프로젝트 진행하면서 네이버 Map API가 어려웠던 점
- API키를 env에 넣어서 private화 시켰다, env에 접근하기 위해서는 process.env를 넣어야지만 접근가능하다. 하지만 게속해서 apikey가 잘못되었다는 에러가 발생하였다.
여러 자료를 찾아본 결과
Header 위치에
<script
const apiKey="process.env.REACT_APP_NAVER_MAP_API_KEY;"
type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=%REACT_APP_X_NCP_APIGW_API_KEY_ID%&callback=initMap"
></script>주소값에 api키값 앞뒤로 % 넣으니까 실행이 되었다.
<script
type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=%REACT_APP_X_NCP_APIGW_API_KEY_ID%&callback=initMap"
></script>바디구역에도 마찬가지로 코드를 넣어주니까
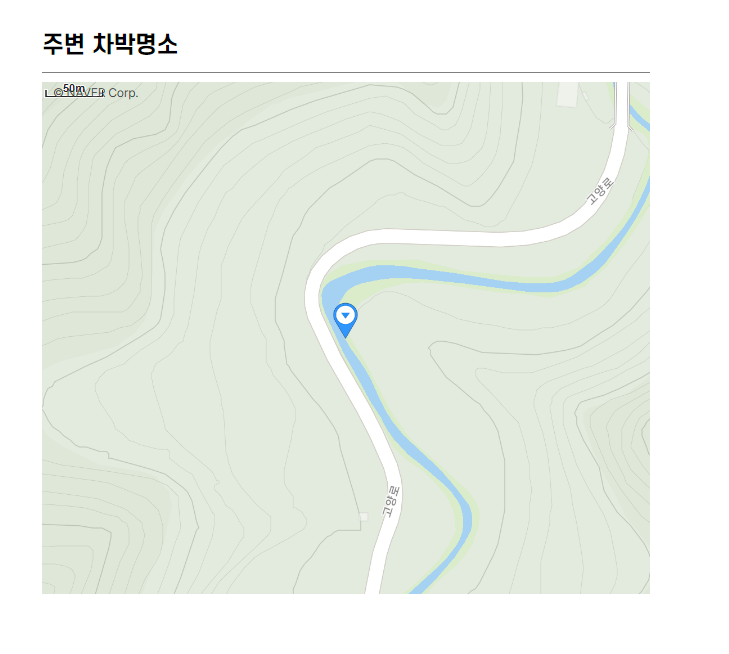
지도 UI가 나왔다.