중고 마켓사이트 만들기
<프로젝트>
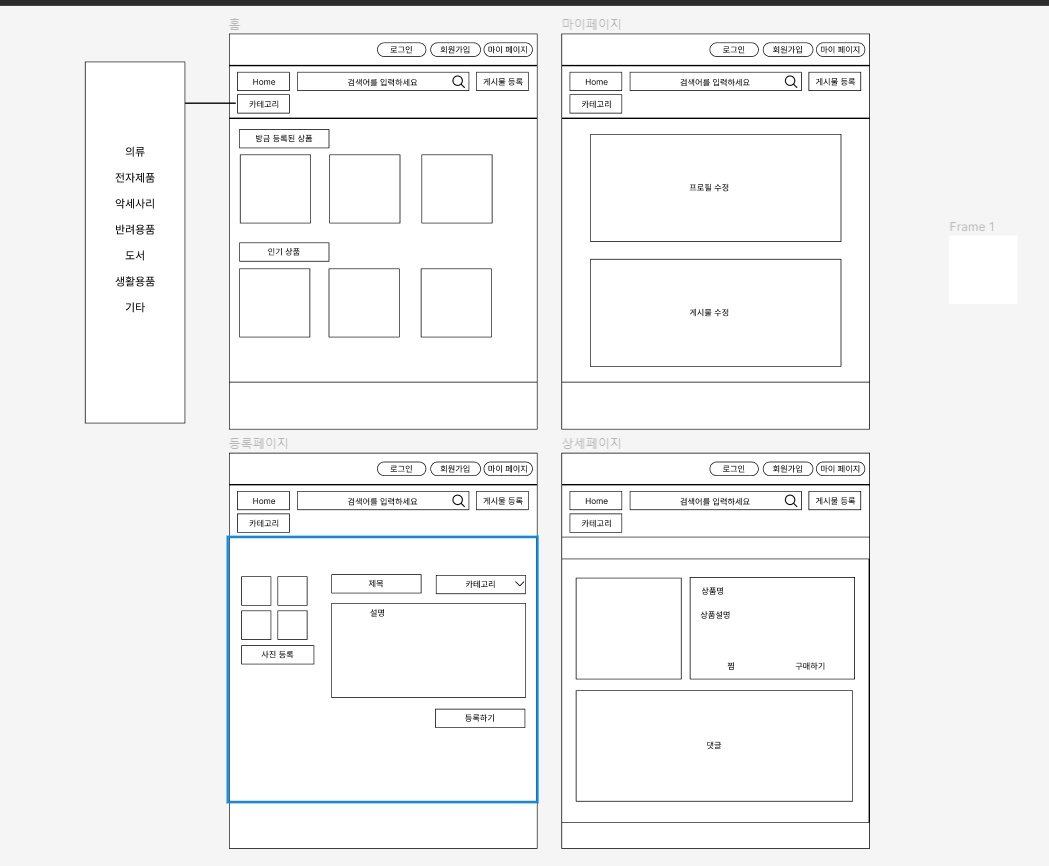
- 프로젝트 와이어 프레임 -

- 당근마켓처럼 우리 팀원들과 함께 중고판매 사이트를 구현 하였다.
- 기능: 검색기능, 최신순 정렬, 상품등록(이미지추가, 추가한이미지 등록 전 제거,수정,삭제), 로그인,회원가입,구글로그인, 댓글추가수정삭제, 물품종류 별 카테고리 분류 및 선택기능, 프로필수정, 삭제, 이름 변경 등 많은 기능 구현을 하였다.
활용한 언어와 라이브러리 및 툴
javascript, React, redux, Vscode, yarn, Firebase 등 사용

맡은 역활
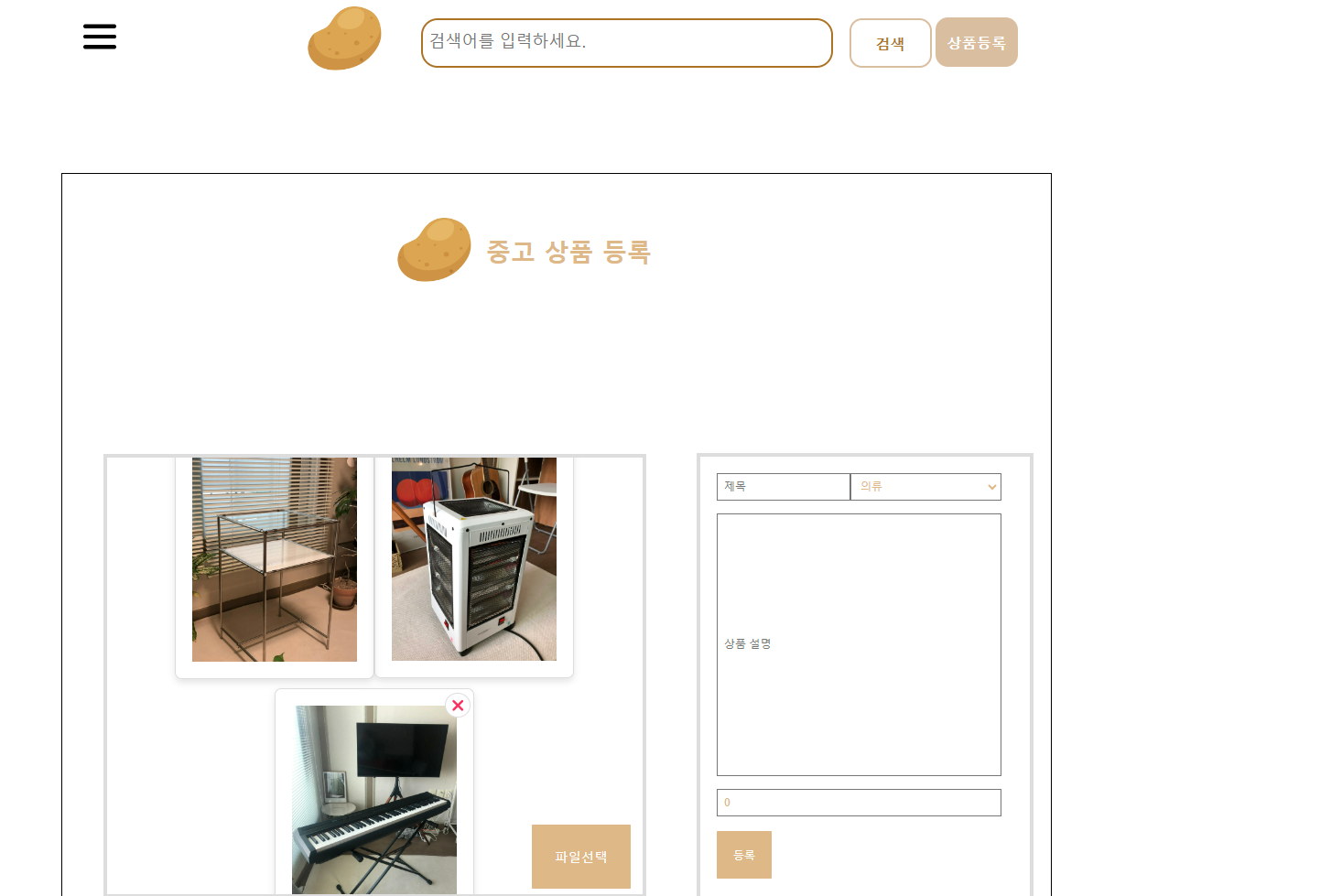
< 게시판 기능 구현 >
1) 느낀 점
-
Redux를 사용하는 이유를 알 수 있었다. 확실히 리덕스의 사용을 간소화 하고 react-router-dom과 props 으로만 구현하기에는 props Drillring 이 생기기에 관리가 어려웠고 전역으로 사용하는 변수와 함수를 효과적으로 관리 할 수 있는 리덕스의 기능에 대해 배울 수 있었던 시간이었다.
-
파일 업로드 시 사진은 firestore database와 storage에 사진을 각각 저장 해야하고
제목,카테고리,상품설명, 가격은 database firebase에 저장하여 메인페이지와 상세페이지 두 곳 모두 저장을 해야했다. -
동료들에게 도움을 많이 받았고 그로인해 많은 것을 알게되었다. 협업과 의사소통이 개발자에게 얼마나 중요한지 알 수 있는 시간이었고 앞으로 더욱더 적극적으로 동료와 함께 프로젝트에 임하여
좋은 작품 만들 수 있는 기회가 생기면 좋겠다. 이번프로젝트를 진행함 으로써 같이 고생한 팀원들에게 고맙고 고생했다는 말 해주고 싶다. -
작성했던 코드들 중에서 가장 궁금했던 점은 각 상태들이 어떻게 렌더링 되고 파라미터가 어떻게 넘겨져서 어떻게 처리되는지에 대한 부분이 많이 궁금했었다. 내가 만든 코드이지만 어떤 사람이 내 코드에 대해 뭍고 왜 이렇게 사용을 했냐고 물어본다면 내가 과연 정확하고 자신있게 대답 할 수 있을까?
5일이라는 시간을 짧으면 짧고 길다면 긴 시간이다. 주어진 시간동안 내가 구현 한 코드에 대해 어떻게 해석하고 생각하고 설계하고 코드로 구현하는 그 절차와 방법에 대해 아직 매우 미숙한 것 같다.2) 가장 여려웠던 점
-
Category는 HTML이 Select 와 optioin이 사용되었는데 다른 태그들은 input안에 사용자입력값을 넣으면 이벤트로 버튼에 onChange를 두어 값을 가져왔는데 카테고리 리스트는 각각의 리스트를 클릭하여 바뀐상태값을 firestore 에 넣을 준비를 하고 비동기로 불러와서 실행시켜야 했다.
머릿속에서 각 컴포넌트들이 언제 쯤 렌더링 될까? 순서는 어떻게 될까? 많은 의문점을 가졌다. 그러므로 프로젝트를 끝내고 리펙토링을 진행하는 이유인거 같다.
3) 마치며
- 기본적으로 많이 사용되는 기능들을 팀원들과 함계 구현하였지만 앞으로 프로젝트를 리팩토링하여 내 코드로 만들어서 언제든 편하게 구현 할 수 있을 정도로 연습을 해야겠다.
