CSS <link> 태그를 <head></head> 태그 사이에 위치시키고, JS <script> 태그를 <body> 태그가 끝나기 직전에 위치시키는 이유
Q. CSS <link> 태그를 <head></head> 태그 사이에 위치시키고, JS <script> 태그를 <body> 태그가 끝나기 직전에 위치시키는 이유?
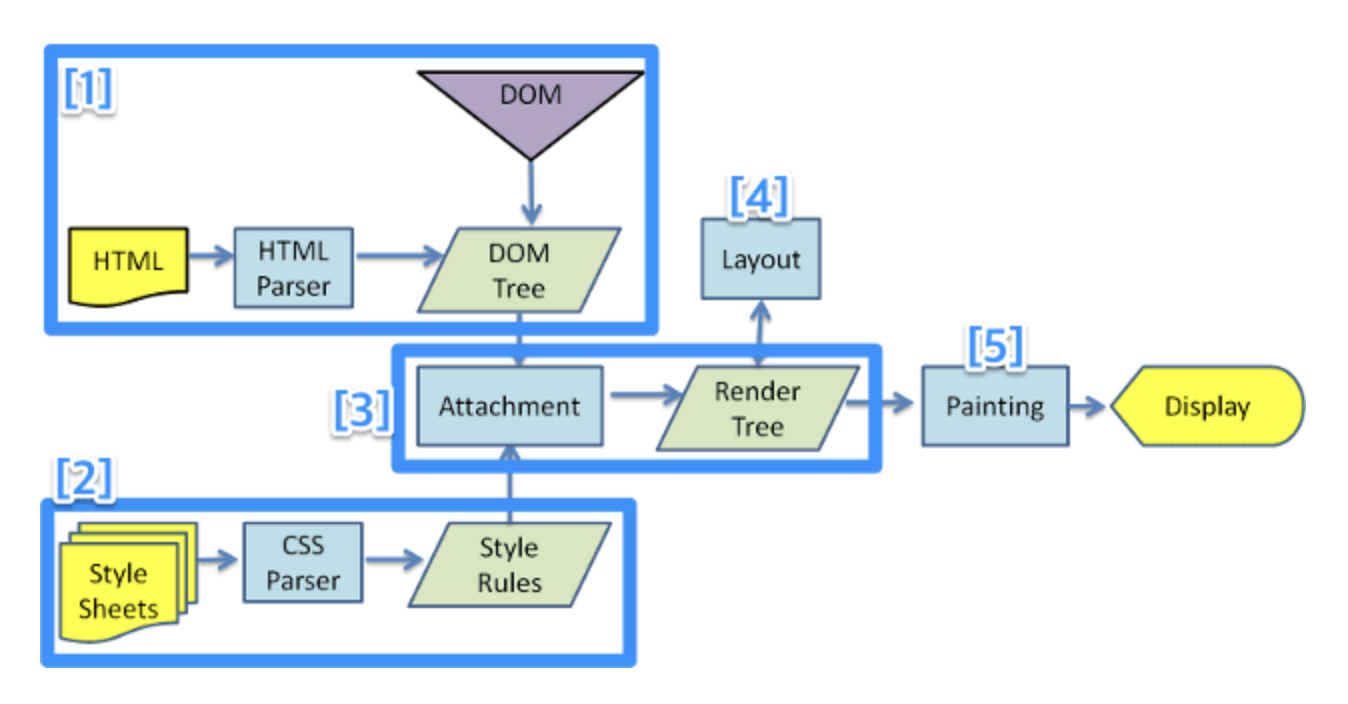
브라우저는 렌더링 과정에서 html, CSS, script 파일 세 개를 다운로드 하는데, html, CSS는 유저에게 보여지는 view를 담당하고, script는 기능을 담당한다.
브라우저는 우선 html파일을 다운로드 하면서 DOM트리를 형성하고, CSS파일을 다운로드 하면서 CSSOM트리를 형성하여 둘이 합쳐서 렌더링하는데, 이 때 CSS <link> 태그를 html앞부분인 <head></head> 태그 사이에 위치시키면 두 파일이 병렬적으로 파싱되어 렌더링 과정이 빨라진다.
(다만, CSS규칙 없이 렌더링 했다가 CSS가 입혀지면서 재렌더링 하는 리소스 낭비를 막기 위해서 CSSOM이 완성되기 전까지는 렌더링하지 않는다.)

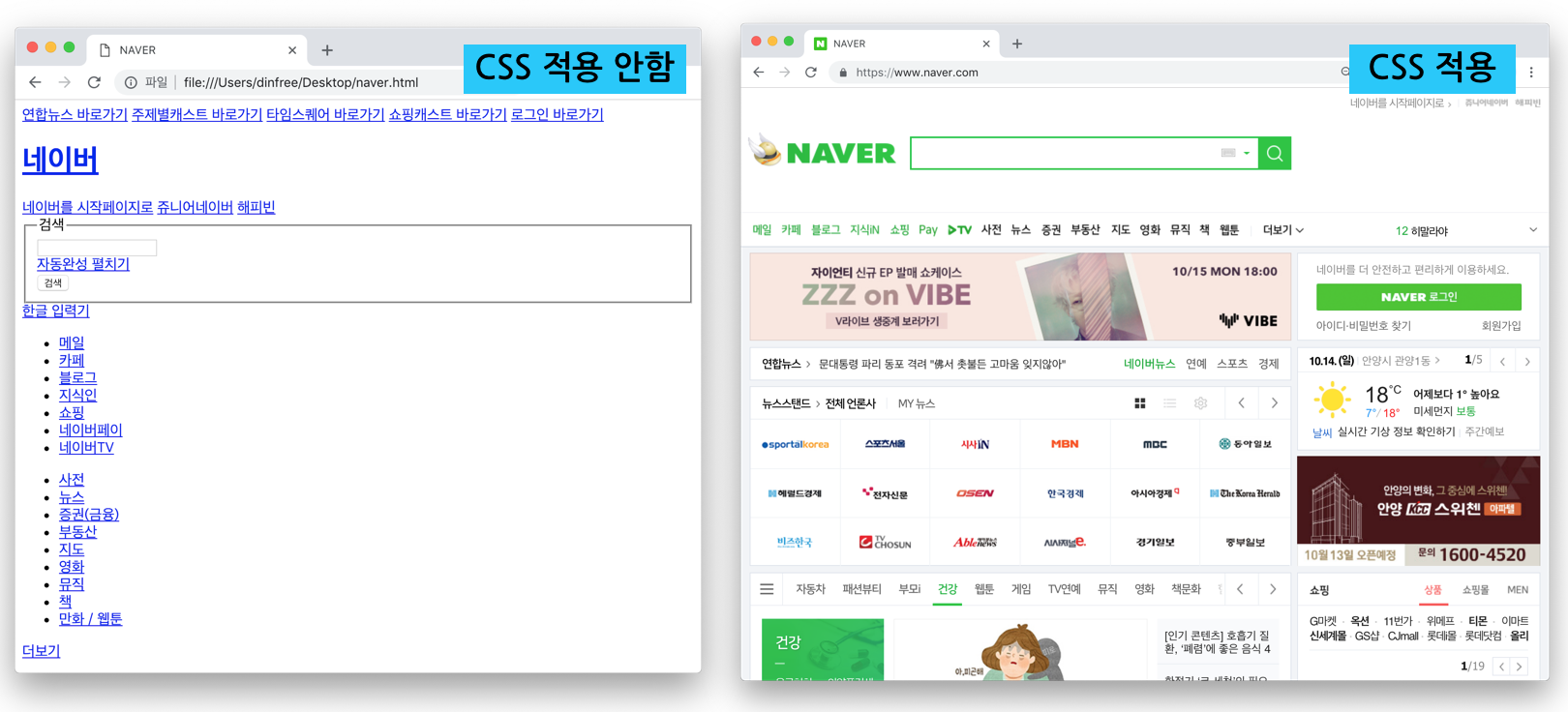
만약 CSS <link>태그를 중간이나 마지막에 위치시킨다면, <link>이전의 요소들은 유저에게 스타일링이 입혀지지 않은 html파일을 화면으로 보여줄 수 있어 좋지 않은 UX를 제공하게 된다. 또한, <link>이전의 요소들을 스타일링을 입혀 재렌더링을 해야 하기 때문에 리소스의 낭비가 생기게 된다.

반면 JS <script>태그는 <body>태그 맨 마지막에 위치시키는데, 브라우저는 <script>태그를 만나면 html파일 파싱을 잠시 멈추고 <script>파일을 다운로드하고 실행시키는 특성 때문이다. 만약 DOM, CSSOM트리가 완성되지 않은 상태에서 <script>파일을 실행시킨다면, 우선 완성된 화면을 유저에게 보여주기까지 오래걸리기도 하고, 결정적으로 <script>가 DOM을 조작할 가능성이 있는데 완성되지 않은 DOM에 <script>파일이 실행되면 DOM을 조작하는 것이 불가능하기 때문이다.
따라서 HTML 요소를 모두 파싱하고 자바스크립트 파일을 다운로드하고 실행할 수 있도록 <script> 태그를 <body> 태그 맨 뒤에 두는 것이 바람직하다.
