목적: 코드의 양을 줄이고 리덕스를 편하게 쓰기위해 사용한다.
툴킷실행
2) src/redux/modules/counterSlice.js 파일생성
3) 사용코드
// createslice API 뼈대
const counterslice = createSlice({
name: '', // 모듈 이름
initialState: {} // 모듈의 초기상태 값
reducers: {}, // 모듈의 Reducer 로직
})
export const {actioncreator1, actioncreator2} = counterslice.actions;
export default counterslice.reducer;
4) 사용 컴포넌트에서 useSelector 조회
const App = () => {
// Store에 있는 todos 모듈 state 조회하기
const todos = useSelector((state) => state.todos);
// Store에 있는 counter 모듈 state 조회하기
const counter = useSelector((state) => state.counter);
return <div>App</div>;
비동기 통신
json-server 사용하여 Test
1) 로직
/ axios를 통해서 get 요청을 하는 함수를 생성합니다.
// 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다.
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
setTodos(data); // 서버로부터 fetching한 데이터를 useState의 state로 set 합니다.
};
axios interceptor를 통한 로직
src>axios>api.js
import axios from "axios";
// axios.create의 입력값으로 들어가는 객체는 configuration 객체에요.
// https://axios-http.com/docs/req_config
// 위 주소를 참고해주세요!
const instance = axios.create({
baseURL: "http://localhost:4000",
});
export default instance;
APP.js
api.get("/cafe")
.then((res) => {
console.log("결과 => ", res.data);
- 생성한 api.js를 임포트하여 axios -> api로 대체
-- 요약 --
URL을 파일에 저장하고 가져다가 쓴다.
Thunk

요약
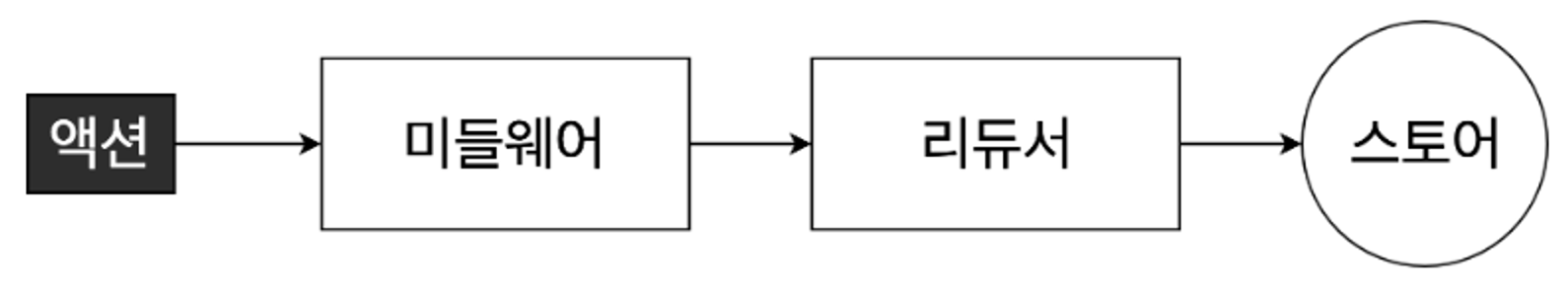
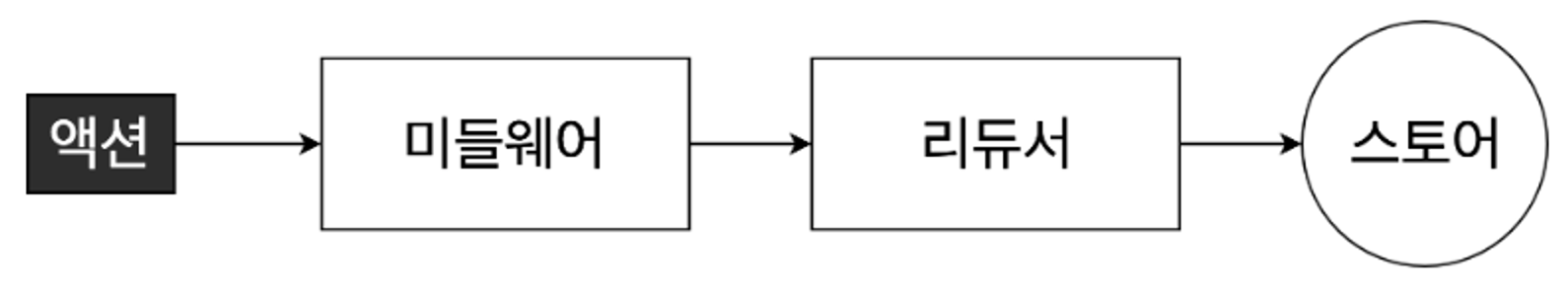
리덕스에서 dispatch를 하면 action이 리듀서로 전달되는데 전달되는 액션을 중간에서 미들웨어로 컨트롤 하여 하고 싶은 작업을 구현 가능하게 해준다. 즉 dispatch(객체)만 사용가능했지만 미들웨어가 dispatch(함수)로 사용가능하게 해줌.