
💬 회원탈퇴 기능 구현하기!!
회원 탈퇴 기능을 구현하기에 앞서서,
원래 계획은 마이페이지안에서 회원정보수정 및 탈퇴를 가능하게 하려고 했기 때문에
마이페이지를 새로 제작하였다!!

요롷게 제작했다 !! 화질 깨지는건 수정해야겠다..................
하여튼 여기에다가 회원정보 수정하기 회원 탈퇴하기 기능을 만들것이기 때문에,
이전에 만들어뒀던 회원 수정 기능은 마이페이지로 이동하였고,
회원 탈퇴 기능 또한 마이페이지안에서 구현 가능하도록 코드를 작성했다~
하여튼 시 작
📝 MemberMapper 수정하기
@Select("SELECT * FROM book_join_3 "
+"WHERE id=#{id}")
public MemberVO memberDeleteData(String id);
@Delete("DELETE FROM book_join_3 "
+ "WHERE id=#{id}")
public void memberDelete(String id);
MemberMapper에 해당 코드를 추가해줬다!
public MemberVO memberDeleteData(String id);
=> id가 같은 member의 정보를 전부 가져오기
public void memberDelete(String id);
=> id가 같은 member의 정보를 전부 삭제하기
📝 MemberDAO 수정하기
public MemberVO memberDeleteData(String id)
{
return mapper.memberDeleteData(id);
}
public void memberDelete(String id)
{
mapper.memberDelete(id);
}이것도 넣어줬당 ㅎㅎ
📝 MemberController 수정하기
//회원정보 삭제
@GetMapping("mypage/mypage_delete_before.do")
public String delete_before(Model model)
{
//model.addAttribute("main_jsp", "../member/join_before.jsp");
return "mypage/mypage_delete_before";
}
@GetMapping("mypage/mypage_delete_before_ok.do")
@ResponseBody
public String delete_before_ok(String pwd,HttpSession session)
{
String id=(String)session.getAttribute("id");
String result="";
String db_pwd=dao.memberGetPassword(id);
if(encoder.matches(pwd, db_pwd))
{
result="yes";
}
else
{
result="no";
}
return result;
}
@RequestMapping("mypage/mypage_delete.do")
public String mypage_delete(Model model,HttpSession session)
{
String id=(String)session.getAttribute("id");
MemberVO vo=dao.memberDeleteData(id);
model.addAttribute("vo", vo);
//model.addAttribute("main_jsp", "../member/join_update.jsp");
return "mypage/mypage_delete";
}
@PostMapping("mypage/mypage_delete_ok.do")
public String mypage_delete_ok(Model model,HttpSession session)
{
String id=(String)session.getAttribute("id");
dao.memberDelete(id);
//session.setAttribute("name", vo.getName());
session.invalidate();//로그아웃 처리
return "redirect:../main/main.do";
}이렇게 총 4개로 나눠서 구현 해 줬는데,
회원 탈퇴를 하기 전에 비밀번호를 먼저 확인해야하기때문에
탈퇴를 위해서는 delete_before과 delete 총 2개의 페이지가 필요하다!!!
public String delete_before(Model model)
=> 화면 넘기기용! 회원탈퇴하기 버튼을 눌러주면 delete_before로 이동해준다
public String delete_before_ok(String pwd,HttpSession session)
=> session에서 회원 아이디를 받아온다음, 회원 id를 기반으로 pwd를 받아온다.
pwd가 암호화 된 상태이기때문에, 복호화 한 회원 pwd와 db에 저장된 pwd가 동일 할 경우 결과값으로 yes를 보내준다.
틀릴경우 no!
public String mypage_delete(Model model,HttpSession session)
=> delete_before이 완료되었을경우 delete 페이지로 이동해준다.
id에 저장된 모든 정보를 가져온다.
public String mypage_delete_ok(Model model,HttpSession session)
=> 이제 id에 저장된 모든 정보를 삭제 한 후, 메인으로 보내준다.
session.invalidate 문을 이용해서 로그아웃 처리 해주는것도 잊지말기!
📝 mypage_delete_before.jsp 작성하기
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<
<div class="row">
<jsp:include page="../mypage/mypage_header.jsp"></jsp:include>
<div class="col-md-9 mb-9 mb-md-0">
<!-- 여기서 부터 원하는 내용 넣어주시면 됩니다. -->
<h2 class="h3 mb-3 text-black"><b>회원 탈퇴하기</b></h2>
<div class="p-3 p-lg-5 border bg-white">
<div id="delete_before">
<div class="text-center">
<label for="c_code" class="text-black mb-3">비밀번호를 입력 해 주세요!</label>
<div class="col-md-12">
<div class="input-group w-75 couponcode-wrap">
<input type=password style='text-align:center' ref=pwd class="form-control me-2" v-model="pwd" placeholder="비밀번호를 입력하세요">
</div>
</div>
</div>
<br>
<br>
<div class="text-center">
<input type=button value="확인" class="btn btn-sm btn-warning" v-on:click="ok()">
<input type=button value="취소" class="btn btn-sm btn-info"
onclick="javascript:history.back()"
>
</div>
</div>
</div>
<!-- 원하는 내용 출력 끝 -->
</div>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el:'#delete_before',
data:{
pwd:''
},
methods:{
ok:function(){
if(this.pwd==="")
{
this.$refs.pwd.focus();//$('#id명').focus()
return;
}
// 비밀번호 입력
let _this=this;
//axios.post() axios.get()
axios.get('http://localhost:8080/web/mypage/mypage_delete_before_ok.do',{
params:{
pwd:this.pwd
}
}).then(function(result){
let res=result.data;
if(res==='yes')
{
location.href="../mypage/mypage_delete.do";
}
else
{
alert("비밀번호가 틀립니다");
_this.pwd="";
_this.$refs.pwd.focus();
}
})
}
}
})
</script>
</body>
</html>
vue를 이용해서 회원탈퇴를 할 것이기 때문에,
vue 사용을 위한 script 구문을 추가해줬당
delete_before 페이지는 비밀번호만 확인하고 넘기면 되기 때문에 구문이 길지는 않다!!
📝 mypage_delete.jsp 작성하기
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="mypage_list">
<div class="row">
<jsp:include page="../mypage/mypage_header.jsp"></jsp:include>
<div class="col-md-9 mb-9 mb-md-0">
<!-- 여기서 부터 원하는 내용 넣어주시면 됩니다. -->
<h2 class="h3 mb-3 text-black"><b>회원 탈퇴하기</b></h2>
<div class="p-3 p-lg-5 border bg-white" style="width: auto">
<div id="join_delete">
<form method="post" action="../mypage/mypage_delete_ok.do">
<div class="form-group row">
<label for="c_name" class="text-black" style="font-size: 20px">🔔 회원탈퇴약관 🔔</label>
<div class="col-md-12">
<p class="align-left">
제11조 (회원 탈퇴 및 자격 상실)
1. 회원은 회사에 언제든지 회원 탈퇴를 요청할 수 있으며 회사는 요청을 받은 즉시 해당 회원의 회원 탈퇴를 위한 절차를 밟아 NHN커머스 개인정보처리방침에 따라 회원 등록을 말소합니다.<br>
2. 회사의 모든 서비스에서 이용중인 서비스의 기간이 남아있는 회원이 탈퇴 요청하였을 경우 회원탈퇴로 인한 서비스의 중지 또는 피해는 회원탈퇴 이용자에게 있습니다.<br>
3. 회원이 서비스 이용에 있어서 본 약관 제 10조 내용을 위반하거나, 다음 각 호의 사유에 해당하는 경우 회사는 직권으로 회원자격 상실 및 회원탈퇴의 조치를 할 수 있습니다.<br>
가. 다른 사람의 명의를 사용하여 가입 신청한 경우<br>
나. 신청 시 필수 작성 사항을 허위로 기재한 경우<br>
다. 관계법령의 위반을 목적으로 신청하거나 그러한 행위를 하는 경우<br>
라. 사회의 안녕질서 또는 미풍양속을 저해할 목적으로 신청하거나 그러한 행위를 하는 경우<br>
마. 다른 사람의 회사 서비스 이용을 방해하거나 그 정보를 도용하는 등 전자거래질서를 위협하는 경우<br>
바. 관계 법령 위배와 본 약관이 금지하는 행위를 하는 회원 경우<br>
4. 회사가 직권으로 회원탈퇴 처리를 하고자 하는 경우에는 말소 전에 회원에게 소명의 기회를 부여합니다.
</p>
</div>
</div>
<br>
<br>
<div style="font-size: 20px">
<p>탈퇴를 원할경우 모두 체크해주세요!</p>
<label><input type="checkbox"> 약관을 모두 확인하셨나요?</label><br><br>
<label><input type="checkbox"> 정말로 탈퇴를 원하시나요?</label>
</div>
<br><br>
<tr>
<td colspan="2" class="text-center">
<input type=submit value="회원탈퇴" class="btn btn-sm btn-primary">
<input type=button value="취소" class="btn btn-sm btn-primary"
onclick="javascript:history.back()"
>
</td>
</tr>
</form>
</div>
</div>
</div>
<!-- 원하는 내용 출력 끝 -->
</div>
</div>
</div>
</div>
<script>
new Vue({
el:'#join_delete',
data:{
pwd:''
},
methods:{
ok:function(){
if(this.pwd==="")
{
this.$refs.pwd.focus();//$('#id명').focus()
return;
}
// 비밀번호 입력
let _this=this;
//axios.post() axios.get()
axios.get('http://localhost:8080/web/mypage/mypage_delete_ok.do',{
params:{
pwd:this.pwd
}
}).then(function(result){
let res=result.data;
if(res==='yes')
{
alert("탈퇴가 완료되었습니다! 이용해주셔서 감사합니다.");
location.href="../mypage/mypage_delete.do";
}
else
{
alert("비밀번호가 틀립니다");
_this.pwd="";
_this.$refs.pwd.focus();
}
})
}
}
})
</script>
</body>
</html>
이렇게 작성해줬다!!
회원 탈퇴시에 약관은 그냥 인터넷에서 찾아보고 추가해봄 ㅎ
📝 구현화면 확인하기
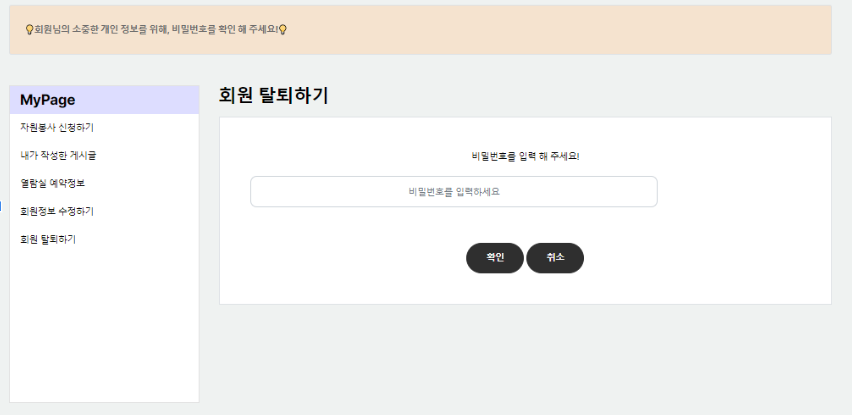
✔️ 회원탈퇴 전 비밀번호 확인 기능 구현

이렇게 비밀번호 확인 페이지를 만들고,

비밀번호가 틀리면 이렇게 안내문을 띄운다.
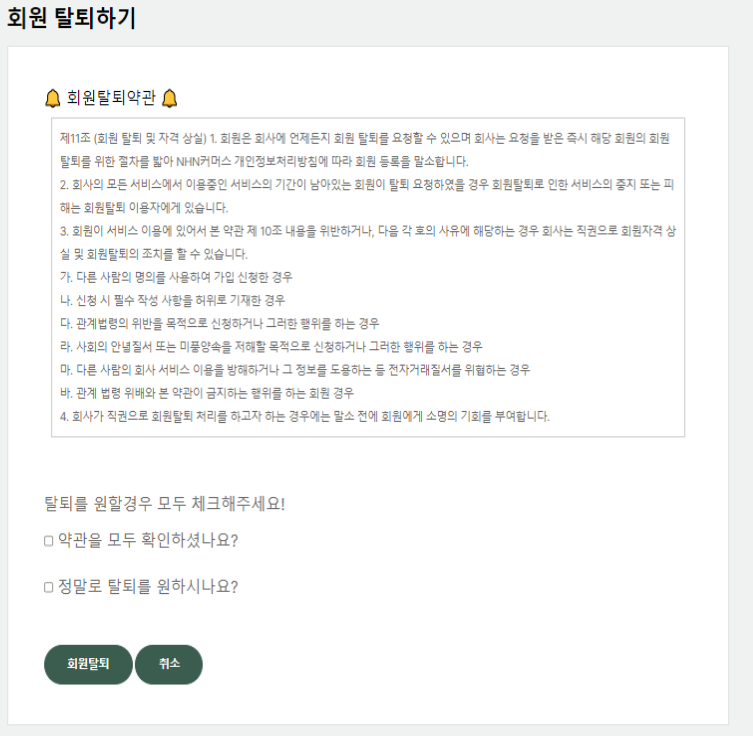
✔️ 회원탈퇴 페이지 구현

회원 탈퇴 페이지이다!
회원탈퇴를 누르면 DB에서 회원 정보가 모두 삭제되며,
취소 버튼을 누르면 이전 페이지로 이동한다 ㅎㅎ
