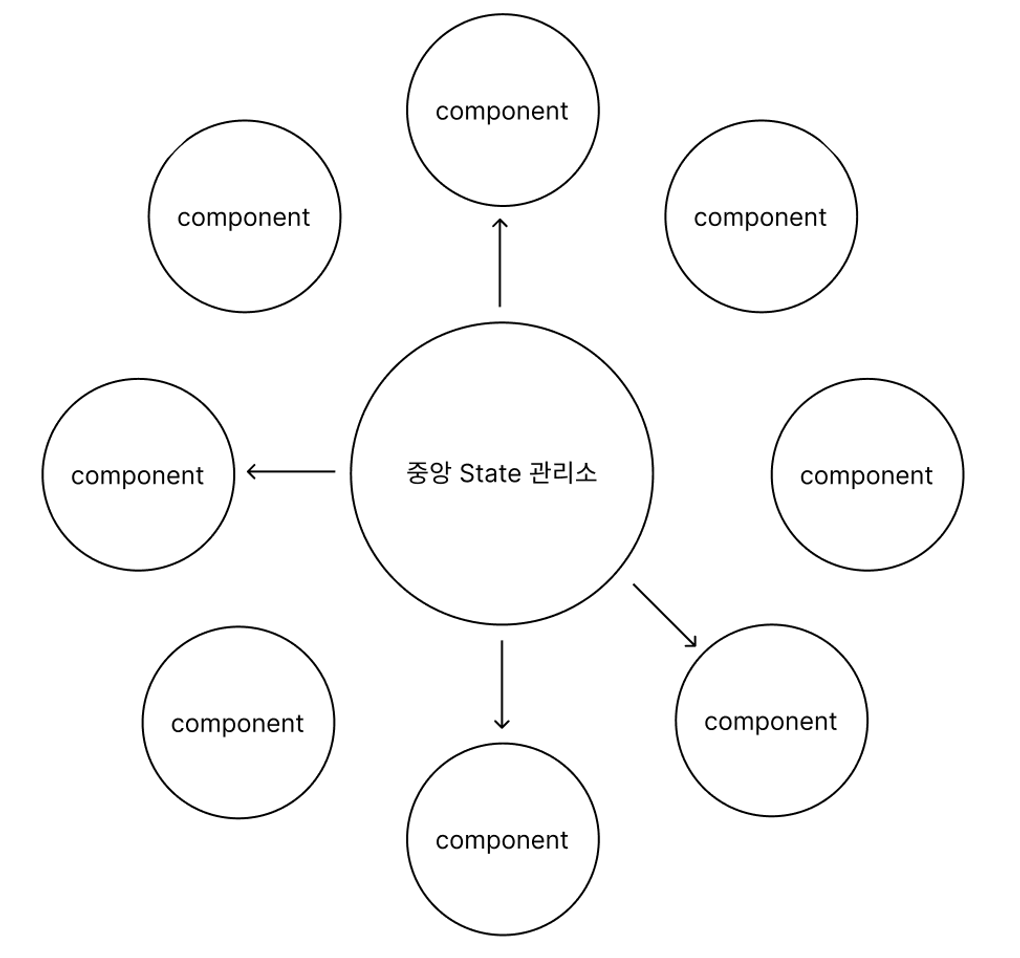
- Redux - 중앙 state관리소

즉 중앙state관리소를 사용할 수 있게 도와주는 라이브러리이다.->전역상태관리 라이브러리
-
useState로 생성한 State는 Local State이고, 리덕스에서 생성한 State는 Global State이다.
이후에 또 여러 React ReduxToolkit 등 배웠지만 우선 여기까지 하고 실전으로 넘어가자.
