💬 만들어두었던 회원가입 기능을 바탕으로 다음은 로그인/로그아웃 기능 구현!!
📝 MemberMapper 수정하기
@Select("SELECT pwd,name,role FROM book_join_3 "
+"WHERE id=#{id}")
public MemberVO memberJoinInfoData(String id);📝 MemberDAO 수정하기
public MemberVO memberJoinInfoData(String id)
{
return mapper.memberJoinInfoData(id);
}📝 MemberController 수정하기
@GetMapping("member/login.do")
public String member_login(Model model)
{
//model.addAttribute("main_jsp","../member/login.jsp");
return "member/login";
}
@PostMapping("member/login_ok.do")
@ResponseBody
public String member_login_ok(String id, String pwd,HttpSession session)
{
String result="";
int count=dao.memberIdCheck(id);
if(count==0)
{
result="NOID";
}
else
{
MemberVO vo=dao.memberJoinInfoData(id);
if(encoder.matches(pwd, vo.getPwd()))
{
session.setAttribute("id", id);
session.setAttribute("name", vo.getName());
session.setAttribute("role", vo.getRole());
result="OK";
}
else
{
result="NOPWD";
}
}
return result;
}
@GetMapping("member/logout.do")
public String member_logout(HttpSession session)
{
session.invalidate();
return "redirect:../main/main.do";
} int count=dao.memberIdCheck(id);
=> 사용자가 잘못된 아이디를 작성했을 경우를 대비하여, 해당 구문을 추가한다.
count된 아이디가 없을 경우 "아이디가 없습니다." 라는 문구를 출력
if(encoder.matches(pwd, vo.getPwd()))
=> 비밀번호 체크를 위한 코드
비밀번호가 암호화 되어있기때문에, 암호화된 비밀번호와 암호화되지 않은 비밀번호를
매치시킨다.
비밀번호를 잘못 입력했을경우 "비밀번호가 틀립니다"라는 문구를 출력
📝 login.jsp 생성하기
<script type="text/javascript" src="https://code.jquery.com/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#logBtn').click(function(){
let id=$('#id').val();
if(id.trim()==="")
{
$('#id').focus();
return;
}
let pwd=$('#pwd').val();
if(pwd.trim()==="")
{
$('#pwd').focus();
return;
}
let ck=$("#ck").is(":checked");
$.ajax({
type:'post',
url:'../member/login_ok.do',
data:{"id":id,"pwd":pwd,"ck":ck},
success:function(result)
{
let res=result.trim();
if(res==='NOID')
{
alert("아이디 존재하지 않습니다!!");
$('#id').val("");
$('#pwd').val("");
$('#id').focus();
}
else if(res==='NOPWD')
{
alert("비밀번호가 틀립니다!!");
$('#pwd').val("");
$('#pwd').focus();
}
else
{
location.href="../main/main.do";
}
}
})
})
})
</script>
</head>
<body>
<div class="container">
<h1 class="text-center">Login</h1>
<div class="row row1">
<table class="table">
<tr>
<th width=30% class="text-right">ID</th>
<td width=65%>
<input type=text id="id" size=15 class="input-sm" value="${id }">
</td>
</tr>
<tr>
<th width=30% class="text-right">Password</th>
<td width=65%>
<input type=password id="pwd" size=15 class="input-sm">
</td>
</tr>
<tr>
<td colspan="2">
<input type=checkbox id="ck">아이디 저장
</td>
</tr>
<tr>
<td class="text-center" colspan="2">
<input type=button value="로그인" class="btn btn-sm btn-danger" id="logBtn">
<input type=button value="취소" class="btn btn-sm btn-warning" onclick="javascript:history.back()">
</td>
</tr>
</table>
</div>
</div>AJax와 JQuery를 활용하여 로그인화면을 구현해준다!
아이디와 비밀번호 중 입력되지 않은 부분이 있을 경우 포커스를 맞춰주고,
잘못된 정보를 기입 할 경우 안내 메세지를 출력해준다!
<c:if test="${sessionScope.id==null }">
<li><a href="../member/join.do"><span class="glyphicon glyphicon-user"></span>회원가입</a></li>
<li><a href="../member/login.do"><span class="glyphicon glyphicon-log-in"></span>로그인</a></li>
</c:if>
<c:if test="${sessionScope.id!=null }">
<li><a href="../member/join_update.do"><span class="glyphicon glyphicon-user"></span>회원수정</a></li>
<li><a href="../member/logout.do"><span class="glyphicon glyphicon-log-in"></span>로그아웃</a></li>
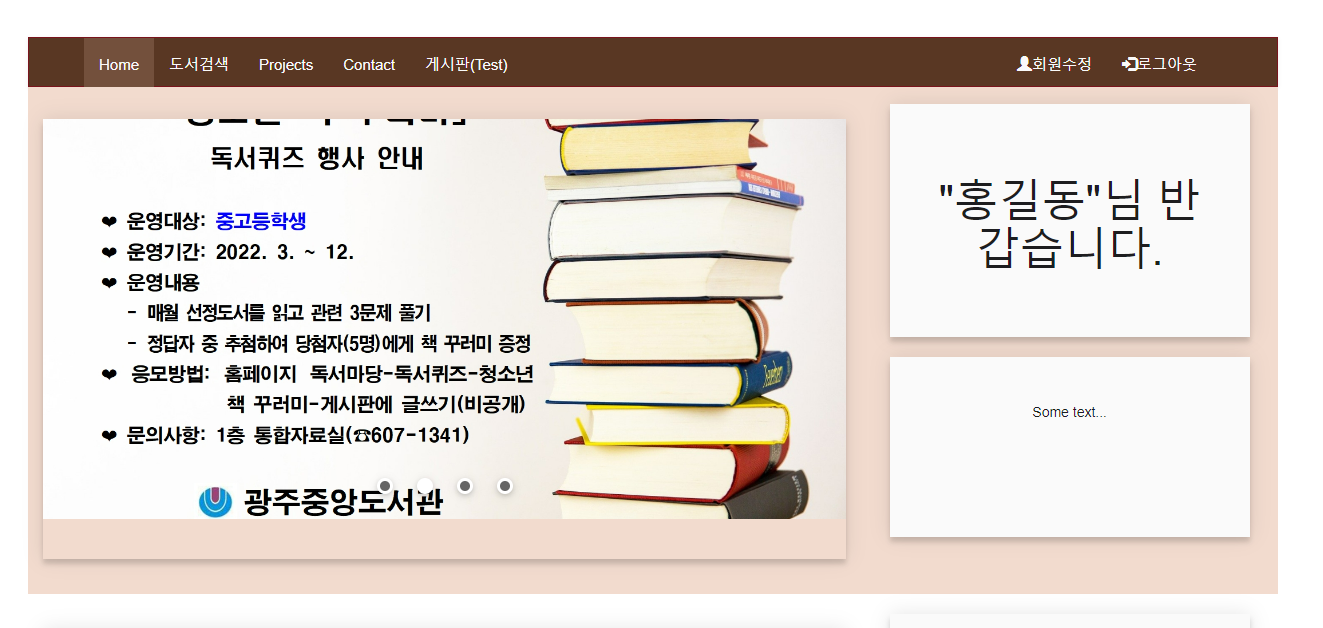
</c:if>또한, 로그인이 잘 되었는지 확인하기 위해서 해당 코드를 header.jsp에 삽입해줬다!
session에 아이디가 있을 경우(로그인이 되었을 경우)
회원 수정, 로그아웃 아이콘을 보여준다.
session에 아이디가 없을 경우(로그인 되지 않았을 경우)
회원 가입, 로그인 아이콘을 보여준다.
💻 실행결과 확인하기
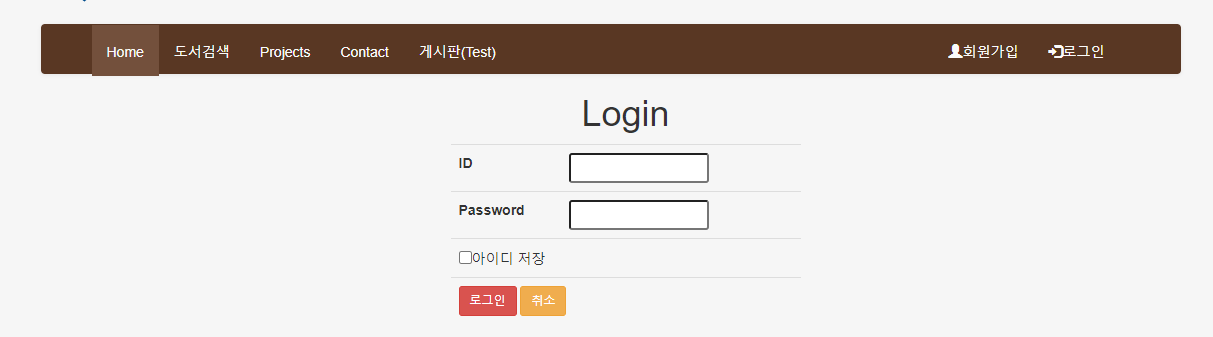
✔️ 로그인 페이지 구현

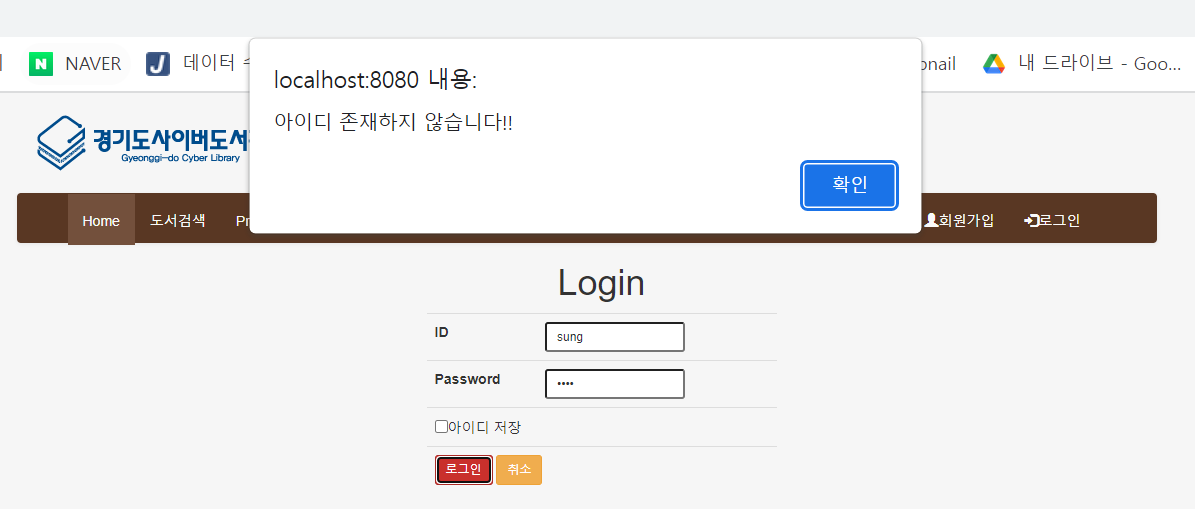
✔️ 아이디가 존재하지 않을 경우

✔️ 비밀번호가 존재하지 않을 경우

✔️ 로그인 완료 되었을 경우