
📝 bin/www 이해하기
http 모듈에 express 모듈을 연결하고, 포트를 지정하는 부분
#!/usr/bin/env node
//www 파일을 콘솔 명령어로 만들때 사용하는 주석
var app = require('../app');
var debug = require('debug')('learn-express:server');
var http = require('http');
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
var server = http.createServer(app);
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
var app = require('../app');
var debug = require('debug')('learn-express:server');
var http = require('http');
- app, debug, http 모듈을 가져온다. (debug 모듈은 콘솔에 로그를 남길때 사용
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
- app.set('port',port)로 서버가 실행될 포트 지정
- process.env 객체에 PORT 속성이 있다면 그 값을 사용하고, 없다면 기본값으로 3000번 포트를 사용
- app.set(키,값) 을 사용해서 데이터를 저장하고,
데이터를 가져올때는 app.get(키)를 사용
var server = http.createServer(app);
- http.createServer에 불러온 app 모듈을 넣어준다.
app 모듈이 createServer 메서드의 콜백 함수 역할을 한다.
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
- listen을 하는 부분은 http 웹 서버와 동일하다.
http로 서버를 구동했던것과 동일하게 포트를 연결하고 서버를 실행
📝 app.js 이해하기
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
-
express 패키지를 호출하여 app 변수 객체를 만든다. 또, 변수에 각종 기능을 연결함
-
app.set 메서드로 익스프레스 앱 설정
-
app.use로 시작하는 코드는 미들웨어를 연결하는 부분
-
마지막으로, app 객체를 모듈로 만든다. 이 모듈을 bin/www 에서 app 모듈로 사용한다.

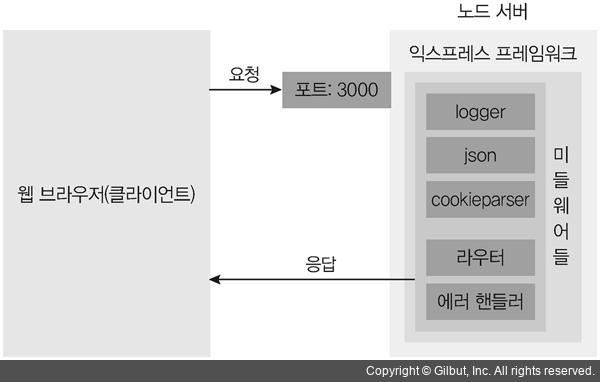
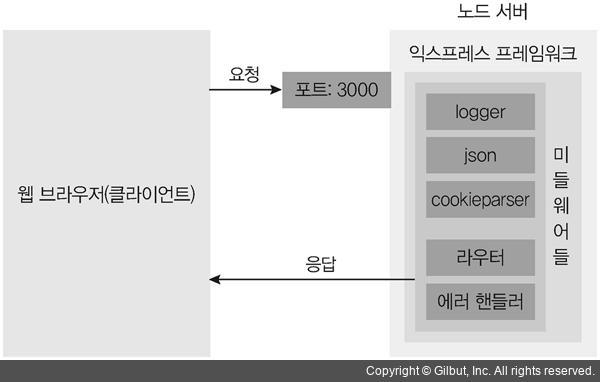
구조를 그림으로 표현하면 다음과 같다.
클라이언트에 요청을 받아서 처리한 후, 다시 클라이언트에게 응답한다. 다만, http 서버와 다른 점은 중간에 미들웨어들을 거친다는 점이다.
