이 글은 AWS에서 Jenkins와 Node.js를 이용한 서비스 구성 Part2: Node.js App과 EC2 application server를 보며 실습하는 과정을 쓰는 글이다. 지난 편에 이어서 가겠다.
Set GitHub Repository
깃헙 레포지토리를 하나 만든다. 나는 jenkins-tutorial2라고 만들겠다.

로컬에 클론 받아온다.
express와 mocha, supertest를 npm install해주겠다.
mocha와 supertest 는 npm install --save-dev를 이용해 데브 디펜던시로 설치해준다. 그리고 나는 추가로 편리하게 하기위해 npm install --save-dev를 이용해 nodemon도 설치해주고 package.json에 npm start 설정을 해줬다.
package.json의 모습
{
"name": "jenkins-tutorial2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start" : "nodemon index.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Wunhyeon/jenkins-tutorial2.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/Wunhyeon/jenkins-tutorial2/issues"
},
"homepage": "https://github.com/Wunhyeon/jenkins-tutorial2#readme",
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"mocha": "^8.3.0",
"nodemon": "^2.0.7",
"supertest": "^6.1.3"
}
}index.js파일을 만들고 작성해준다.
const express = require('express');
const app = express();
const PORT = process.env.PORT || 5000;
const HOST = process.env.HOST || 'localhost';
app.get('/', (req, res) => {
res.send('hello world');
})
app.listen(PORT,HOST,() => {
console.log(`Server Listening on ${HOST}:${PORT}`);
})
module.exports = app;/경로로 get요청을 보내면 'hello world'라는 응답을 보내주는 간단한 서버이다.
테스트 작성
테스트를 작성해보자. 위에서 만든 서버에 /경로로 get요청을 보내면 'hello world'라는 응답을 보내주는지 확인하는 테스트를 만들어 보자.
/test디렉토리를 만들고 그 안에 test.js파일을 만든다. 그리고 코드를 작성한다.
const request= require('supertest');
const app = require('../index');
describe('GET /', () => {
it('hello world라는 요청이 와야한다.', () =>{
//navigate to root and check the response is 'hello world'
request(app).get('/').expect('hello world')
})
})mocha로 테스트를 돌려본다.
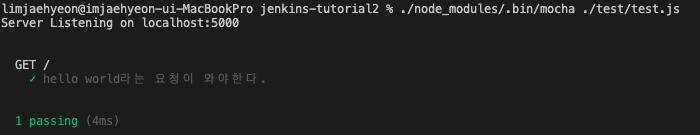
./node_modules/.bin/mocha ./test/test.js 그럼 터미널에 이런 반응이 올것이다.

그런데 현재는 터미널에서 테스트가 실행되고 자동으로 빠져나와지지 않는데(Ctrl+C를 눌러야 빠져나와짐.)
./node_modules/.bin/mocha ./test/test.js --exit이렇게 마지막에 --exit를 붙여주면 테스트가 다 실행되고나서 자동으로 빠져나오게 된다.
이제 새로운 script라는 디렉토리를 만들고 그 안에 test(확장자 없이)라는 이름의 파일을 만들고 다음과 같이 작성해준다.
#!/bin/sh
./node_modules/.bin/mocha ./test/test.js --exit#!bin/sh에 관한 참고 :
[리눅스] 쉘 스크립트 첫 라인의 #!/bin/sh
[리눅스]셸(Shell)이란?
그리고 터미널에 다음 명령어를 실행해준다.(스크립트에게 퍼미션을 주는 명령어이다)
chmod +x script/testchmod +x는 실행권한을 주는 것.
참조 : [LINUX]CHMOD로 파일 권한 변경하기
그리고 나서 다음과 같이 실행해본다.
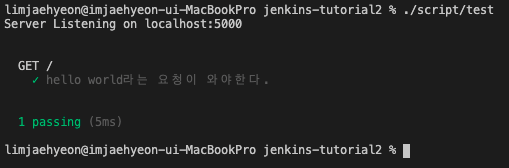
./script/test다음과 같은 결과가 나올 것이다.

여기까지의 내용을 깃헙 오리진에 푸시해준다.
Serve Node App
방금 만든 노드앱을 EC2인스턴스에 올려준다.
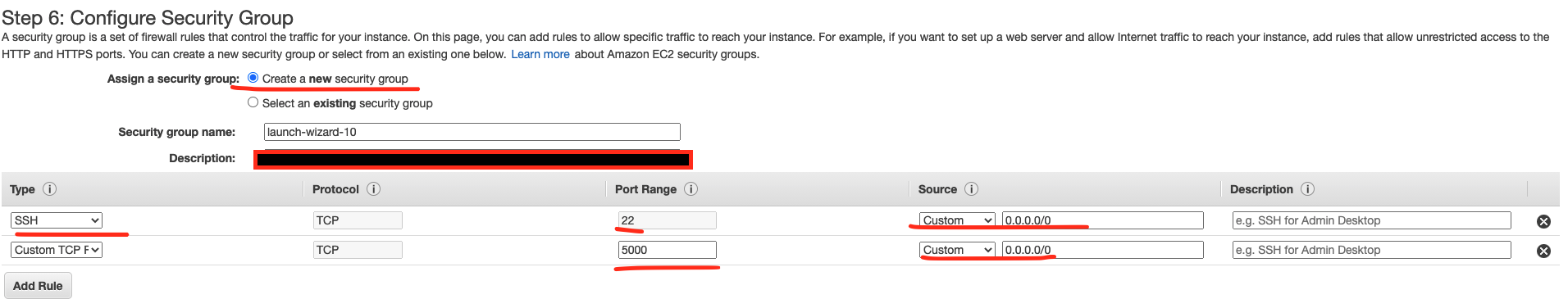
EC2콘솔로 다시가서 런치 인스턴스 -> 우분투 20.0.4 -> 스텝2 디폴트로(프리티어) -> 스텝3 디폴트로 -> 스텝4 디폴트 -> 스텝5 디폴트 -> Step 6 : Configure Security Group에서 Create a new security group 선택해주고 port22가 VM 액세스 허용하는지 확인한다.
그리고 Add Rule을 눌러서 Custom TCP 그리고 Port Range에 방금 만들었던 node app의 포트번호(나는 5000으로 만듬)작성.

이제 Launch 해서 EC2인스턴스를 만들어 준다.
이제 SSH를 이용해 방금 만든 EC2인스턴스로 들어간다.
Setup GitHub SSH Configuration
이제부터, node app을 ec2인스턴스에 pull 해줄 것이다.
우분투에서 git clone https://git-code.git이런식으로 https를 이용해 git clone할 수도 있지만 ssh를 이용해서 깃을 클론하도록 하겠다.(이 ssh키는 나중에 또 쓰인다.)
방금 만든 EC2인스턴스에 접속해 다음 명령어를 입력해준다. email부분에는 깃헙 로그인에 사용하는 이메일 을 입력해주면 된다.
$ ssh-keygen -t rsa -b 4096 -C "your_email@example.com"Generating public/private rsa key pair.
Enter file in which to save the key (/home/ubuntu/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again: 그럼 다음과 같은 문구들이 나오게 되는데 파일위치는 그냥 엔터 누르면 디폴트로 되고 passphrase도 입력하고 싶으면 입력하고 안하고 싶으면 그냥 엔터 누르면된다. passphrase는 암호키를 만들어 줄 때 쓰는 salt key같은 거라고 이해했다. 이부분은 아무것도 건드리지 않고 엔터쳐서 넘어간다. 아직은 passphrase를 했을 때 다음에 어떻게 진행해야 하는지 알아내지 못했다.
참조하면 좋은 블로그 : SSH Key 개요 및 Key 파일 생성하기
Adding a new SSH key to your GitHub account
ssh key를 이용하기 위해 복사해 주어야 한다. 다음 명령어를 입력한다. 파일 이름을 바꿨으면 바꾼 파일 이름으로 입력해준다.
cat ~/.ssh/id_rsa.pubssh 키를 복사해준다.(마우스로 하는걸 추천)
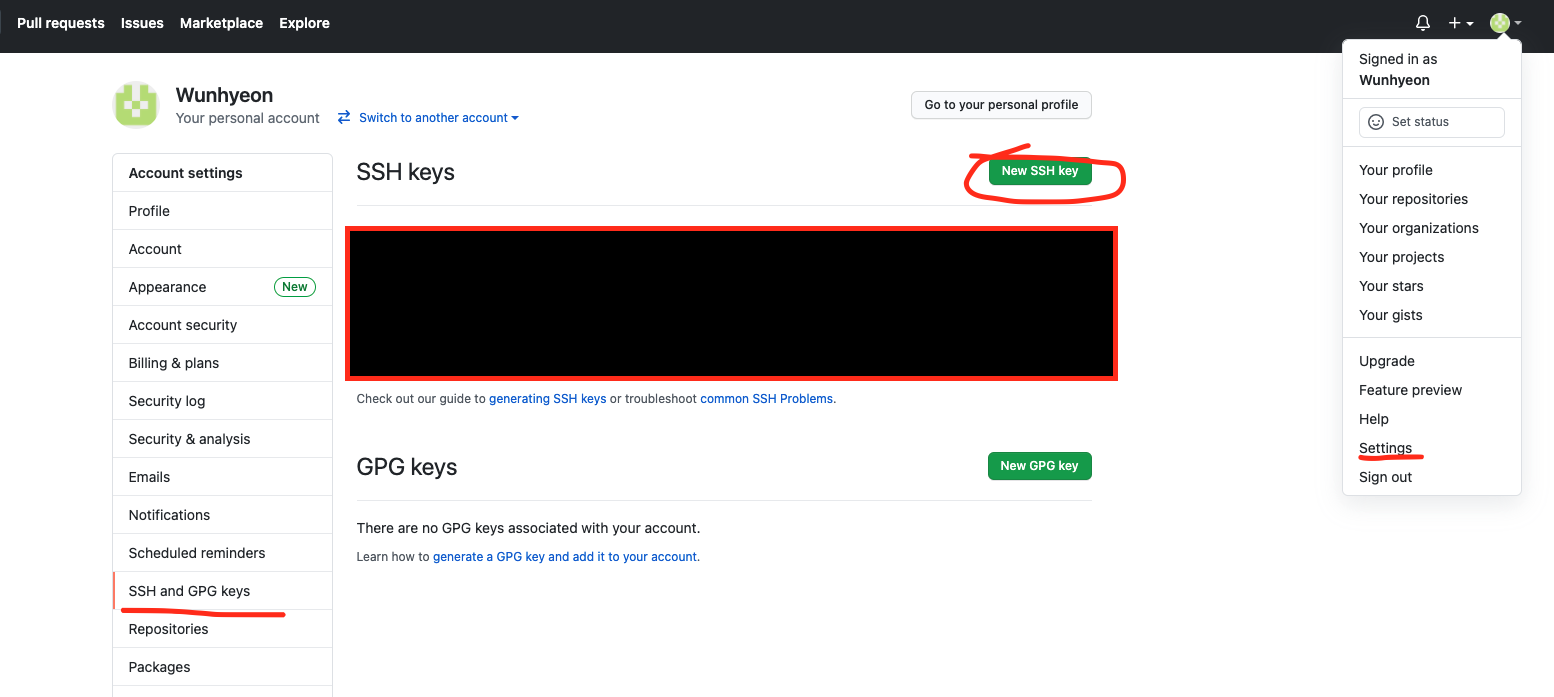
깃헙으로 간다. 다음과 같이 접속해준다. 프로필 사진 -> 세팅 -> SSH and GPG keys


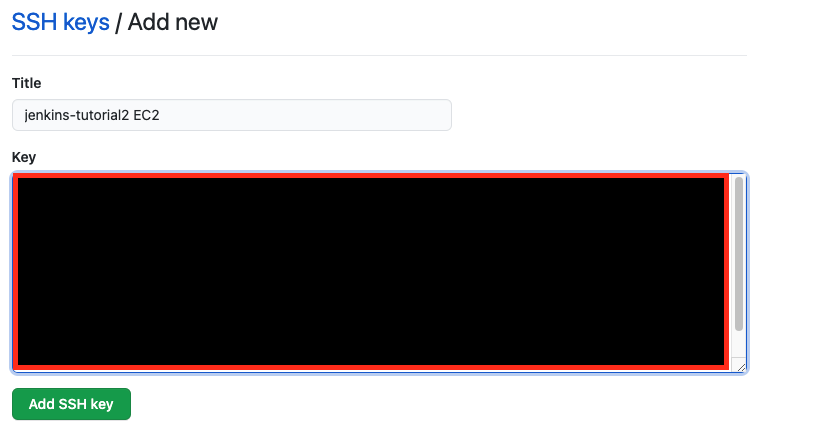
키를 등록해준다.
깃 리포지토리에서 ssh코드를 복사해주고
다시 ec2로 돌아가 git clone 해준다.
클론 되면 성공!
여기까지 해서 깃코드를 ec2로 클론했다.
다음파트에서 젠킨스로 CI/CD하는 방법으로 계속 진행한다.
