💬 오늘은 MVC 패턴에 대해 알아보자!!!
정보처리기사 공부하면 알고있을 개념😉
📝 MVC 패턴이란?
💡 MVC 패턴의 의미
MVC(Model-View-Controller)란 디자인 패턴 중 하나로,
애플리케이션을 세 가지 역할로 구분한 개발 방법론
쉽게 말해서, 하나의 애플리케이션, 프로젝트를 구성할 때
그 구성요소를 Model과 View, Controller로 구분한 패턴이다!!!
여기서 디자인 패턴이란?
프로그램을 개발하는 중에 발생했던 문제점들을 정리한 후,
특정한 "규약"을 통해 상황에 따라 간편하게 적용할 수 있는 형태로 만든 것
이 디자인 패턴 덕분에 프로그램 유지보수나 설계가 쉬워진다!
디자인 패턴은 MVC 패턴 외에도 싱글톤패턴, 생성패턴, 행위패턴 등~~ 엄청 많다
(정보처리기사 준비해본 사람은 알거임 . .)
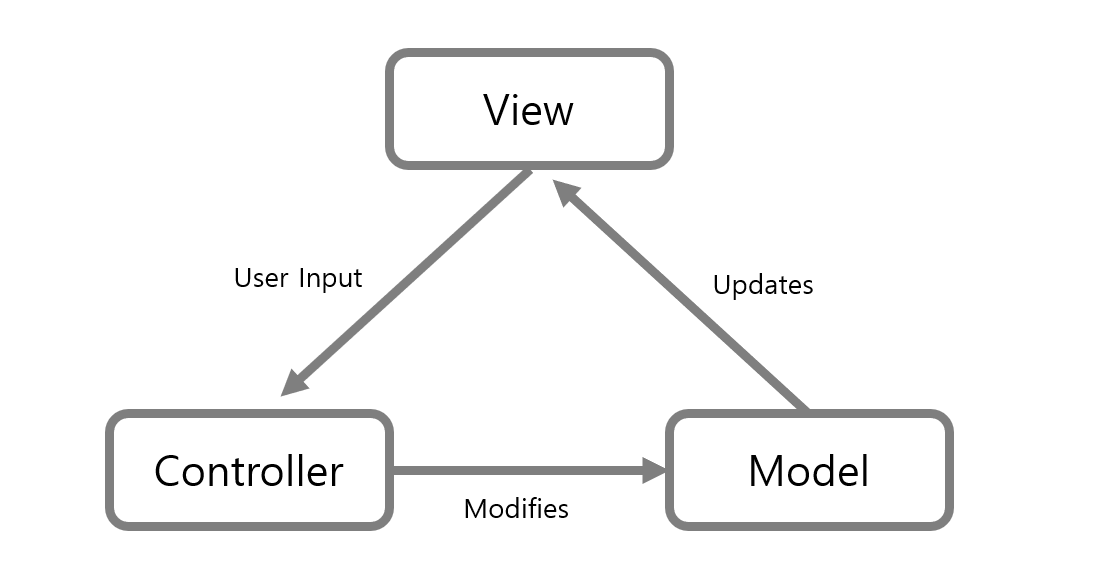
💡 MVC 패턴 연결구조
MVC의 구성요소가 총 3개라고 했었는데,
세개가 어떻게 연결 되냐면,

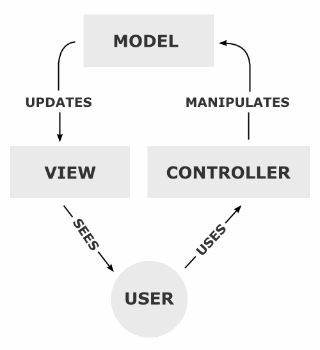
이렇게 세가지 구성요소가 서로 정보를 주고 받게 된다 ㅎㅎ
이렇게 USER까지 추가되게 되는데,
USER는 View를 통해 화면을 볼 수 있고 원하는 기능이 있을 경우 Controller를 이용한다.
-
USER: 웹사이트에 접속 -
Manipulates: Controller는 사용자가 요청한 웹페이지를 서비스하기위해 모델 호출 -
Model: 데이터 소스 제어 후 결과 Return -
Updates: Cotroller는 Model이 리턴한 결과를 View에 반영 -
Sees: 데이터가 반영된 View는 사용자에게 보여짐
💡 각 구성요소별 기능
| MODEL |
|---|
| - 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다. |
| - 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다. |
| - 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다. |
| VIEW |
|---|
| - 모델이 가지고 있는 정보를 따로 저장해서는 안된다. |
| - 모델이나 컨트롤러와 같이 다른 구성요소들을 알지 말아야 한다. |
| - 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다. |
| CONTROLLER |
|---|
| - 모델이나 뷰에 대해서 알고 있어야 한다. |
| - 모델이나 뷰의 변경을 모니터링 해야 한다. |
💡 MVC 패턴의 장점
-
서로 분리되어 있어 각자의 역할에 집중 가능
-
유지보수성, 애플리케이션의 확장성, 유연성이 증가
-
중복코딩 방지
👀 참고자료!