📝 Express 이해하기
npm에는 서버 제작 시 불편함을 해소하고, 편의 기능을 추가한 웹 서버 프레임워크가 있는데, 대표적인 것이 express이다.
express의 특징
- http 모듈의 요청과 응답 객체에 추가 기능을 부여
- 편리한 메서드를 추가하여 기능 보완
- 코드를 분리하기 쉽게 만들어 관리 용이
- if문으로 요청 메서드와 주소를 구별하지 않아도 됨
📝 Express 설치하기
express Framework는 익스프레스 외에도 많은 패키지를 사용하므로, 필요한 패키지를 찾아서 설치하는것이 다소 어려울 수 있다. 하지만 Express-generator 패키지를 설치하면 프레임워크에 필요한 package.json을 만들어주고 기본 폴더 구조까지 잡아준다.
Express-generator는 콘솔 명령어이므로 npm 전역 설치를 해줘야한다.
자신이 원하는 위치의 폴더로 이동한 뒤, 해당 코드를 입력해준다.
express learn-express --view=pug
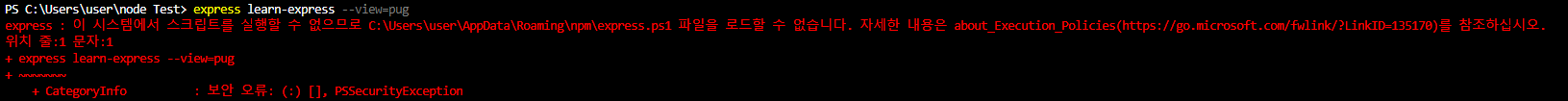
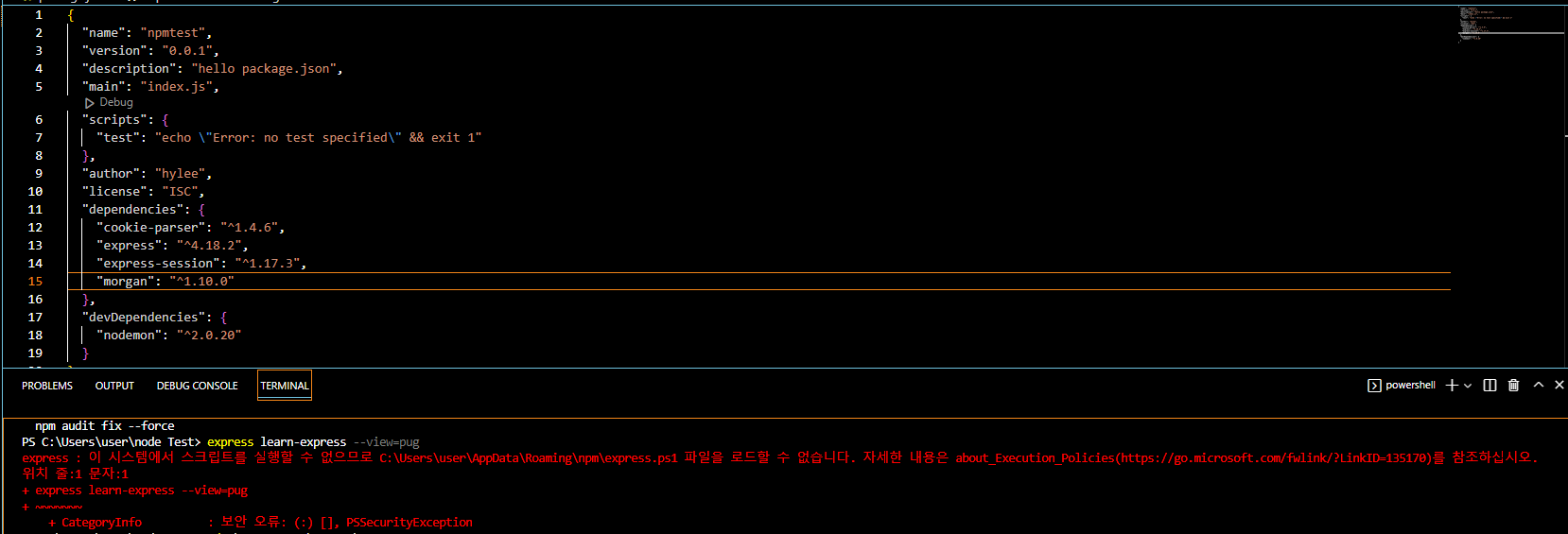
근데 나는 오류가 발생했다.

express : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\user\AppData\Roaming\npm\express.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오.
위치 줄:1 문자:1
+ express learn-express --view=pug
+ ~~~~~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException이런 오류가 발생했는데, 검색해보니
시스템의 설정에서 스크립트를 실행할 수 있는 권한이 부여되어있지 않은 상태라서 해당 작업 명령을 수행할 수 없어서 발생하는 오류입니다.
이렇다고한다.
해결 방법은,
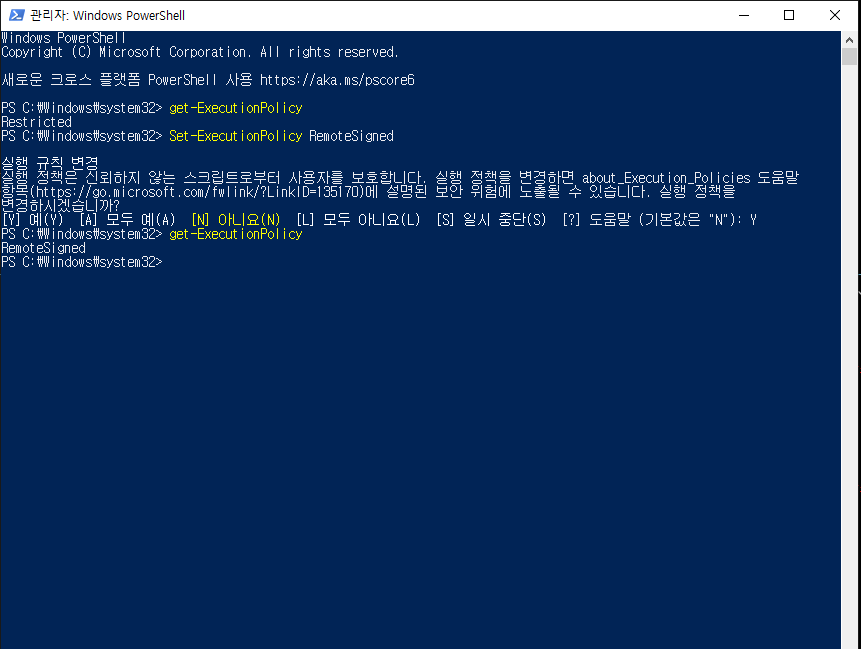
1) window powershell 관리자 권한으로 실행하기
(window 검색창에 입력한 뒤, 실행하면 된다.)
2) get-ExecutionPolicy 명령어로 현재 권한 상태 확인하기
-> 나는 Restricted 로 설정되어있었다.
- 권한 상태값
- Restricted : default설정값으로, 스크립트 파일을 실행할 수 없습니다.
- AllSigned : 신뢰할 수 있는(서명된) 스크립트 파일만 실행할 수 있습니다.
- RemoteSigned : 로컬에서 본인이 생성한 스크립트와, 신뢰할 수 있는(서명된) 스크립트 파일 실행할 수 있습니다.
- Unrestricted : 모든 스크립트 실행가능
- ByPass : 경고/차단 없이 모든 것을 실행가능하도록함
- Undefined : 권한을 설정하지 않겠음
3) Set-ExecutionPolicy RemoteSigned 명령어로 권한값 변경하기
-> 변경하시겠습니까? 문구가 나오면 Y를 입력하면 된다.
4) get-ExecutionPolicy 로 권한 다시 확인하기

이렇게 권한이 변경됐다!
이제 콘솔창에 다시 코드를 입력해주자!
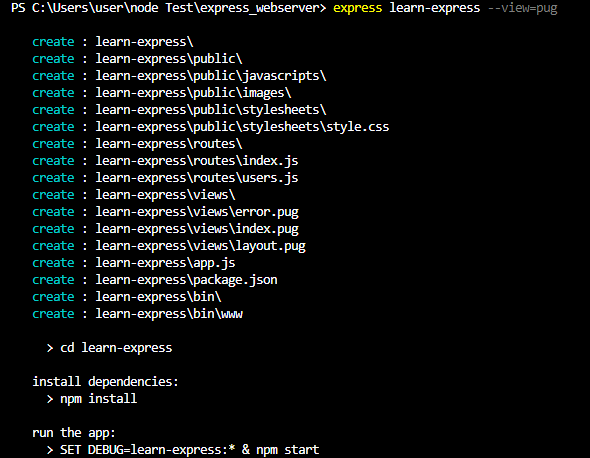
express learn-express --view=pug

정상 작동된걸 확인할 수 있다.
또한, learn-express라는 새로운 폴더가 생성된다.
이제 cd learn-express 명령어로 해당 파일 위치로 이동한다음, npm i 명령어로 npm 모듈들을 설치해줬다.

이렇게 되면 끝이당~

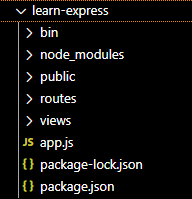
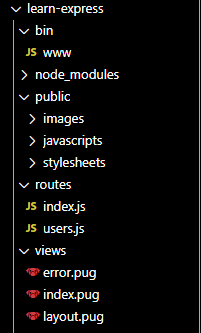
파일으 다 열어보면 이렇게 구성되어있는데,
-
bin 폴더 : www 파일을 이용해 서버를 실행
-
public 폴더 : 외부(브라우저 등의 클라이언트)에서 접근 가능한 파일을 모아둠
(이미지, 자바스크립트, CSS 파일이 포함되어있음) -
routes 폴더 : 주소별 라우터를 모아둠
(서버의 로직 작성) -
views 폴더 : 템플릿 파일들을 모아둠
(화면 구현 부분 작성) -
models 폴더 : 추후 데이터 부분 작성
이렇게 나뉘어져있다. 이렇게 구조가 명확하게 분리되어 있으면 서버를 관리하기 용이하다.
📝 Express 실행하기
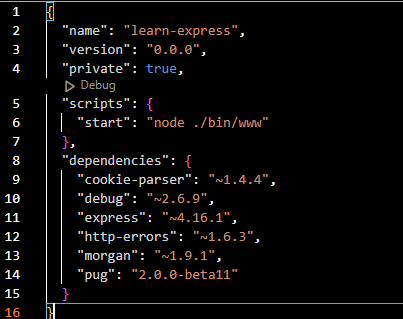
package.json 파일을 보면

scripts 에 start 속성이 생긴걸 확인 할 수 있다.
이 속성으로 인해, 콘솔창에 npm run start(npm start)만 입력하면 서버 실행이 바로 된다!
서버를 실행하고 브라우저 주소창에 localhost:3000 또는 127.0.0.1:3000 이라고 입력하면 된다.

실행시키면 이런 화면이 나온다~
그리고 브라우저창 주소 뒤에 /users 를 붙이면,

이런 화면이 나온다 ㅎ.ㅎ
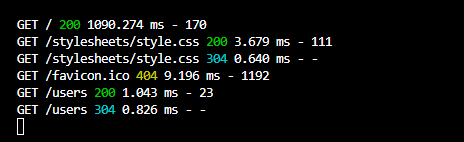
참고로 콘솔창에는 클라이언트가 보낸 요청의 정보가 계속 기록된다.