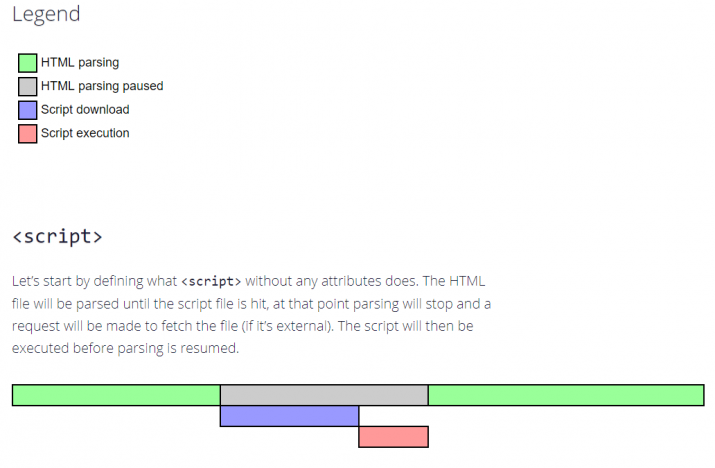
JavaScript파일을 html에 적용할 때, 일반적으로 <body>태그 마지막에 <script>파일을 위치시키는데, 그 이유는 브라우저가 html파일을 파싱하다가 <script>태그를 만나면 html파싱을 일시중지하고 <script>파일을 다운로드, 실행하고 그 이후에 나머지 작업을 하기 때문이다.
<body>
<-- 각종 HTML 태그 및 문자들 -->
<script></script>
</body> 
그런데 html의 파일이 너무 크면 브라우저를 렌더링하는데 걸리는 시간이 너무 길어지는 경우가 생기기도 하고, html요소가 필요하지 않은 <script>파일까지 맨 마지막에 다운로드 받게 되면 시간적으로 비효율이 발생한다는 단점이 있다.
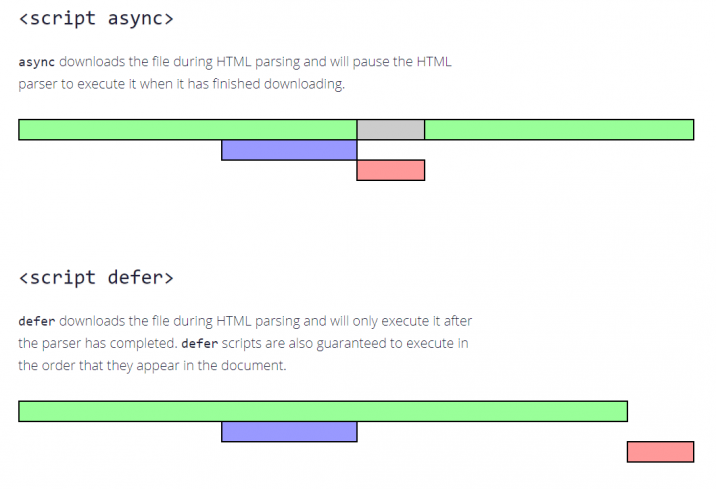
그래서 html파일을 파싱하는 동시에 <script>파일을 파싱하는 기능이 있는데 바로 <script async>와 <script defer>이다.

먼저 <script async>는 html파일을 파싱하는 도중에 script태그를 만나더라도 html파일 파싱을 중단하지 않고 병렬적으로 script파일을 다운로드하고 실행시킨다. script파일이 html의 DOM을 조작할 가능성이 있다면 사용하면 안 된다. html의 요소를 조작하지 않으면서 script를 실행해도 되는 기능일 때만 사용한다(방문자수 count 등)
<script defer>는 html파일을 파싱하는 도중에 script태그를 만나면 병렬적으로 script파일을 다운로드 하는 것까지는 <script async>와 같으나 실행은 모든 html파일이 파싱된 이후에 진행된다. <body>태그의 맨 마지막에 <script>태그를 위치시키는 것과 같은 기능이지만 더 빠르게 다운로드 된다.
