
1일차 프로젝트 설계 및 환경설정
프로젝트 2일차

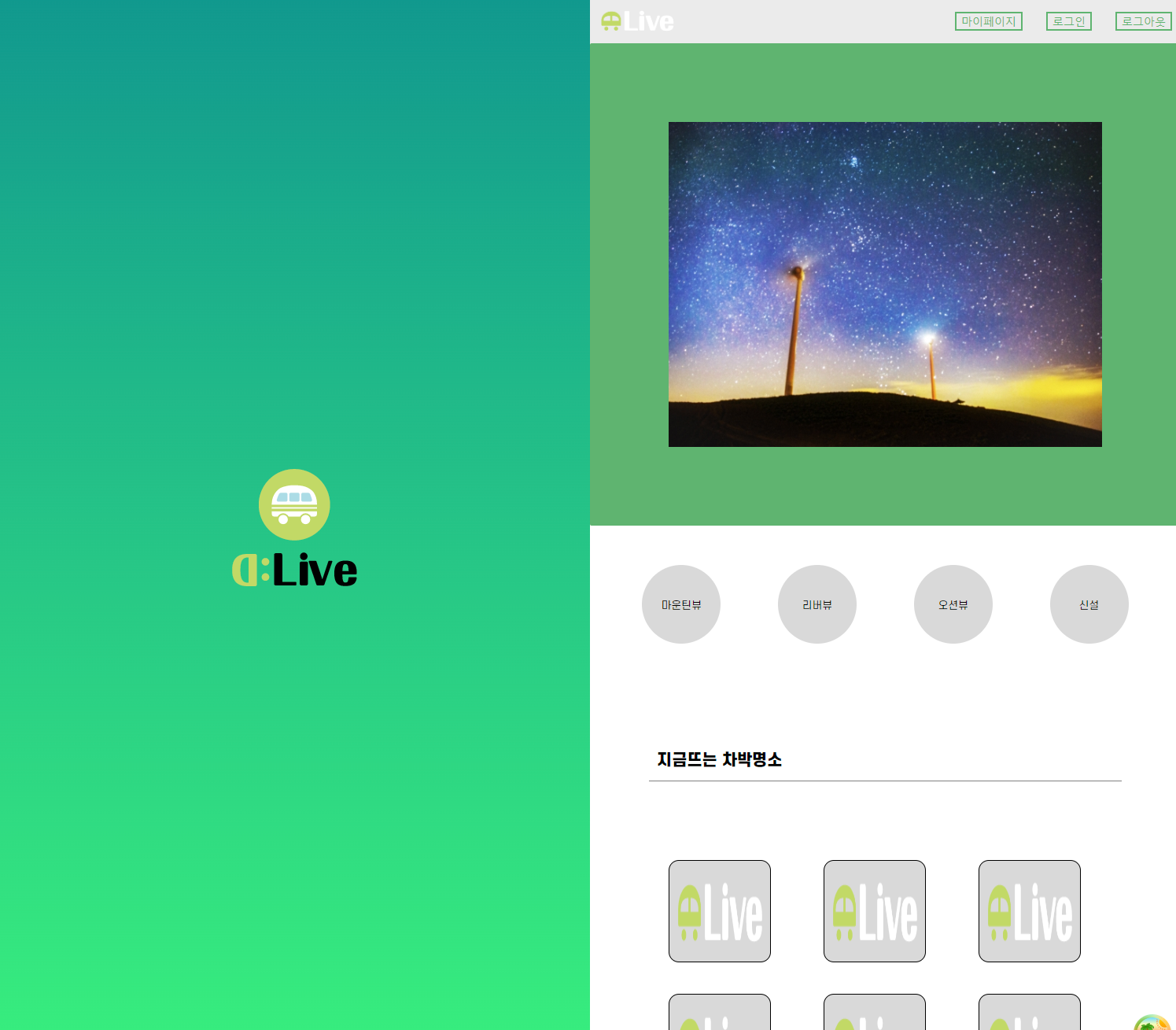
먼저 레이아웃을 먼저 잡아논 상태이다. UI뼈대는 어느정도 완료 한 상태이며 이제 React-slick을 이용한 Slide를 구현할 생각이다.
저번 프로젝트에도 슬라이드를 구현했었다. 하지만 전에 했던 미니
프로젝트에서는 다소 아쉬운 부분이 있었다, 이번엔 완벽하게 구현할 예정이며 좀 더 퀄리티에 신경 쓸 생각이다.
예정 사항
-
먼저 레이아웃 Nav 부분에 유저가 로그인 할시 로그인버튼이 사라지고 로그아웃 버튼이 생길 수 있도록 구현예정
-
dashboard 부분에는 React-slick을 이용하여 auto로 이미지가 넘어 갈 수 있도록 구현예정
-
지도 API를 사용하여 클립된 위치를 클릭하면 해당 위치의 차박내용을 보여줄 예정
구현 중 어려웠던 점 & 의문
-
앞으로 진행 예정인 슬라이드를 body 부분에 넣어야하는데 firebase를 어떻게 구성해야 원할하게 구현이 가능할지 고민.
-
GPS 라이브러리를 처음 사용하는 경우라 GPS서비스가 어느 범위까지 설정되어 있는지 궁금.
-
Router 경로에서 디테일 페이지로 넘어가는 경우 어떻게 id를 조회해서 해당되는 detail 페이지로 넘어가게 만들지 고민.

