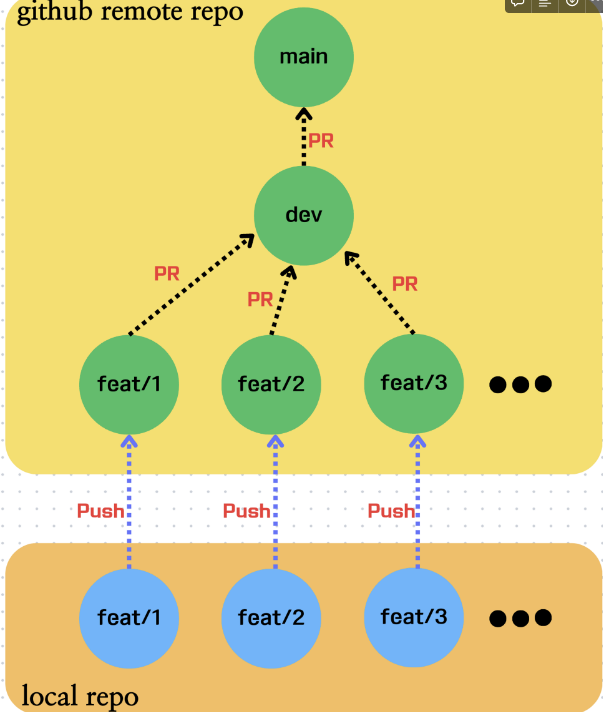
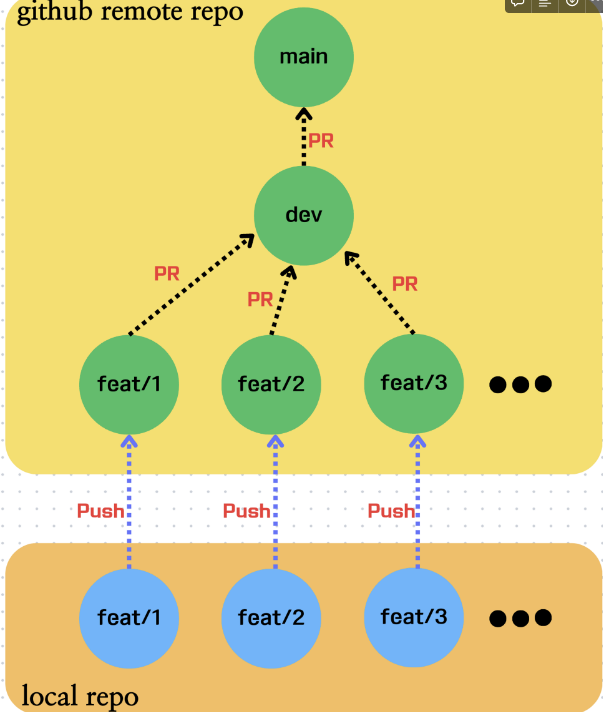
팀프로젝트 GIT 관리 방법

프로젝트 진행중
순서: git Add -> git Commit -> git pull dev -> 내브런치와 dev 충돌확인 -> 내 브런치 push -> 작업 -> github주소에서 pullRequest -> marge
<협엽하면서 느낀점>
1) 이번 프로젝트 때 협업의 어려움과 진행과정을 제대로 배우는 중이다.
2) 소통과 깃관리의 어려움, Redux를 통한 협엽에 대해 많이 배우고 느꼈다.
3) 화상으로 의사소통하며 코드를 공유하고 도와주고 하는 협엽을 하고나니 동료들이 얼마나 중요한지 이번기회에 더 많이 느꼈고 도움을 준 동료들에게 매우 감사하다.
<오늘의 코드>
// 파일 업로드 핸들러
const handleFileUpload = async (e) => {
const selectedFiles = Array.from(e.target.files).slice(0, 4);
try {
const uploadPromises = selectedFiles.map(async (file) => {
const storageRef = ref(storage, `images/${file.name}`);
await uploadBytes(storageRef, file);
return await getDownloadURL(storageRef);
});
const downloadURLs = await Promise.all(uploadPromises);
// 이미지 정보 업데이트
setImages(({ imageFiles, ...rest }) => ({
...rest,
imageFiles: selectedFiles,
previewURLs: downloadURLs,
}));
} catch (error) {
console.error('이미지 업로드 에러 ', error);
}
};
요약: 이벤트에서 선택된 파일들을 가져와 최대 4개미만까지 제한한다, 그리고 선택된 각 파일에 대해 업로드 작업을 비동기적으로 수행하고 파일 스토리지에 업로드 , 업로드된 파일의 다운로드 URL을 얻어왔다.