
- .addEventListner()
대상에 이벤트 등록. 대상에 지정한 이벤트가 발생했을 때, 지정한 함수를 핸들러(Handler)라고 함.
- 이벤트 객체
element.addEventListner(’click’, event ⇒ {
console.log(event.target, event.currentTarget) ← target은 내가 클릭한 요소, currentTarget은 내가 이벤트 등록한 요소!
})- 기본 동장 방지 PreventDefault()
element.addEventListner(’wheel’, event ⇒ {
event.preventDefault()
console.log(’Wheel!’) ← wheel을 사용할 때마 출력은 되지만 실제로 wheel을 이용한 화면 스크롤 동작은 이뤄지지 않음! 즉, 요소가 가진 기본 동작을 방지.
})-
이벤트 버블링, 캡쳐링
-
이벤트 버블
특정 이벤트가 적용된 태그를 선택했을 때, 해당 태그를 자식으로 갖는 모든 부모요소의 이벤트 또한 실행되는 것.
-
이벤트 버블 방지
부모가 자식 요소의 이벤트에 영향을 받지 않도록 하기 위한 특정 위치의 자식요소에 event.stopPropagation()을 추가한다. 해당 메소드가 추가된 태그 부터 event가 전파되는 것을 막는다. (이벤트 캡쳐링에도 적용됨)
-
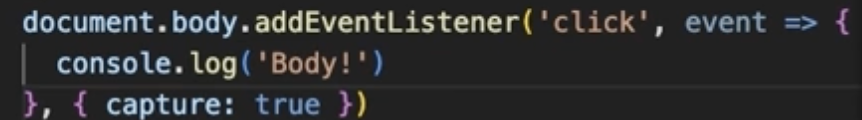
addEventListner의 3번째 인수, 이벤트 캡쳐링
-

이벤트 버블링 현상에서, 자식 요소의 이벤트부터 최상위 부모까지의 이벤트가 순서대로 동작하는데, capture:true를 통해 어떤 요소보다도 더 먼저 해당 요소의 이벤트가 먼저 동작하도록 하는 방법!
주의할 점은 이 속성을 사용한 경우, 단순 removeEventListner로는 제거되지 않고, capture:false도 같이 적용해줘야 제거가 가능하다.
-
이벤트 옵션
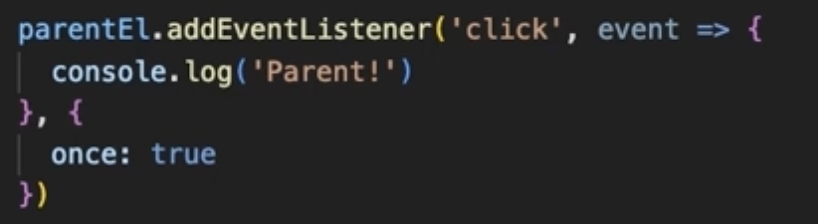
- 한번만 실행!

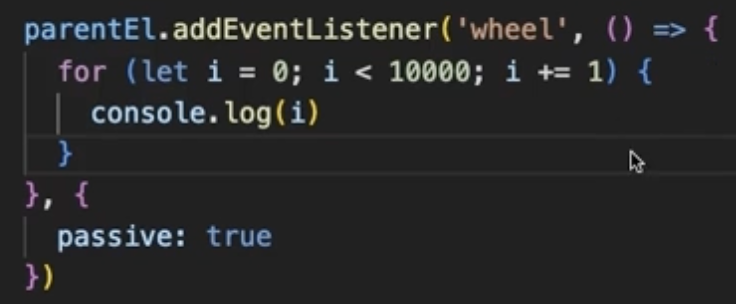
- 기본 동작과 핸들러 실행분리! → 원래라면 console 값과 실제 scroll 값이 크게 증가함으로 인해 부하가 걸려야 하는데 아래 코드는 console값은 코드대로 잘 증가하나 scroll은 부드럽게 진행된다. 이는 기본 동작인 scroll과 핸들러에서의 console.log를 passive를 이용해 분리시켰기 때문에 가능!
- 기본 동작과 핸들러 실행분리! → 원래라면 console 값과 실제 scroll 값이 크게 증가함으로 인해 부하가 걸려야 하는데 아래 코드는 console값은 코드대로 잘 증가하나 scroll은 부드럽게 진행된다. 이는 기본 동작인 scroll과 핸들러에서의 console.log를 passive를 이용해 분리시켰기 때문에 가능!

- 마우스와 포인터 이벤트
click | dblclick(더블클릭) | mousedown | mouseup | mouseenter | mouseleave | mousemove | contextmenu(마우스 오른쪽 버튼) | wheel
- 키보드 이벤트
key down 에서 한글을 입력후 엔터 입력 혹은 다른 키를 누르면 console에 2번 입력 즉 keydown이 두번 진행된걸로 인식되는데 이는 한글을 변환 처리하는 과정에서 일어남. (일어나 중국어도 마찬가지) 이를 해결하기 위해 event.isComposing이라는 속성을 사용하여 처리중인지 아닌지를 판단할 수 있음. 이를 통해 처리 후에 값만 출력하도록 하기 위해 isComposing이 false일 때만 결과 출력의 조건을 달아서 하면 됨.
- 포커스, 폼 이벤트(focus & form events)
focus | blur(포커스 해제 되었을 때)| input(값 변경 시 ) | change(상태 변경 시) | submit(제출 버튼 선택시 ) | reset(리셋 버튼 선택 시)
