먼저 코멘토 강의를 통해 배우고 학습한 내용으로 나만의 컨테이너를 올려보고 최종 배포가 목적인 최종 여정에 대한 첫번째 글을 작성해볼려 한다.
이번 글에서는 내가 만든 vue 프로젝트를 docker hub 에 올려보는게 목적인 글이다.
Docker hub
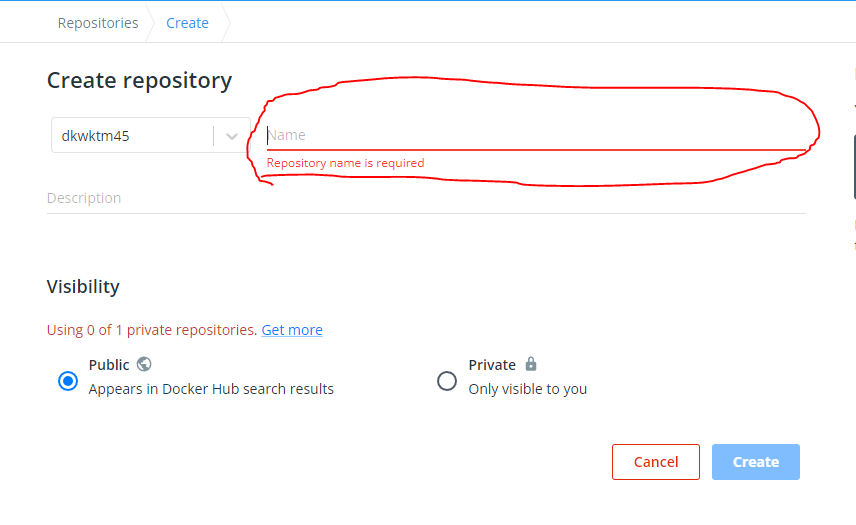
도커를 이미지화 한 다음 나만에 repository에 올리기 위해서는 Docker Desktop을 먼저 각자 환경에 맞는 설치를 해야한다. 그 다음 Docker Hub 홈페이지에서 create repository에서 각자 원하는 이름으로 생성을 하자

Dockerfile
그 다음 vue 프로젝트를 만들어 보자 필자는 기존에 있던 토이 프로젝트를 올릴 예정이다. 만들었다면 가장 중요한 Dockerfile 이다.
- 기본적인 Dockerfile이 무엇인지 알아보자!
Dockerfile은 컨테이너 이미지를 만드는데 사용되는 단순한 텍스트 기반 지침 스크립트이다.
그렇다면 해당 vue에 맞는 Dockerfile을 만들자
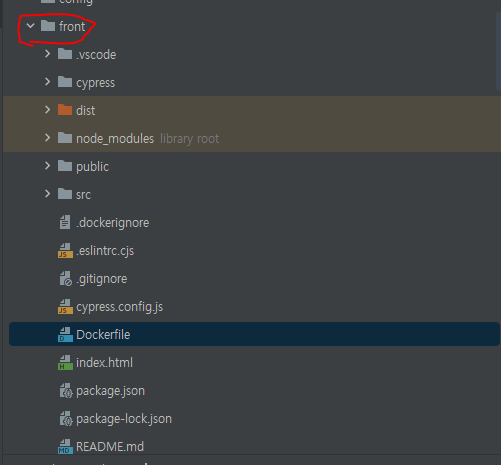
첫 번째로는 프로젝트를 만든 경로로 이동하자

해당 프로젝트의 root경로에서 해당 경로에서 필자는 Dockerfile을 만들어 주었다.
(필수적으로 Dockerfile을 만들때는 dockerfile x 이다 주의 하자!)
두 번째 Dockerfile이다.
FROM node:lts-alpine
# install simple http server for serving static content
RUN npm install -g http-server
# make the 'app' folder the current working directory
WORKDIR ./
# copy both 'package.json' and 'package-lock.json' (if available)
COPY package*.json ./
# install project dependencies
RUN npm install
# copy project files and folders to the current working directory (i.e. 'app' folder)
COPY . .
# build app for production with minification
RUN npm run build
CMD [ "http-server", "dist" ]
From : 베이스 이미지를 의미
RUN : 쉘에서 커맨드를 실행하는 것 처럼 이미지 빌드 과정에 필요한 명령문을 의미한다.RUN ["<커맨드>", "<파라미터1>", "<파라미터2>"] RUN <전체 커맨드>WORKDIR : 작업 디렉토리로 전환을 위해서 사용된다. 만약 전환이 된다면 그 이후에 등한 하는 RUN,CMD,COPY,ADD 명령은 해당 디렉토리를 기준으로 실핸된다.
COPY : 해당 명령문은 우리가 흔히 볼수 있는 복사를 뜻한다. 하지만 조금 다른다. 디렉토리나 파일을 Docker 이미지의 파일 시스템으로 복사하기 위해서 사용된다.COPY <src>... <dest> COPY ["<src>",... "<dest>"]
Docker hub
자 이제 대망의 나만의 이미지를 올려보자!
다시 프로젝트 root경로에서 아래와 같이 cmd 명령문을 실행하자.
docker build -t [repository name]:[tag] -f ./Dockerfile .
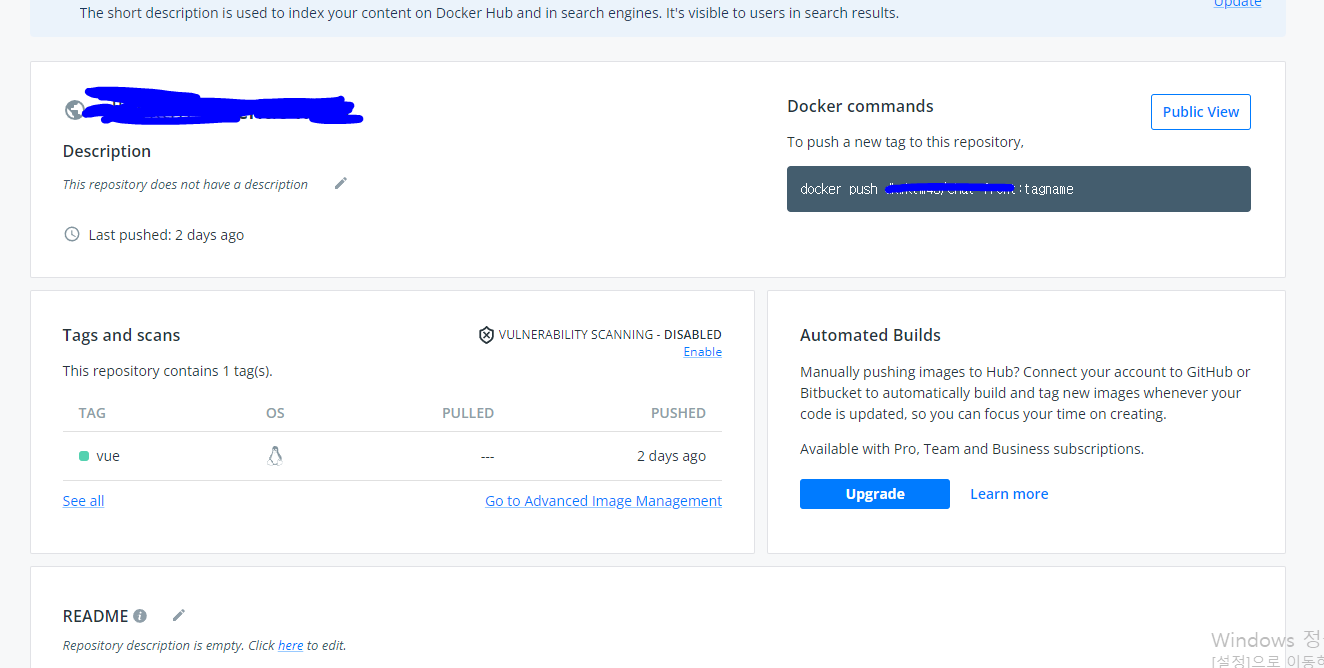
반드시 내가 repository(docker hub) 이름을 가줘와야 한다. repository name은 아래와 같이 있다.

그 다음 위에 사진에서 Docker Commands가 있다 해당 명령문을 실행해주자
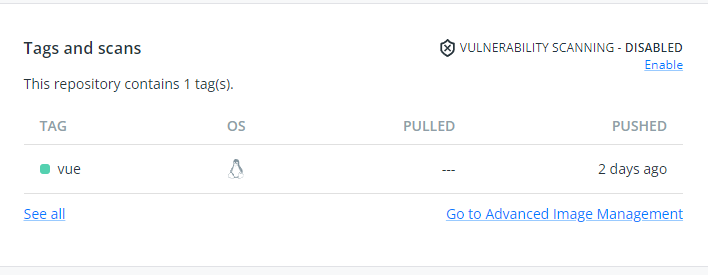
그렇다면 아래와 같은 사진으로 태그 네임(vue)이 올라간 것을 볼수 있다.

그렇다면 이제 내가 올린 이미지를 쉽게 run 해볼수 있다.
docker run -p 80:80 [repository name]:[tag]해당 -p 는 포트를 의미하며 그다음 원하는 포트를 매핑시킬 수 있다.
Host port:Container port

성공적으로 잘 실행이 되는 것을 확인했다.
그 다음으로는 다중 컨테이너를 통해 redis + spring + mysql 를 구현해 볼 예정이다. 이는 docker-compose를 사용해야 한다.
참고 자료