💬 이제 본격적으로 내가 맡은 파트를 구성해야한다.
화면 구성 전에, 내가 회원가입페이지에 추가 할 기능은
- 아이디 중복체크 기능
- 우편번호 검색 기능
- 회원가입시 비밀번호 암호화하여 저장
이렇게 총 세가지!!
암호화/복호화 같은 경우에는 Spring을 이용한 로그인기능 구현하기(1)_비밀번호 암호화,복호화 setting 해당 게시글을 참고하여 진행했다!!
그럼 시작🙋
📝 MemberVO 생성하기
@Getter
@Setter
public class MemberVO {
private String id;
private String pwd;
private String name;
private String sex;
private String birthday;
private String email;
private String post;
private String addr1;
private String addr2;
private String tel;
private String content;
private String sessionId;
private Date limited;
private String role;
private String tel1;
private String tel2;이렇게 데이터를 가져왔다!
앞서 말한대로, 로그인시 아이디 저장 기능을 구현하기 위해 sessionId를 추가했고,
권한 부여를 위해서 role을 추가했다!
그리고 전화번호같은 경우는 "-" 로 구분되기 때문에 tel1,tel2도 추가!
📝 MemberMapper 생성하기
// 회원가입 ==> 비밀번호 암호화
@Select("SELECT COUNT(*) FROM book_join_3 WHERE id=#{id}")
public int memberIdCheck(String id);
@Insert("INSERT INTO book_join_3 VALUES("
+"#{id},#{pwd},#{name},#{sex},#{birthday},#{email},#{post},"
+"#{addr1},#{addr2},#{tel},#{content},'',null,'ROLE_USER')")
public void memberJoinInsert(MemberVO vo);
이렇게 코드가 완성되었다!
public int memberIdCheck(String id);
=> 아이디 중복체크를 위한 코드
public void memberJoinInsert(MemberVO vo);
=> 작성된 정보를 테이블에 넣어줌
📝 MemberDAO 생성하기
@Repository
public class MemberDAO {
@Autowired
private MemberMapper mapper;
public int memberIdCheck(String id)
{
return mapper.memberIdCheck(id);
}
public void memberJoinInsert(MemberVO vo)
{
mapper.memberJoinInsert(vo);
}
📝 MemberController 생성하기
@Controller
public class MemberController {
@Autowired
private MemberDAO dao;
@Autowired
private BCryptPasswordEncoder encoder;
@GetMapping("member/join.do")
public String member_join(Model model)
{
//model.addAttribute("main_jsp", "../member/join.jsp");
return "member/join";
}
@PostMapping("member/join_ok.do")
public String member_join_ok(MemberVO vo)
{
vo.setTel(vo.getTel1()+"-"+vo.getTel2());
String en=encoder.encode(vo.getPwd());
vo.setPwd(en);
dao.memberJoinInsert(vo);
return "redirect:../main/main.do";
}
@PostMapping("member/idcheck.do")
@ResponseBody
public String member_idcheck(String id)
{
String result="";
int count=dao.memberIdCheck(id);
if(count==0)
{
result="YES";
}
else
{
result="NO";
}
return result;
}
String en=encoder.encode(vo.getPwd());// 암호화
=> 이 코드가 암호화 코드이다! 해당 코드를 사용하면 입력된 값이 암호화되어 저장된다.
public String member_idcheck(String id)
=> 해당 코드를 통해 아이디 중복여부를 체크해준다.
if문을 확인하면 알수있듯이, 카운트된 아이디가 0일경우(중복된 아이디가 없을 경우) YES를, 아닐 경우 NO를 출력한다.
📝 join.jsp 생성하기
<script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
$(function(){
$('#okid').hide();
//$( "#dialog" ).dialog();
$('#idcheck').click(function(){
$( "#dialog" ).dialog({
autoOpen:false,
width:390,
height:250,
modal:true
}).dialog("open");
})
$('#okBtn').click(function(){
$('#myid').val($('#id').val())
$('#dialog').dialog("close");
})
$('#postBtn').click(function(){
new daum.Postcode({
oncomplete:function(data)
{
$('#post').val(data.zonecode)
$('#addr1').val(data.address)
}
}).open()
})
$('#idBtn').on("click",function(){
let id=$('#id').val();
if(id.trim()==="")
{
$('#id').focus(); // 태그 $('.클래스'), $('#아이디') , $('태그명')
return;
}
$.ajax({
type:'post',
url:'../member/idcheck.do',
data:{"id":id},
success:function(result)
{
let res=result.trim();
if(res==='YES')
{
let msg='<span style="color:blue">'+id+'는(은) 사용 가능합니다</span>';
$('#result').html(msg)
$('#okid').show()
}
else
{
let msg='<span style="color:red">'+id+'는(은) 사용중인 아이디입니다</span>';
$('#result').html(msg)
}
}
})
})
});
</script>위 부분은 회원가입 페이지의 JS 부분이다 ㅎ ㅎ
JQuery와 Ajax를 이용하여 회원가입 페이지를 구현했다.
$('#idcheck').click(function(){
$( "#dialog" ).dialog({
=> 아이디 중복체크를 위해서 dialog창을 띄워주었다!
('#okBtn').click(function(){ $('#myid').val(('#id').val())
$('#dialog').dialog("close");
})
=> 아이디 중복체크 후 확인 버튼을 눌러주면, 해당 아이디를 id창에 그대로 넣어준다
$('#postBtn').click(function(){
new daum.Postcode({
oncomplete:function(data)
{
$('#post').val(data.zonecode)
$('#addr1').val(data.address)
}
}).open()
})
=> 우편번호 검색을 위한 OpenAPI를 사용했다!
우편번호 검색 버튼을 클릭 할 경우 dialog창을 띄워준다.
그리고 하단에 나와있는 $.ajax 구문은, 해당 아이디가 사용 가능한지 아닌지를 알려준다! Controller에서 받아왔던 YES, NO값을 여기서 사용한다 ㅎㅎ
💻 실행결과 확인하기
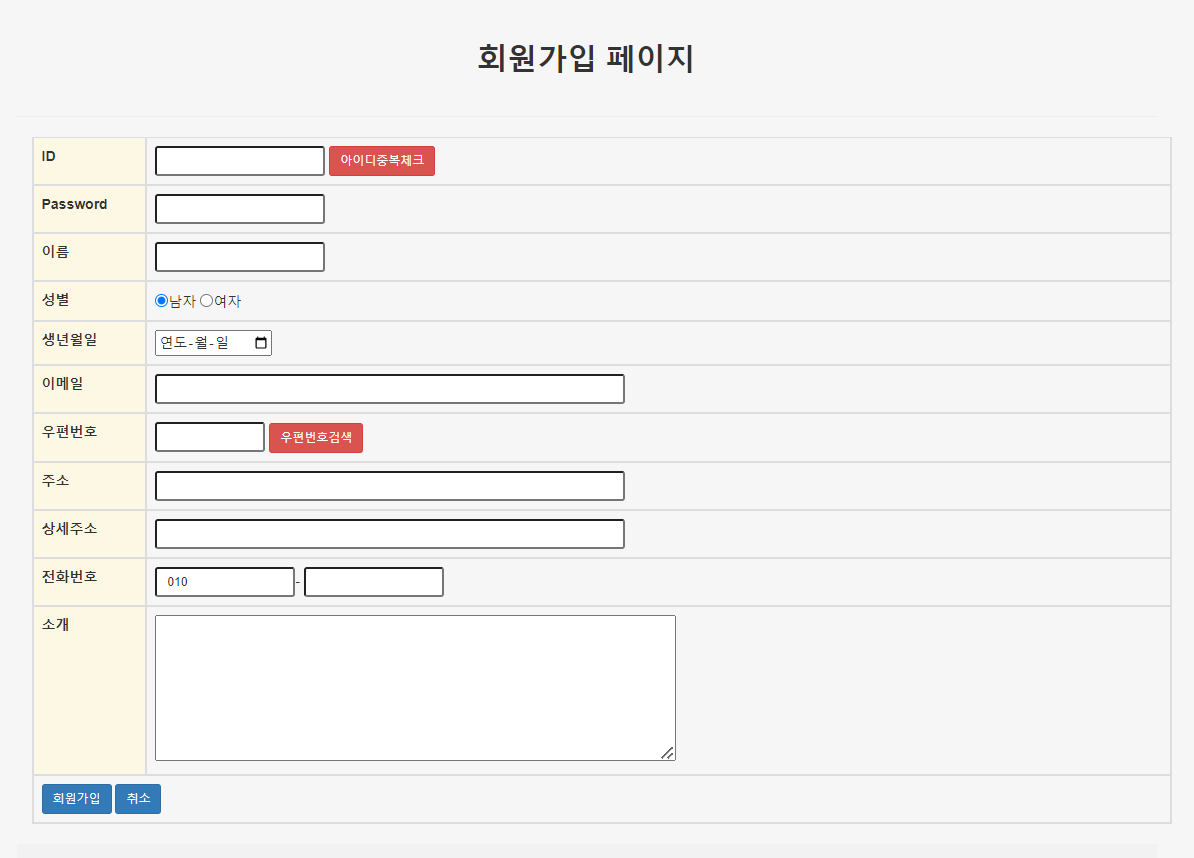
✔️ 회원가입 화면 구현

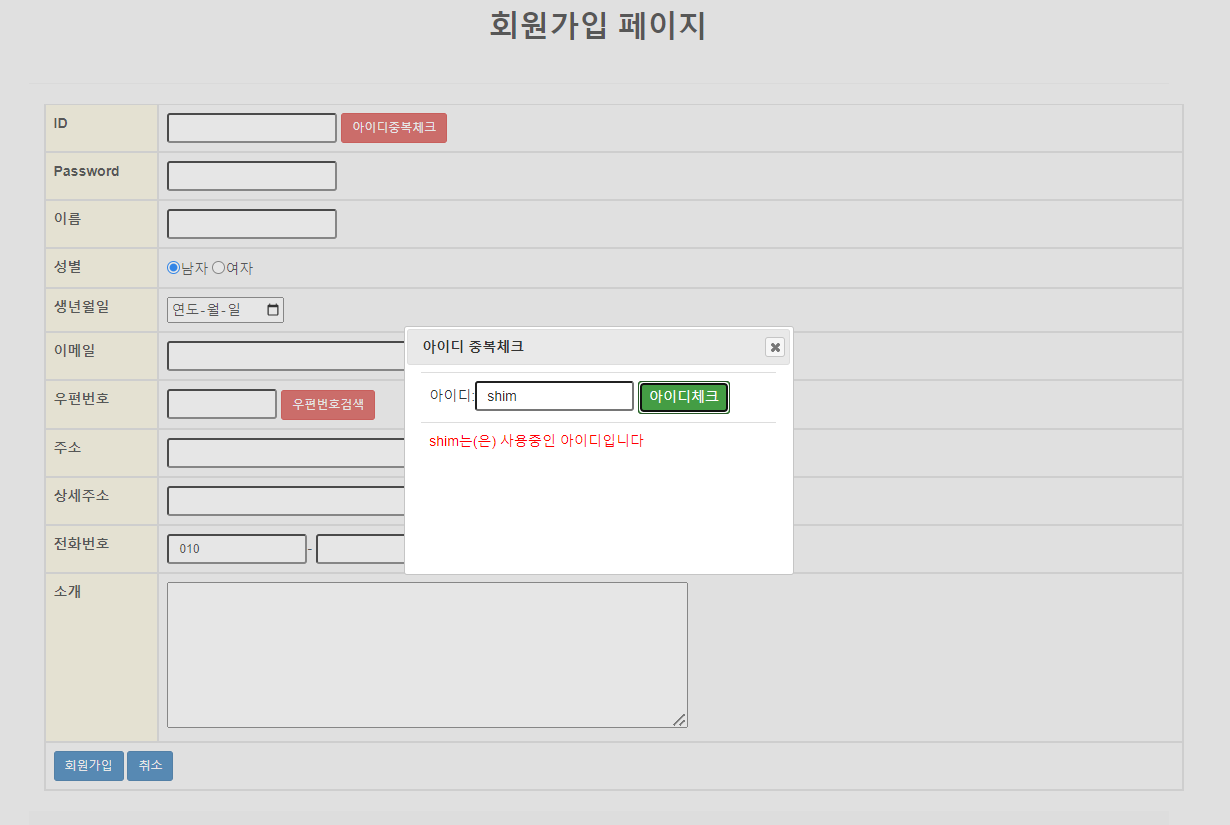
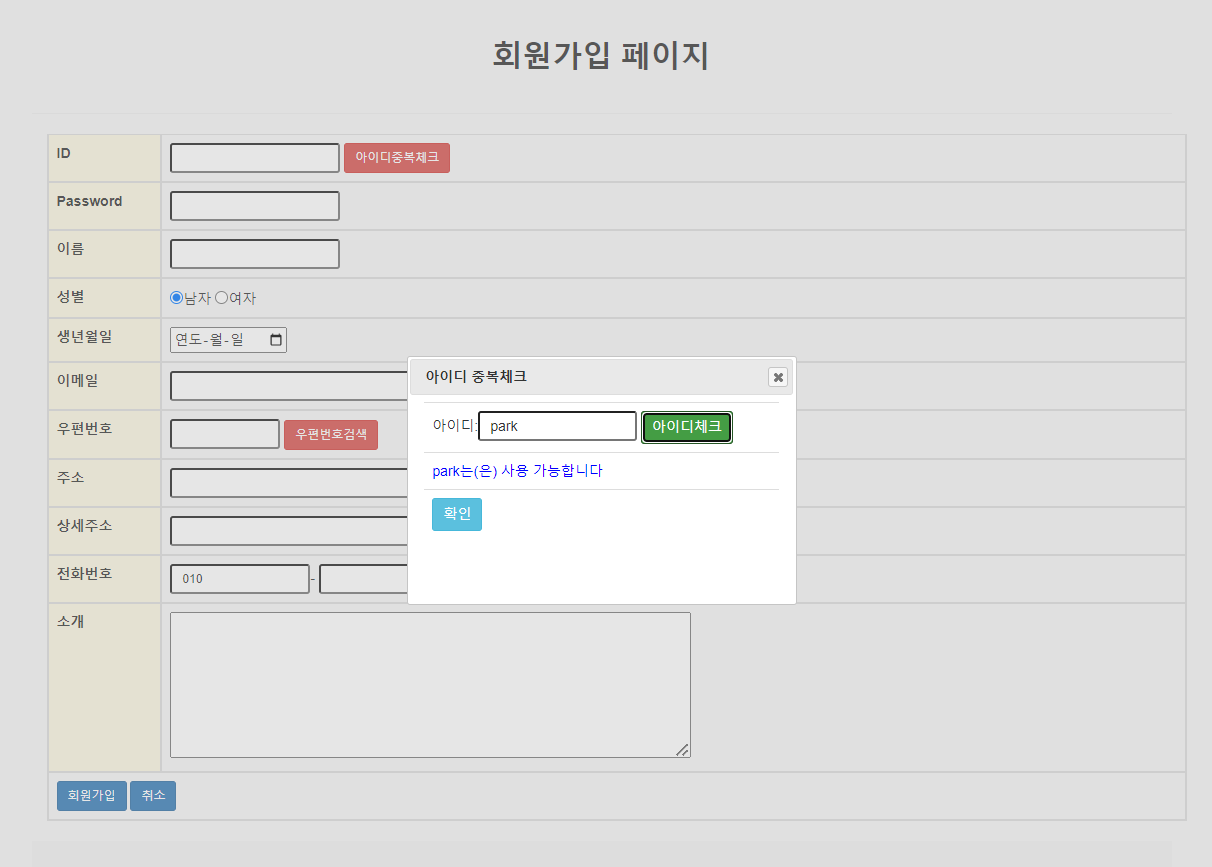
✔️ 아이디 중복체크 기능 구현
- session에 해당 아이디가 이미 있는 경우

- session에 해당 아이디가 없는 경우

- 확인버튼 클릭 시 해당 아이디 자동반영

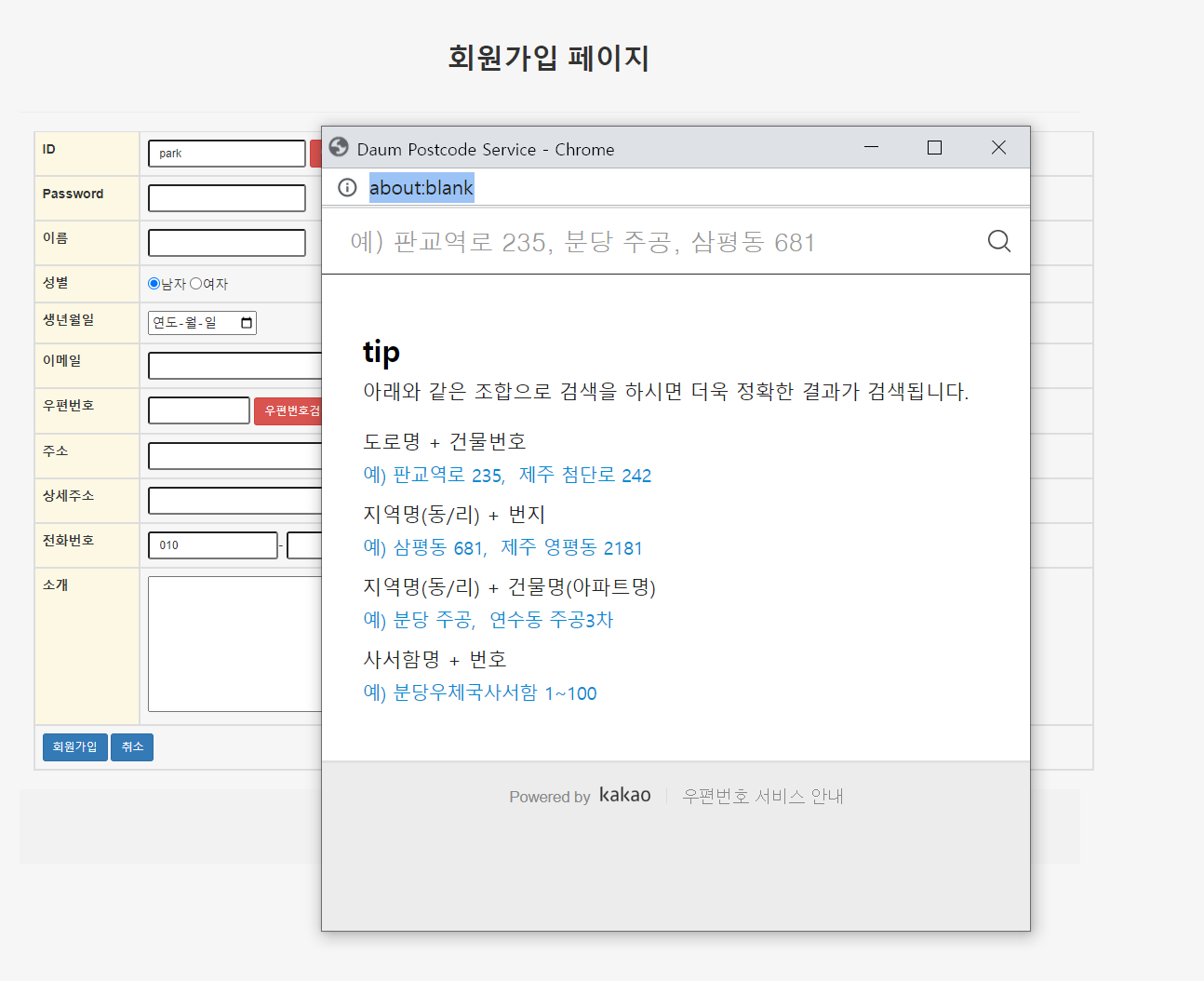
✔️ 우편번호 검색 기능 구현
- 우편번호 검색 창

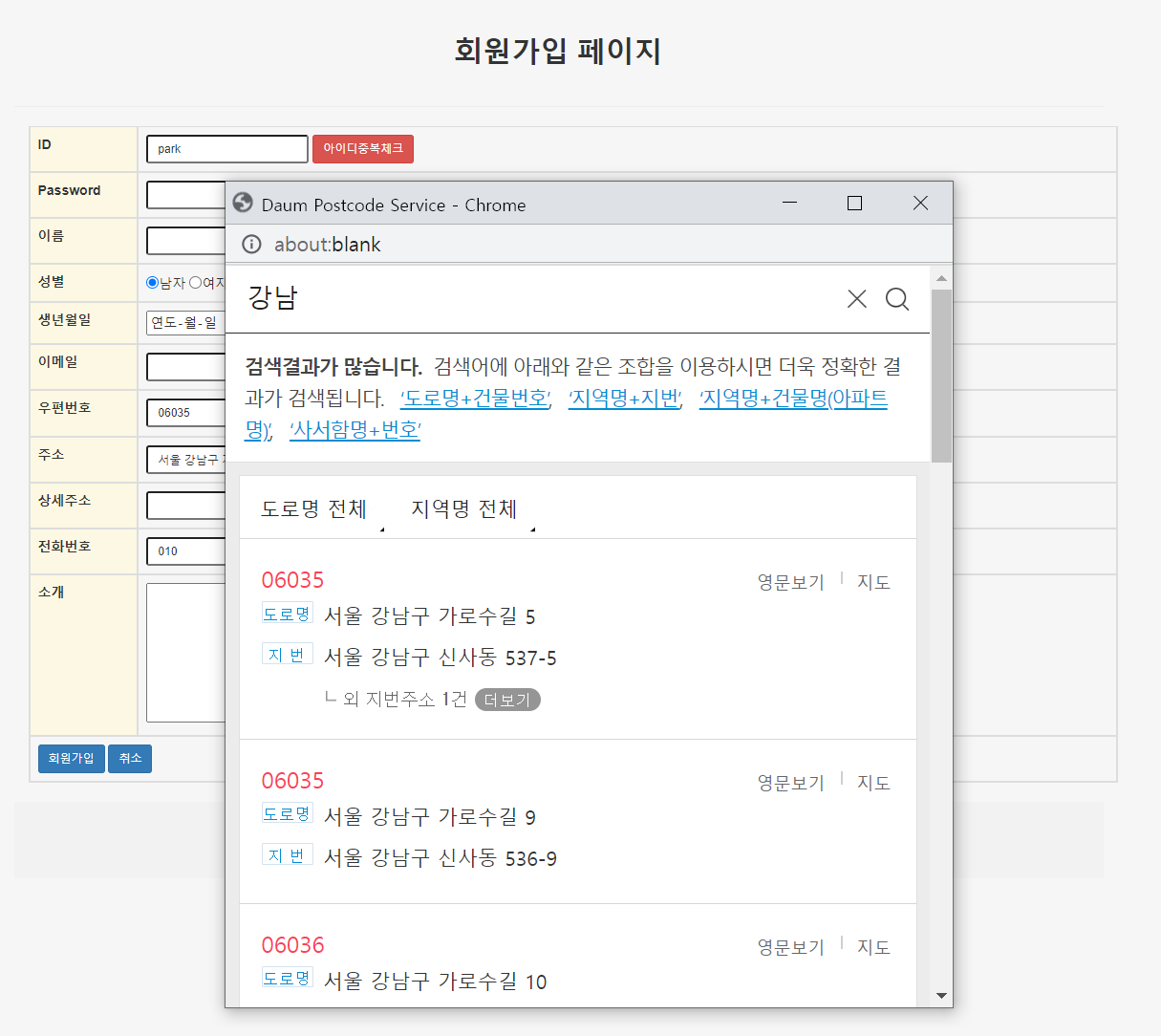
- 검색 결과 출력

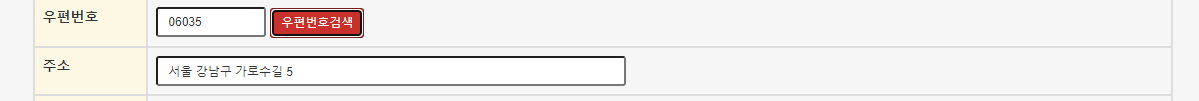
- 해당 주소 클릭 시 해당 주소 자동반영

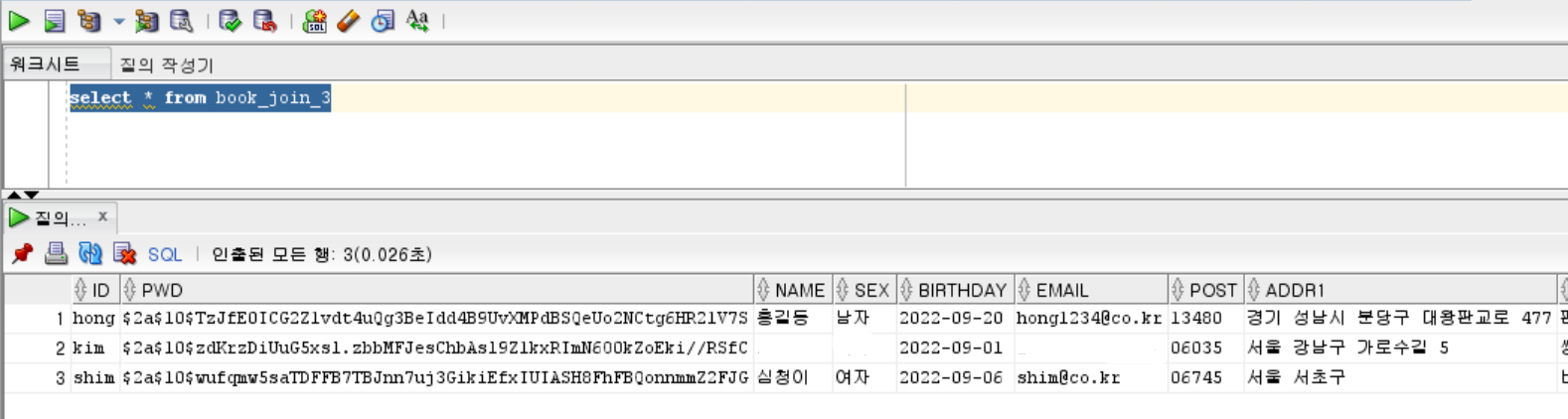
✔️ 데이터 삽입 화면
모든 정보를 기입하고 완료 버튼을 누르면

이렇게 정보를 확인 할 수 있다!
PWD가 잘 암호화 되어있다😀
✏️ 추가 구현 예정 기능
- 입력되지 않은 부분이 있을 경우 에러문구 출력
- 비밀번호 유효성 검사