📝 npm 알아보기
이전에 작성한 코드로는 코드가 너무 길고 관리하기가 어렵다. 이를 편리하게 만들어주는 모듈로 express 모듈이 있다. express 모듈은 다른 사람이 만들어둔 모듈이기 때문에 설치가 필요하다.
또한, 다른 사람의 모듈을 설치하기 위해서는 npm이 필요하다.
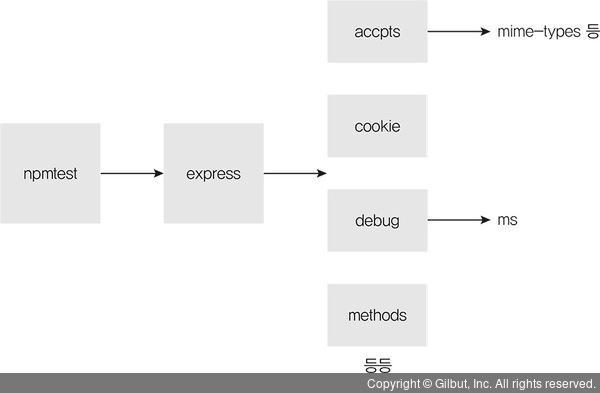
npm은 Node Package Manager의 약자로, 대부분의 자바스크립트 프로그램은 npm에 등록되어있다. npm에 업로드된 노드 모듈을 패키지라고 하는데, 모듈이 다른 모듈을 사용할 수 있는 것 처럼, 패키지 또한 다른 패키지를 사용할 수 있다. 이러한 관계를 의존관계라고 한다.
📝 package.json으로 패키지 관리하기
하지만 서비스에 필요한 패키지를 하나씩 추가하다보면 수많은 패키지를 추가해야한다. 또한, 사용할 패키지는 저마다 고유한 버전이 있으므로 따로 기록을 해둬야한다. 이때 설치한 패키지의 버전을 관리하는 파일이 package.json이다.
따라서 프로젝트를 시작하기 전 package.json을 만들고 시작하는 것이 좋다. 여기서 npm은 package.json을 만드는명령어를 제공한다.
일단 콘솔로 프로젝트를 시작할 폴더로 이동한 후, 다음과 같이 입력해준다.
npm init
입력을 완료하면, 다음과 같은 코드가 나오고 정보를 입력할 수 있는 칸이 나온다.
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.여기에다가 내가 생성할 이름을 넣어줬다.
- 프로젝트 이름 : npmtest
- 버전 : 0.0.1
- 설명 : hello package.json
- author : hylee
나머지 명령어는 엔터키를 쳐서 넘겨줬당.
마지막으로 yes 까지 쳐주면
ackage name: (node-test) npmtest
version: (1.0.0) 0.0.1
description: hello package.json
entry point: (index.js)
test command:
git repository:
keywords:
author: hylee
license: (ISC)
About to write to C:\Users\user\node Test\package.json:
{
"name": "npmtest",
"version": "0.0.1",
"description": "hello package.json",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "hylee",
"license": "ISC"
}
Is this OK? (yes) yes이렇게 정보가 나오고,
{
"name": "npmtest",
"version": "0.0.1",
"description": "hello package.json",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "hylee",
"license": "ISC"
}
다음과 같은 package.json 파일이 새로 생성된다!!!
- package name : 패키지 이름
- version : 패키지 버전
- entry point : 자바스크립트 실행 파일 진입점
(보통 마지막으로 module.export를 하는 파일을 지정하며, package.json의 main 속성에 저장된다.) - test command : 코드를 테스트할때 입력할 명령어
- git repository : 코드를 저장해둔 Git 저장소 주소
- keyword : npm 공식 홈페이지에서 패키지를 쉽게 찾을 수 있게 도와줌
- license : 해당 패키지의 라이센스
위 코드에서 scripts 부분은 npm 명령어를 저장해두는 부분이다. 콘솔에서 npm run [스크립트 명령어]를 입력하면 해당 스크립트가 실행된다.
예를들어, npm run test를 실행하면,
echo \"Error: no test specified\" && exit 1
다음과 같이 실행된다.
test 스크립트 외에도 scripts 속성에 명령어 여러개를 등록 해 두고 사용하는것이 가능한데, 보통 start 명령어에 node [파일명] 을 지정해두고 npm start로 스크립트를 실행한다고 한다!
이제 패키지를 설치해보자! 설치 하는 방법은 콘솔에 npm install [패키지명]을 입력하면 된다.
나는 npm install express를 입력해줬당.
added 57 packages, and audited 58 packages in 2s
7 packages are looking for funding
runnpm fundfor details
설치가 완료됐다!!!
설치한 패키지는 package.json에 기록된다.
{
"name": "npmtest",
"version": "0.0.1",
"description": "hello package.json",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "hylee",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
추가로,

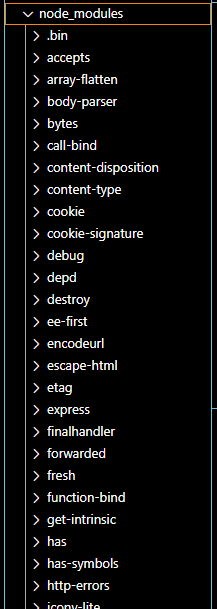
이렇게 node_modules 폴더도 생성되었다. 이 안에 설치된 패키지들은 Express가 의존하는 패키지들이다!

또한, package-lock.json이라는 파일도 생성되는데, express외에도 node_modules에 들어 있는 패키지들의 정보가 담아진다.
npm으로 패키지를 설치, 수정, 삭제할 때마다 내부 의존 관계를 이 파일에 저장한다.
이제 여러개의 모듈을 설치해보자!
npm install [패키지명][패키지명][패키지명] 이런식으로 입력하면 된다.
나는npm install morgan cookie-parser express-session 이렇게 입력했다.
{
"name": "npmtest",
"version": "0.0.1",
"description": "hello package.json",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "hylee",
"license": "ISC",
"dependencies": {
"cookie-parser": "^1.4.6",
"express": "^4.18.2",
"express-session": "^1.17.3",
"morgan": "^1.10.0"
}
}ㅎ ㅎ 완료
또한, 개발용 패키지를 설치할 수도 있다. 실제 배포 시에는 사용하지 않고, 개발 중에만 사용되는 패키지이다.
npm install --save-dev [패키지][...]으로 설치가 가능하다!
나는 npm install --save-dev nodemon 이렇게 입력했는데, 여기서 nodemon 패키지는 소스 코드가 바뀔때마다 자동으로 노드를 재실행해주는 패키지이다.
{
"name": "npmtest",
"version": "0.0.1",
"description": "hello package.json",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "hylee",
"license": "ISC",
"dependencies": {
"cookie-parser": "^1.4.6",
"express": "^4.18.2",
"express-session": "^1.17.3",
"morgan": "^1.10.0"
},
"devDependencies": {
"nodemon": "^2.0.20"
}
}
와~~
다음은 전역 설치 옵션이다. 패키지를 현재 폴더에 설치하는 것이 아니라 npm이 설치되어 있는 폴더(윈도우의 경우 기본 경로는 C:\Users\사용자)에 설치한다. 이 폴더의 경로는 보통 시스템 환경 변수에 등록되어있다. 전역 설치한 패키지는 콘솔의 커맨드로 사용할 수 있다.
npm install --global rimraf 이렇게 입력해서 rimraf 패키지를 전역 설치 해줬다. (참고로 리눅스나 macOS는 전역 설치를 위해 sudo 명령어를 입력해야 한다.) rimraf 패키지는 리눅스나 macOS의 rm -rf 명령어를 윈도우에서도 사용하게 해주는 패키지다.(rm -rf는 지정한 파일이나 폴더를 지우는 명령어다.)
참고로, 전역 설치한 패키지는 package.json 에 기록되지 않는다.
rimraf node_modules를 이용해 node_modules를 지울 수 있는데, package.json에 설치한 패키지 내역이 있기때문에, npm install을 통해 언제든지 재설치가 가능하다.
즉, node_modules는 언제든지 설치 가능하므로 따로 보관할 필요가 없다. (버전관리시에도 커밋하지않는다.) 중요한 파일은 package.json이다!
npx 명령어
전역 설치한 패키지는 package.json에 기록되지 않기 때문에, 다시 설치할 때 어려움이 생긴다. 이런 경우 npx 명령어를 사용한다.
콘솔창에npm install --save-dev rimraf를 입력해서devDependencies속성에 기록한 뒤,npx rimraf node_modules를 입력하여 실행하면 패키지를 전역 설치한 것과 같은 효과를 얻을 수 있다.
명령어 줄여쓰기
- install -> i
- --save-dev -> -D
- --global -> -g