
-
console

-
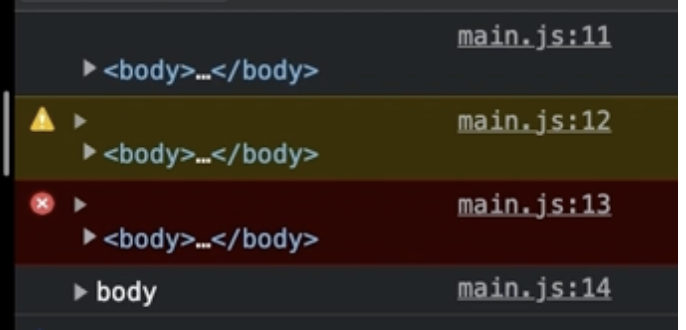
console.log : 일반 메세지
-
console.war : 경고 메세지
-
console.error : 에러 메세지
-
console.dir : 속성 볼 수 있는 객체 출력.
-
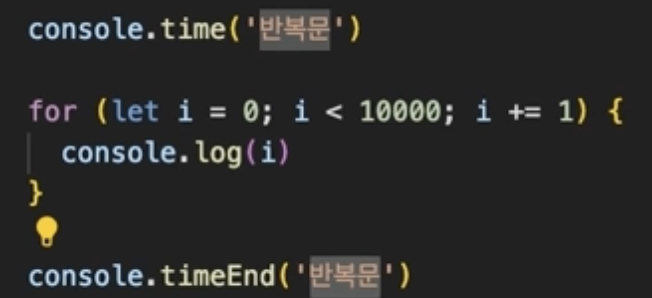
console.time(’이름’) / console.timeEnd(’이름’) :

콘솔에서 타이머 시작과 종료까지의 시간(ms)를 출력.
-
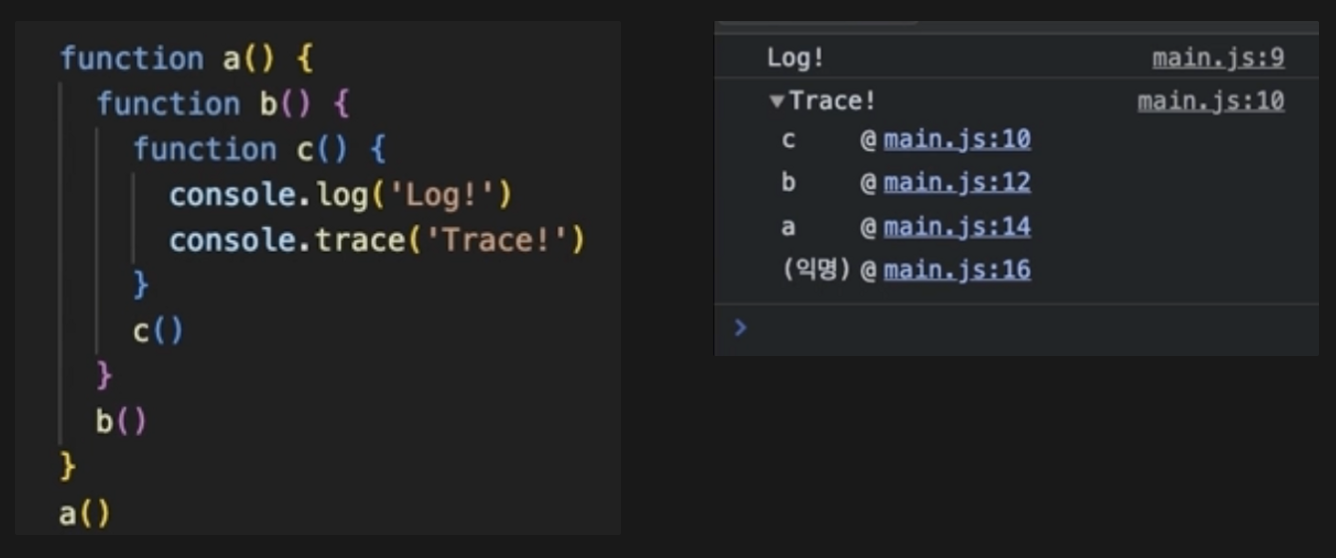
console.trace() : 메소드 호출 스택(Call Stack)을 추적해 출력. 자신이 호출되기 까지 어떤 함수들이 호출되었는지를 알려줌.

-
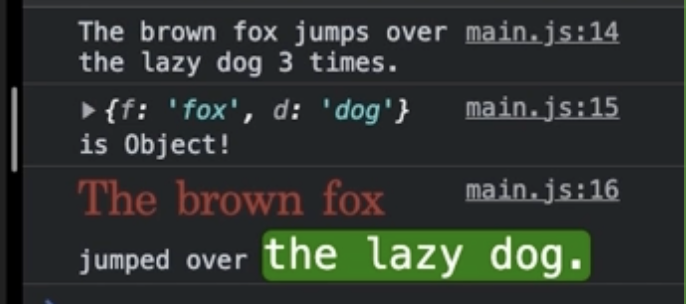
console 에서의 서식 문자 치환

요런 느낌?
%s - 문자로 적용
%o - 객체로 적용
%c - CSS를 적용
-
-
Cookie(쿠기)
도메인 단위로 저장. 표준안 기준 사이트당 최대 20개 및 4KB로 제한. 영구 저장 불가능 → 팝업 일주일 동안 닫기 등에 사용!

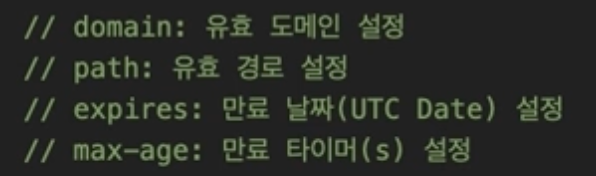
쿠키 설정 옵션. 해당 값이 일치해야만 저장이 가능하다.
ex)
document.cookie = ‘a=1; domain= localhost; path=/’인 경우 저장 Odocument.cookie = ‘a=1; domain= google.com’인 경우 저장 X

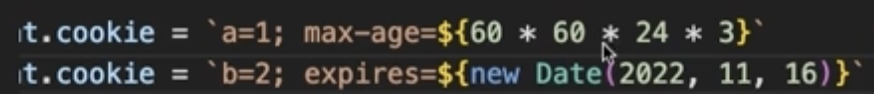
만료 날짜 및 만료 시간 설정 예시.
개발자 도구 > 어플리케이션 > 저장용량에 쿠키에서 자세한 정보 확인 가능.
-
Storage
도메인 단위 저장. 5MB 제한. 세션 혹은 영구 저장 가능! 저장시 무조건 문자 형태로 저장하기때문에 다른 형태 이를테면 객체 저장시에는 유의가 필요하다. → 자동로그인 등에 사용
- sessionStroage : 브라우저 세션이 유지되는 동안만 데이터 저장.
- localStroage : 따로 제거하지 않으면 브라우저에 영구적으로 데이터 저장.
- .getItem() : 데이터 조회
- .setItem() : 데이터 추가
- .removeItem() : 데이터 제거
- .clear() : 스토리지 초기화
-
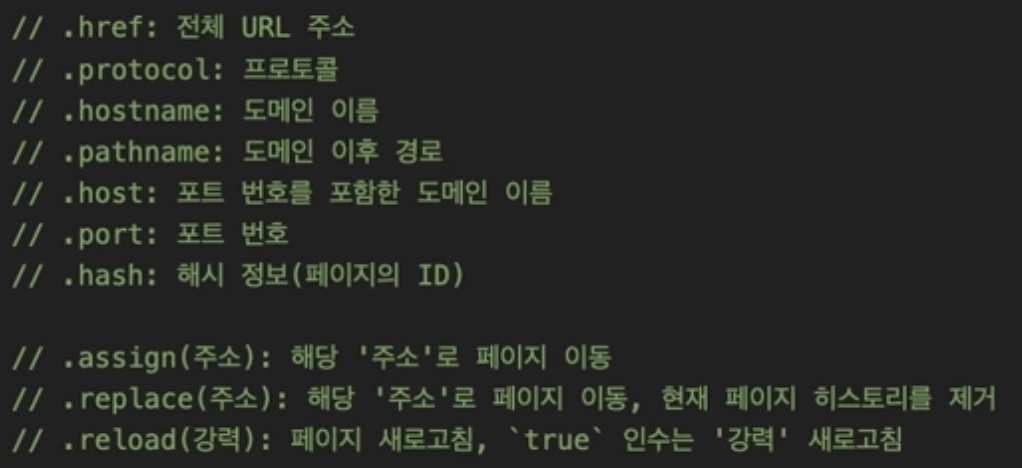
location
현재 페이지 정보 반환하거나 제어

-
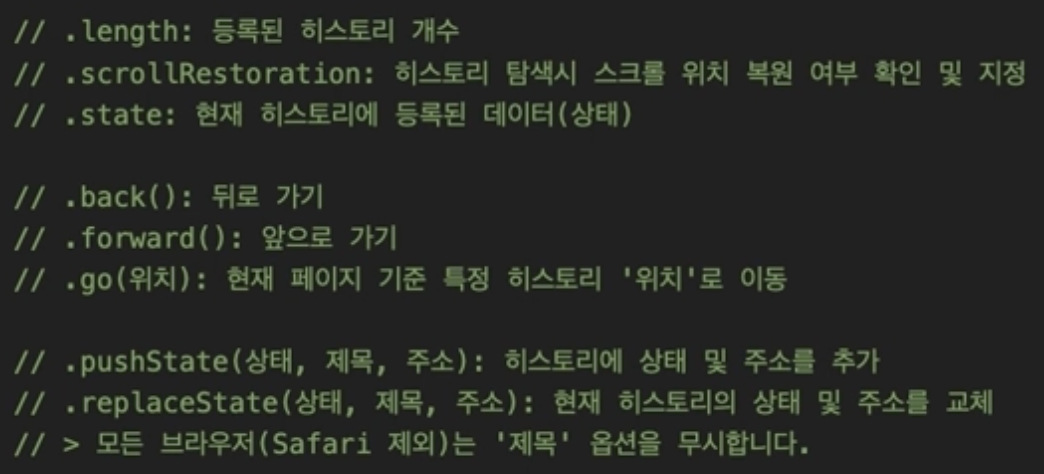
History
브라우저 히스토리(세션 기록) 정보를 반환하거나 제어

history.scrollRestoration : 기본값 auto, auto일 경우 새로고침해도 스크롤값이 이전상태 그대로 유지됨. 해제하고 싶다면 manual로 값 바꿔라!

