💬 댓글 기능 마지막 단계~~~ ㅎㅎ
📝 detail.jsp 수정하기
<h2><b>상세보기 페이지</b></h2>
<br>
<div class="container">
<div id="board_detail">
<div class="row">
<div class="col-xs-12">
<table summary="This table shows how to create responsive tables using Datatables' extended functionality" class="table table-bordered table-hover dt-responsive">
<tr>
<th width=20% class="text-center warning" style="background-color:#F5E3CF;">번호</th>
<td width=30% class="text-center" style="background-color:white;">{{vo.no }}</td>
<th width=20% class="text-center warning" style="background-color:#F5E3CF;">작성일</th>
<td width=30% class="text-center" style="background-color:white;">{{vo.dbday }}</td>
</tr>
<tr>
<th width=20% class="text-center warning" style="background-color:#F5E3CF;">이름</th>
<td width=30% class="text-center" style="background-color:white;">{{vo.name }}</td>
<th width=20% class="text-center warning" style="background-color:#F5E3CF;">조회수</th>
<td width=30% class="text-center" style="background-color:white;">{{vo.hit }}</td>
</tr>
<tr>
<th width=20% class="text-center warning" style="background-color:#F5E3CF;">제목</th>
<td colspan="3" style="background-color:white;">{{vo.subject }}</td>
</tr>
<tr>
<td colspan="4" class="text-left" valign="top" height="200" style="background-color:white;">
<pre style="white-space: pre-wrap;border:none;background-color: white;">{{vo.content }}</pre>
</td>
</tr>
<tr>
<td colspan="4" class="text-center">
<a :href="'../board/update.do?no='+no" class="myButton">수정</a>
<a :href="'../board/delete.do?no='+no" class="redbutton">삭제</a>
<a href="../board/list.do" class="yellowbutton">목록</a>
</td>
</tr>
</table>
</div>
</div>
</div>
//댓글 기능 구현 start!!!
<div class="row row1">
<div class="col-lg-2 side"></div>
<div class="col-xs-12">
<section class="content" id="reply">
<br>
<h2>댓글 작성하기</h2>
<div class="input-group mb-3" style="position: relative;left: -5px;">
<div class="input-group">
<textarea class="form-control" aria-label="With textarea" ref="msg" v-model="msg"></textarea>
<c:if test="${sessionScope.id!=null }">
<input class="btn btn-primary" type="button" value="댓글작성" @click="replyWrite()">
</c:if>
<c:if test="${sessionScope.id==null }">
<button class="btn btn-primary" type="button">댓글작성</button>
</c:if>
</div>
</div>
※ 부적절한 댓글은 관리자에 의해 삭제될 수 있습니다
<hr>
<!-- 댓글 출력 리스트 -->
<div class="row" style="border-bottom: 1px solid #ddd;" v-for="bor in board_reply_list">
<ul style="list-style: none;">
<li>
<div>
<!-- <span class="ratingStar"><span style="width:80%;"></span></span> -->
<strong>{{bor.id}}</strong>
<span>({{bor.dbday}})</span>
<span style="float: right; padding: 30px">
<input type="button" v-if="bor.id===sessionId" value="수정" @click="BoardreplyUpdate(bor.no)" :id="'up'+bor.no">
<input type="button" v-if="bor.id===sessionId" value="삭제" v-on:click="BoardreplyDelete(bor.no)">
</span>
</div>
<p>{{bor.msg}}</p>
<form method="post" action="../board/board_reply_update.do">
<div class="input-group" v-show="isShow" style="display: none;" class="updates" :id="'u'+bor.no">
<textarea class="form-control" aria-label="With textarea" name="msg" ref="msg" id="msg">{{bor.msg}}</textarea>
<input class="btn btn-outline-secondary" type="submit" value="댓글수정" >
</div>
<input type="hidden" name="cno" :value="cno">
<input type="hidden" name="no" :value="bor.no">
</form>
</li>
</ul>
</div>
</section>
</div>
</div>
</div>
<script>
new Vue({
el:'#reply',
data:{
cno:${no},
board_reply_list:[],
msg:'',
sessionId:'',
isShow:false,
no:0
},
mounted:function(){
let _this=this;
axios.get("http://localhost:8080/web/board/board_reply_list.do",{
params:{
cno:_this.cno
}
}).then(function(result){
console.log(result.data)
_this.board_reply_list=result.data;
_this.sessionId=result.data[0].sessionId
})
},
methods:{
replyWrite:function(){
if(this.msg==="")
{
_this.$refs.msg.focus();
return;
}
let _this=this;
axios.get("http://localhost:8080/web/board/board_reply_insert.do",{
params:{
cno:_this.cno,
msg:_this.msg
}
}).then(function(result){
_this.msg="";
console.log(result.data);
_this.board_reply_list=result.data;
_this.sessionId=result.data[0].sessionId
})
},
BoardreplyDelete:function(no){
let _this=this;
axios.get("http://localhost:8080/web/board/board_reply_delete.do",{
params:{
no:no,
cno:_this.cno
}
}).then(function(result){
console.log(result.data)
_this.board_reply_list=result.data;
_this.sessionId=result.data[0].sessionId
})
},
BoardreplyUpdate:function(no){
$('.updates').hide();
if(this.no==0)
{
$('#u'+no).show();
$('#up'+no).val("취소");
this.no=1;
}
else
{
$('#u'+no).hide();
$('#up'+no).val("수정");
this.no=0;
}
}
}
})
new Vue({
el:'#board_detail',
data:{
//array
vo:{},
no:${no}
},
//버튼을 누를때 X => 시작과 동시에 값을 가져옴
mounted:function(){
let _this=this;
axios.get("http://localhost:8080/web/board/detail_vue.do",{
params:{
no:_this.no
}
//요청 처리 결과값 읽기 => 데이터값만 변경(상태변경)
}).then(function(result){
_this.vo=result.data;
})
}
})
</script>
</body>
</html>게시판 상세보기 페이지에서 댓글 기능을 사용할수 있도록 설정했기때문에,
detail.jsp문 안에 댓글 기능을 넣어줬다.
일단 SessionScope.id를 이용해서 로그인 된 경우에만 댓글 작성 기능이 활성화되도록 설정했다!!!
또한, 하나의 vue 구문을 추가하여 reply class를 제어하도록 설정했는데!!
vue 같은 경우에는 범위 지정이 굉장히 중요하다고 하니 범위를 잘 설정해줘야한다.
(특히 2개 이상의 new vue를 사용할 경우)
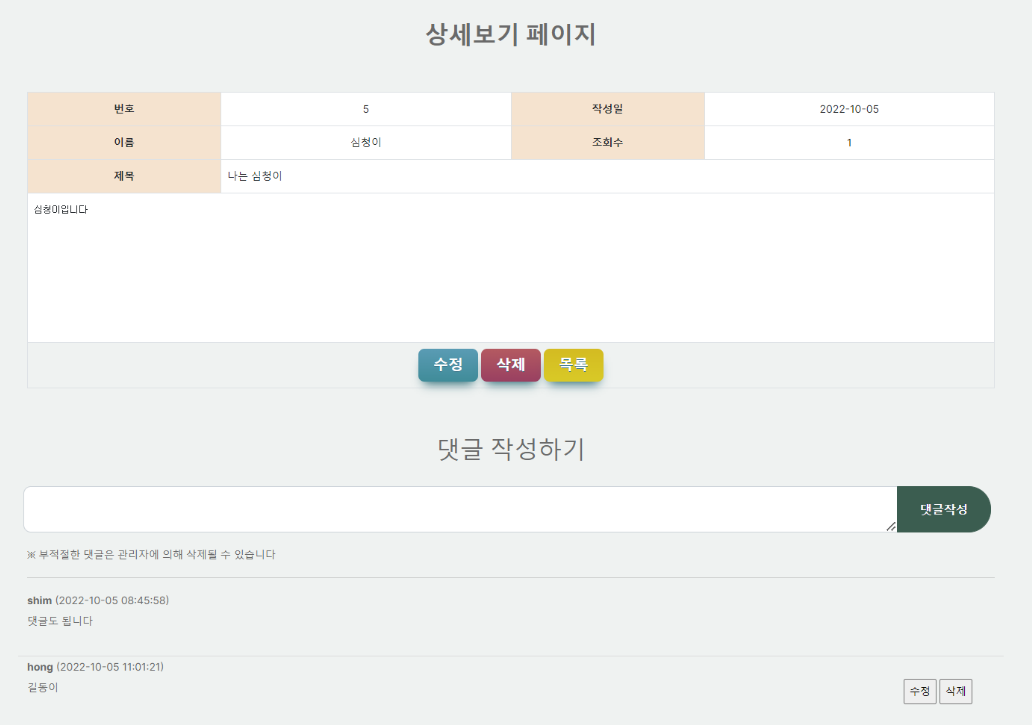
📝 구현 화면 확인하기
✔️ 댓글 작성 기능

확인해보면, 각 상세페이지 안에 댓글 기능이 구현 된 것을 볼수있다.
댓글 수정/삭제 버튼은 글을 작성한 사용자에게만 조회되기 때문에,
하나의 댓글에만 수정/삭제 버튼이 활성화 되어있다.
(지금 hong이라는 id로 로그인 된 상태)
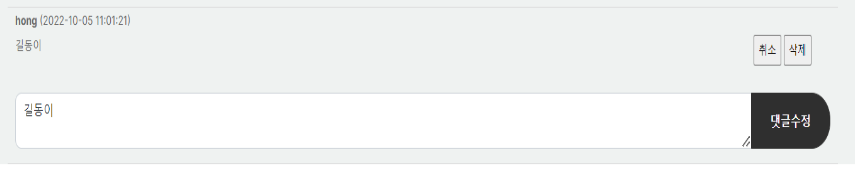
✔️ 댓글 수정 기능

댓글 수정 버튼 클릭 시 위와 같은 화면이 나오며, 수정할 내용 입력 후 수정 버튼을 누르면
자동으로 수정된다!!
마지막으로 "삭제"버튼 클릭 시 바로 댓글이 삭제된당
프로시저는 그때그때 호출만 하면 사용할수있기 때문에 편리하다 ㅎ ㅡㅎ
