
Document Object Model, HTML문서를 객체로 표현한 것. JS에서 HTML 을 제어할 수 있게 해줌.
- Node / Element Element는 Node에서 상속되어 만들어진 개념이다!
- Node HTML 요소 뿐 아니라 텍스트, 주석 등 모든 것 의미 ex) console.log(div.childNodes) // NodeList(7) [text, comment, div.child, text … ]
- Element HTML 요소를 의미 ex) console.log(div.children) // HTMLCollection(2) [div.child, div.child]
- Node HTML 요소 뿐 아니라 텍스트, 주석 등 모든 것 의미 ex) console.log(div.childNodes) // NodeList(7) [text, comment, div.child, text … ]
- DOM API
- document.querySelectorAll() CSS 선택자로 검색한 모든 요소를 ‘NodeList’로 반환. NodeList 객체는 유사배열이지만 .forEach() 메소드를 사용할 수 있다. 유사 배열이기에 다른 배열 메소드는 사용할 수 없지만 배열화 하여 사용할 수 있다. Array.from(nodeList).reverse()
- N.previousSibling / N.nextSbling // 노드 이전 형제 혹은 형제 노드 반환.
- document.querySelectorAll() CSS 선택자로 검색한 모든 요소를 ‘NodeList’로 반환. NodeList 객체는 유사배열이지만 .forEach() 메소드를 사용할 수 있다. 유사 배열이기에 다른 배열 메소드는 사용할 수 없지만 배열화 하여 사용할 수 있다. Array.from(nodeList).reverse()

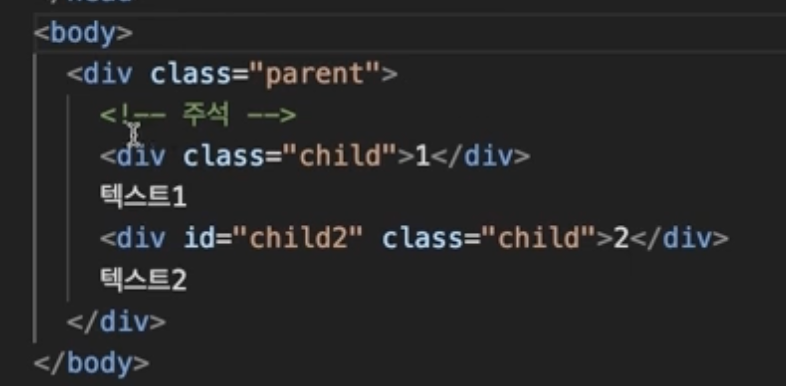
위 코드에서
const el = document.querySelector(’.child’)
console.log(el.previousSibling) // #text (data : ‘\n ‘) ← 주석 이후 줄바꿈이 있기 때문!
console.log(el.nextSibling) // 텍스트 1 ← 노드는 html 요소 뿐 아니라 모두 포함하기 때문에!
- E.previousElementSibling / E.nextElementSibling 위 메소드와 기능은 비슷하나 html 요소만을 기준으로 한다!
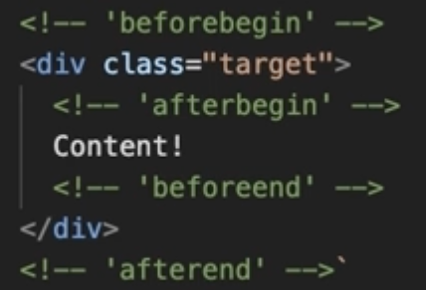
- E.insertAdjacementElement() 대상 요소의 지정한 위치에 새로운 요소 삽입.

childEl.insertAdjacementElement(’afterbegin’, newEl) → childEl 앞에 newEl 삽입!
- N.contains() 주어진 노드가 노드의 자신을 포함한 후손인지 bool값 반환
- N.textContent / E.innerHTML
- N.textContent : 노드의 모든 텍스트를 얻거나 변경
- E.innerHTML : 요소의 모든 HTML 내용을 하나의 문자로 얻거나 새로운 HTML 을 지정.
- E.dataset : 요소의 각 ‘data-’ 속성 값을 얻거나 저장합니다.
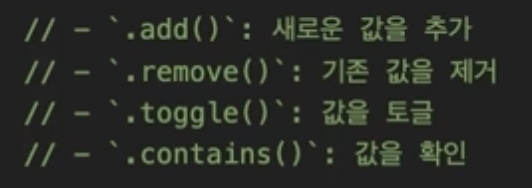
- E.classList : 요소의 class 속성 값을 제어할 수 있음

- window.getComputedStyle()요소에 적용된 스타일 객체를 반환합니다.
const el = document.querySelector(’.child’)
const styles = window.getComputedStyle(el)
console.log(styles.width) // 100px
console.log(styles.backgroundColor) // rgb(0, 120, 0)
→ [E.style](http://E.style) 의 경우 inline 속성으로 지정된 style만 가져올 수 있으나, 이건 css로 적용된 부분에서도 가져올 수 있다!** 속성을 부르는 말 : HTML → Attribute / CSS,JS → Property **
- window.innerWidth / window.innerHeight : 현재 화면(viewport)의 크기를 얻습니다.
- window.scrollX / window.scrollY : 페이지 좌 상단 기준, 현재 화면의 수평 혹은 수직 스크롤 위치를 얻습니다.
- window.scrollTo() / E.scrollTo() : 지정된 좌표로 대상(화면, 스크롤 요소)을 스크롤합니다.
ex) 대상.scrollTo(X좌표, Y좌표)
대상.scrollTo({top: Y, left: X, behavior: ‘smooth‘})- E.scrollLeft / E.scrollTop : 스크롤 요소의 좌상단 기준, 현재 스크롤 요소의 수평 혹은 수직 스크롤 위치를 얻습니다.
- E.offsetLeft / E.offsetTop : 페이지 좌상단 기준, 요소의 위치를 얻습니다.
- E.getBoundingClientRect() : 테두리 선을 포함한 요소의 크기와 화면에서의 상대 위치 정보를 얻습니다.
