도입
저번 학기 프로젝트에서 파이썬 서버를 담당하게 되면서, Django를 사용해보았다. 처음에는 막연히 크롬 확장 익스텐션에서 소켓 통신을 사용하여 간단하게 서버와 통신을 하려 했었다. 하지만 소켓 API는 익스텐션에서는 사용할 수 없었다. (크롬 확장 어플리케이션에서는 사용할 수 있다고 한다)
어떻게 익스텐션과 서버 통신을 할 수 있는지 알아보다가, AJAX를 사용하여 할 수 있다는 사실을 알게되었다. 일종의 웹 서버처럼 익스텐션과 서버의 통신을 하여야 했고, Django를 사용하여 빠르게 서버를 구축할 수 있었다.
Django에 대해 하나도 모르는 상태였는데도, 생각보다 쉽게 적용할 수 있었다. 웹 프로그래밍 수업 때 톰캣 WAS를 구축하는데 힘들었던 기억이 있는데, Django는 조금의 세팅으로 금방 웹 서버를 구축할 수 있게 해주어 이에 충격을 받았다.
당시에는 급하게 적용하느라 어떻게 사용하는지 맛만 보았다고 생각한다. 그래서 이번 기회에 한번 Django에 대해 알아보려고 한다.
Django
무엇인가?
Django는 오픈소스 파이썬 웹 프레임워크이다. 무엇을 위한 프레임워크냐고 물으면, 웹사이트를 신속하게 개발할 수 있도록 하기 위한 웹 프레임워크이다. Django는 새롭게 웹 개발을 시작할 필요 없이 프레임워크를 활용하여 앱 개발에만 집중할 수 있게 한다.
모델-뷰-컨트롤러(MVC)패턴을 따르고 있으며, Django 소프트웨어 재단에 의해 관리되고 있다.
특징
아래 항목들은 Django 공식 사이트에서 소개하는 특징들이다.
Ridiculously fast(터무니없이 빠름)
여기서 말하는 빠르다는, 개발하는데 소요되는 시간을 의미한다.
Django는 어플리케이션을 가능한 빠르게 컨셉에서 완성까지 개발할 수 있게 디자인되었다.
Fully loaded(완전 로드된)
Django는 일반적인(common) 웹 개발 작업을 하는 데 있어 사용할 수 있는 수십 개의 엑스트라(작업)가 포함되어 있다. 사용자 인증, 컨텐츠 관리, 사이트 맵, RSS 피드 등 많은 작업을 즉시 적용할 수 있다.
Reassuringly secure(안심되는 보안)
Django는 보안을 신중하게 고려하며, SQL 인젝션, Cross-site scripting(XSS), Cross-site request(사이트 간 요청 위조), 클릭 재킹 등의 일반적인 보안 실수를 개발자가 피할 수 있게 도와준다.
Django의 사용자 인증 시스템은 계정과 비밀번호를 안전하게 관리할 수 있는 방법을 제공한다.
Exceedingly scalable(극도로 확장성 있는)
지구상에서 가장 바쁜 사이트 중 일부는 무거운 트래픽 수요를 충족시키기 위해 빠르고 유연하게 확장할 수 있는 Django의 능력을 사용한다.
Django는 컴포넌트 기반의 shared-nothing 아키텍쳐(각각의 아키텍쳐가 독립적이어서 필요하다면 교체가 가능한)를 사용한다. 각 부분이 분명하게 분리되면 늘어나는 트래픽에 대응해 크기를 변경할 수 있다. 인스타그램과, Disqus가 이를 이용하여 요구사항에 맞게 Django의 크기를 변경했다고 한다.
Incredibly versatile(믿을 수 없는 다재다능)
기업, 조직과 정부는 컨텐츠 관리 시스템부터 소셜 네트워크, 과학 컴퓨팅 플랫폼까지 모든 종류의 것을 구축하기 위해 Django를 사용해 왔다.
어떠한 클라이언트측 프레임워크와도 협업이 가능하고, 대부분의 형식(HTML, RSS피드, JSON, XML 등)으로 컨텐츠를 전송할 수 있다.
내부적으로 Django는 대부분의 기능들(유명한 데이터베이스, 템플릿 엔진 등)을 지원하지만, 필요하다면 다른 컴포넌트들을 사용하기위해 확장할 수 있다. Python으로 작성되어 Python의 유용한 라이브러리들을 갖다 쓸 수 있는 것도 장점이다.
구성
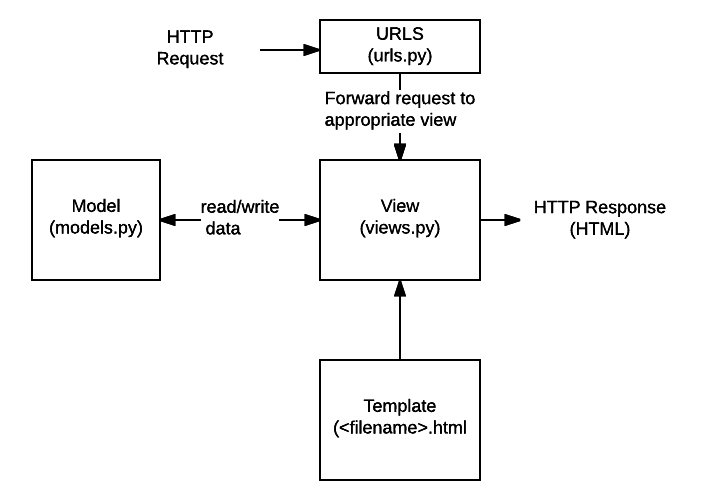
Django는 Python으로 코딩한 모델을 관계형 데이터베이스로 구축해주는 모델(Model), HTTP 요청을 처리하는 웹 템플릿 시스템인 뷰(View), URL의 라우팅을 처리하는 URL 컨트롤러(Controller)로 구성된 MVC 디자인 패턴을 따른다.
하지만 컨트롤러의 기능을 프레임워크 자체에서 하기 때문에, 모델(Model), 뷰(View), 템플릿(Template)으로 분류해 MVT 프레임워크라고 보기도 한다.
MVC 프레임워크와 MVT 프레임워크의 차이
MVC에서는 모든 명확한 컨트롤 코드를 작성해야만 한다. MVT에서는 프레임워크 스스로가 컨트롤러의 일부분을 담당한다.
한번 도서관 내의 책 목록을 보여줘야 할 때를 상상해보자.MVC는 책 목록을 DB에서 가져오는 코드를 작성해야 한다. 이후 프레젠테이션 레이어(HTML, CSS)를 작성한 후 URL과 매핑하고 유저에게 전송하는 것도 개발자의 몫이다.
MVT에서는 DB로부터 데이터를 가져오는 코드, URL과 매핑하는 코드를 직접 작성할 필요가 없다. 모든 활동이 프레임워크에 의해 다루어진다. 개발자는 프레임워크에게 무슨 데이터를 사용자에게 보여줘야할지 알려주기만 하면 된다. 그러면 프레임워크는 데이터로 뷰(View)를 만들고 사용자에게 보내준다.

모델(Model)
모델은 데이터에 관한 정보를 담는다. 데이터에 대한 접근, 검증, 작동과 데이터 사이의 관계를 정의한다. 일반적으로 각 모델은 DB에서 테이블에 해당한다.
Django에서는 모델을 정의할 때 필드의 종류를 지정해줘야 한다. 이것이 DB에게 컬럼 타입을 알려주고, HTML 폼으로 표시될 떄의 입력 타입도 내포한다. 또한 Django의 폼 자동 생성 API를 이용할 때 데이터 검증에 쓰이기도 한다.
뷰(View)
어떤 데이터가 표시될 것인지를 정의한다. 뷰는 HTTP 응답(Response)를 반환해야 하며, 응답의 종류는 웹 페이지, 리다이렉션, 문서 등의 다양한 형태가 존재한다.
뷰는 모델을 통해 요청을 충족시키는데 필요한 데이터에 접근하고, 템플릿에게 응답의 서식 설정을 맡긴다.
템플릿(Template)
템플릿은 파일의 구조나 레이아웃을 정의하고(ex. HTML 페이지), 실제 내용을 보여주는 데 사용되는 플레이스홀더를 가진 텍스트 파일이다. 뷰(View)는 HTML 템플릿을 이용하여 동적으로 페이지를 생성하고 모델에서 가져온 데이터로 채운다. (템플릿이 꼭 HTML 타입일 필요는 없다)
URLs
단일 함수를 통해 모든 URL 요청을 처리하는 것이 가능하지만, 분리된 뷰 함수를 작성하는 것이 유지보수하기 쉽다. URL 맵퍼는 요청된 URL을 기준으로 HTTP 요청을 적절한 뷰(View)로 보내주기 위해 사용된다.
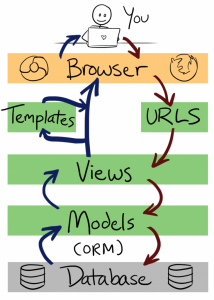
동작 원리

1. 사용자가 브라우저에서 URL을 요청
2. URL 맵퍼는 요청된 URL을 보고 적절한 뷰(View)에게 전달
3. 뷰(View)는 요청을 확인하고, 모델(Model)에게 필요한 데이터를 찾아달라고 요청
4. 모델(Model)은 DB에서 데이터를 찾아서 뷰(View)로 반환
5. 뷰(View)는 템플릿에 데이터를 채워넣어 화면을 만들고 사용자에게 전달
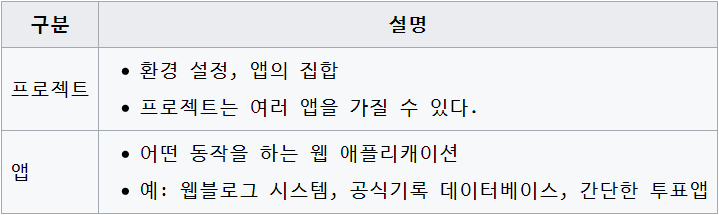
프로젝트와 앱
Django 웹 서비스를 만들기 위해서는 Django 프로젝트를 만들고, 안에 Django 앱이 하나 이상 있어야 한다.
여기서 Django 프로젝트와 앱에 대해 개념을 짚고 가면,

필요에 따라 프로젝트 하나에 여러 개의 앱을 담을 수 있지만, 규모가 작은 경우 프로젝트와 앱이 1:1 구조로 사용되는 경우가 많다.
이전에 만들었던 프로젝트에 간단한 투표 앱이 있다고 하자.
Django에서는 이전에 만든 앱을 그대로 이용하여 새로운 프로젝트에서도 사용 할 수 있다.
Django는 프로젝트와 앱을 분리하였기 때문에 재사용성을 높일 수 있다.
Django를 사용하는 사이트
- 인스타그램
인스타그램은 앱의 첫번째 버전을 개발하는데 약 2주가 걸렸다. 공동 설립자인 Mike에 따르면 많은 결정과 설정을 필요로 하지 않는 Django로 시작해서 초기 개발이 아주 쉬웠으며, 테스트 하기 쉬웠다고 한다. - Spotify
Spotify는 Java, Python, C++를 혼합하여 사용한다. Spotify는 대량의 데이터를 포함하고 있으며, 사용자는 어떠한 장치에서도 음악을 들을 수 있다. 이를 위해 Spotify는 Django와 Python을 사용한다. - 드롭박스
드롭박스는 여러 Python 버전을 사용하였지만, 이제는 Django와 커스텀된 Python 3.5를 사용한다. Django를 사용하여 파일을 저장 및 공유하고, 여러 장치 간 동기화, 파일 기록을 제공한다.
맺음말
여기까지 해서 Django의 특징과 구조, 동작 원리에 대해 간단히 알아보았다. 다음에 기회가 되면 간단한 웹 서버를 만드는 것까지 다뤄보겠다.
참고자료
https://developer.mozilla.org/ko/docs/Learn/Server-side/Django/Introduction
https://docs.djangoproject.com/ko/3.1/intro/overview/
https://ko.wikipedia.org/wiki/%EC%9E%A5%EA%B3%A0_(%EC%9B%B9_%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC)
https://tothefullest08.github.io/django/2019/02/11/django01/
https://zetawiki.com/wiki/Django_%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8%EC%99%80_%EC%95%B1_%EC%B0%A8%EC%9D%B4
https://steelkiwi.com/blog/top-10-django-website-examples/

