
- 동기와 비동기
- 동기 : Synchronous, 순차적으로 코드 실행
- 비동기 : Asynchronous, 순차적으로 코드 실행 X
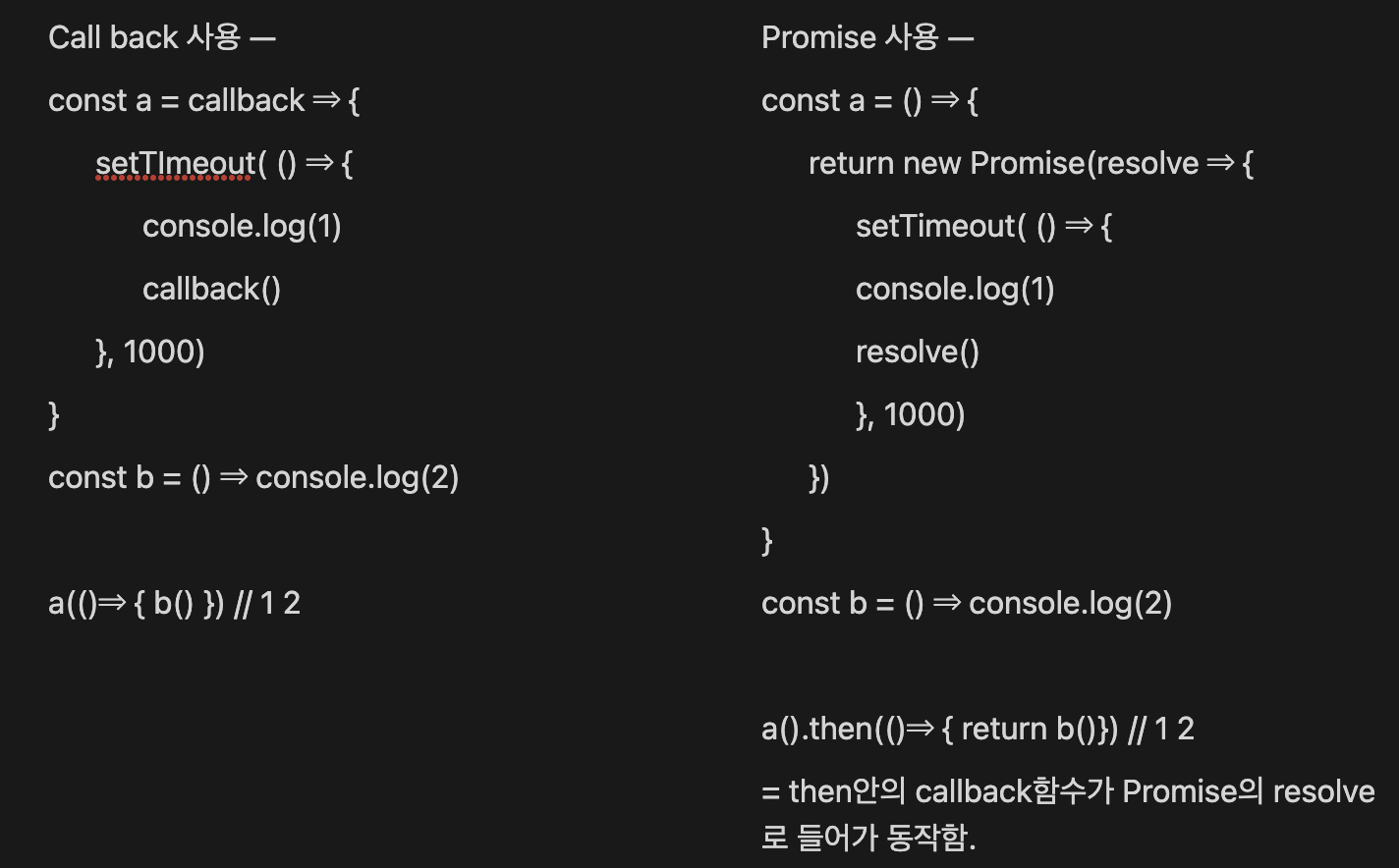
- 콜백 지옥
콜백 패턴을 계속 해서 확장해 나가다보면 개미지옥처럼 들여쓰기가 계속되는 콜백 함수, 관리가 어렵고 가독성이 좋지 않은 코드가 작성되게 된다. 이를 해결하기 위한 Promise 클래스가 생김
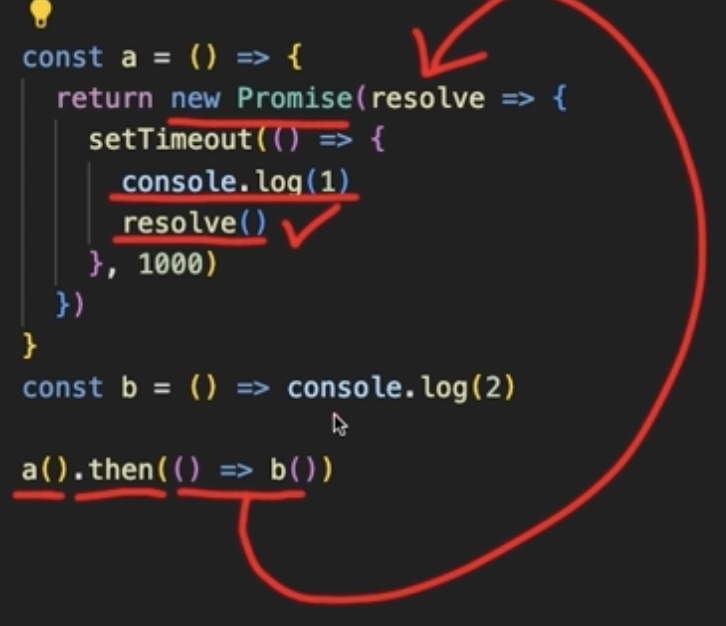
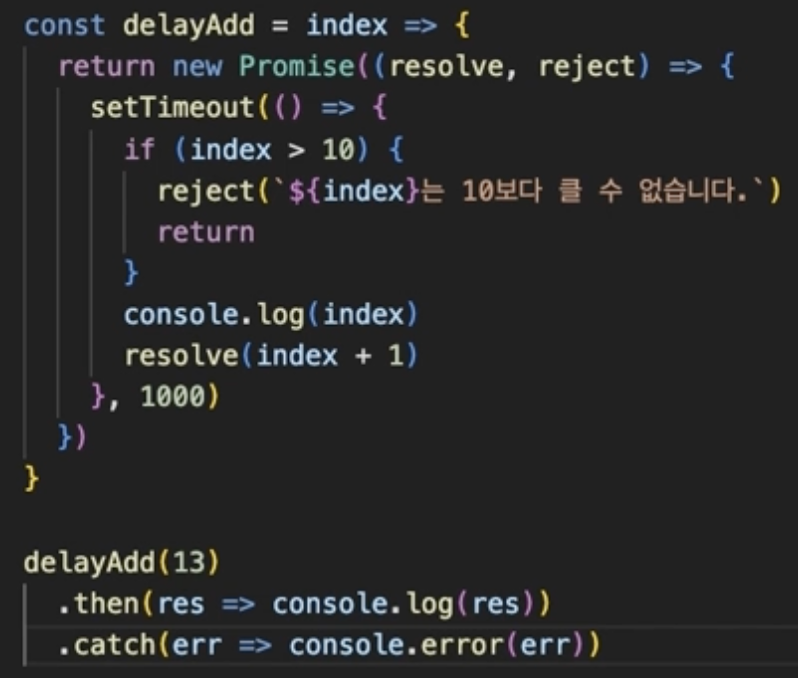
- Promise

return을 통해 반환된 Promise 클래스는 뒤에 .then을 사용할 수 있고, 이를 이용해 chain 형태로 then을 계속 이어갈 수 있다.
then안에 들어간 콜백함수는 Promise안에서 resolve로 사용되므로 함수를 적어줘야 한다.

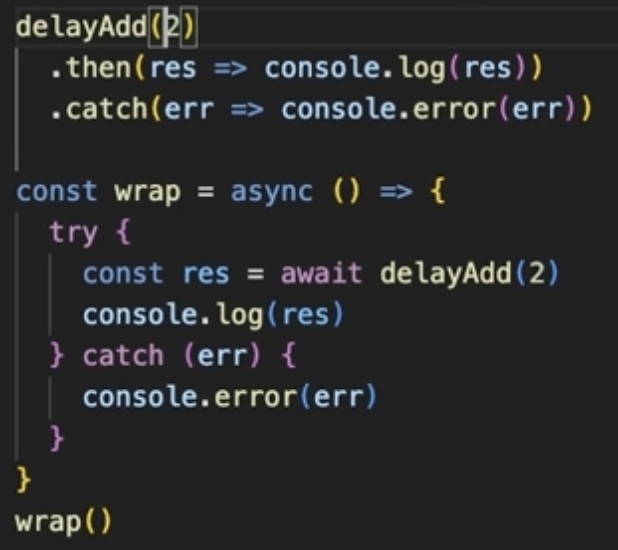
- await / async
- await
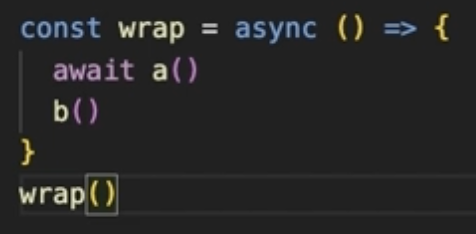
- a().then … 이 아니라 await a() 로도 사용할 수 있데 await 을 사용하려면 return 값이 Promise여야 한다.
- await 키워드를 사용할 때는 async로 감싸야만한다.
- await

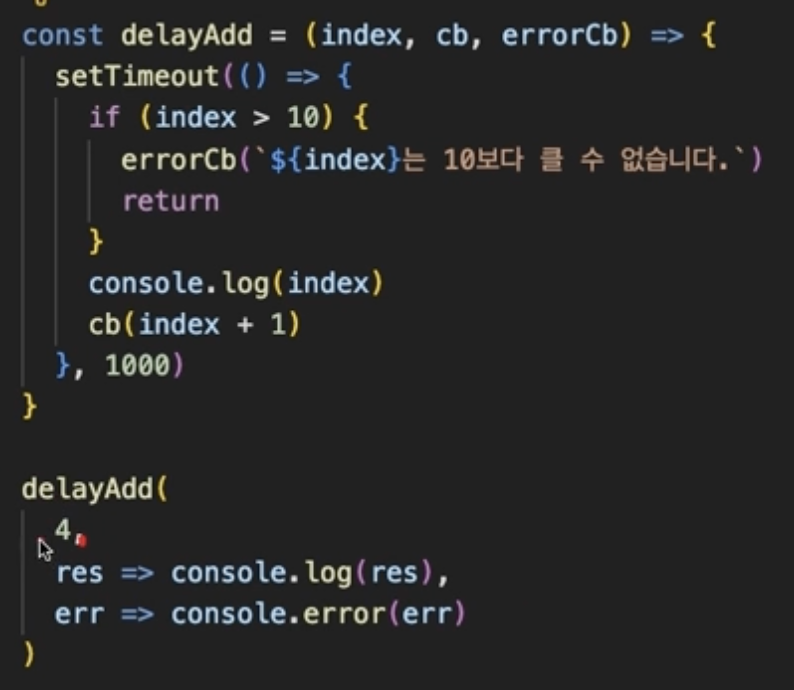
- Resolve, Reject, 에러 핸들링

cb, Cb는 콜백


위 then, catch 와 아래 async를 통한 try catch 는 결과가 같다.
- 반복문에서 비동기를 처리할 때. foreach는 배열의 모든 요소를 한번씩 반복 후에 await가 각각에 실행되어 순서를 조작할 수 없다. for문을 활용해야 순서를 조정하여 출력할 수 있다.
- fetch
fetch(’url’,
method : ‘GET/POST/PUT/DELETE’ ← 서버에서 요구하는 값,
headers:{ ‘Content-Type’: ‘apllicatio/json’}, ← 서버로 전송하는 요청에 대한 정보
body:JSON.stringify({ name:’stan’, age:85, email :’1iegkd@hahah.com’})) ← 요청에 대한 데이터를 담아서 전달 가능. 서버로 전송할때는 전부 문자데이터로 변경하여 전달해야하므로 stringify 사용.