아임포트를 이용해 결제 연동 해야 할 일이 있어서 정리..
📝 아임포트 인증결제란?
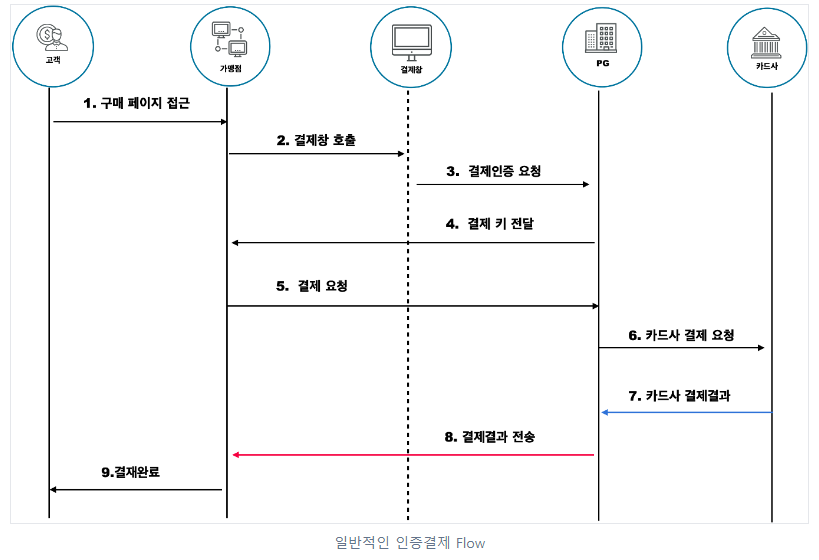
먼저, 아임포트 인증결제 프로세스에 대해 알아보면 다음과 같다.
인증결제는 신용카드 결제시 PG사로 부터 결제에 대한 인증 결과 수신 이후 해당 인증키로 결제를 요청하는 결제 방식을 지칭합니다. 국내에서 제일 많이 볼수 있는 결제방식으로 결제 주문페이지에서 결제가 요청되면 각 PG사의 결제창이 활성화되고 그후 고객이 선택한 카드사에 따른 카드사 전용 결제모듈에서 인증이 완료되면 해당 인증값을 바탕으로 결제를 요청하는 흐름으로 결제가 진행됩니다.

이미지 출저 : PortOne 개발자센터
📝 결제 구현하기
이제 본격적으로 결제 구현!
📌 포트원 회원가입 및 결제대행사 추가하기
일단 가장 먼저 포트원 회원가입을 해 준뒤에
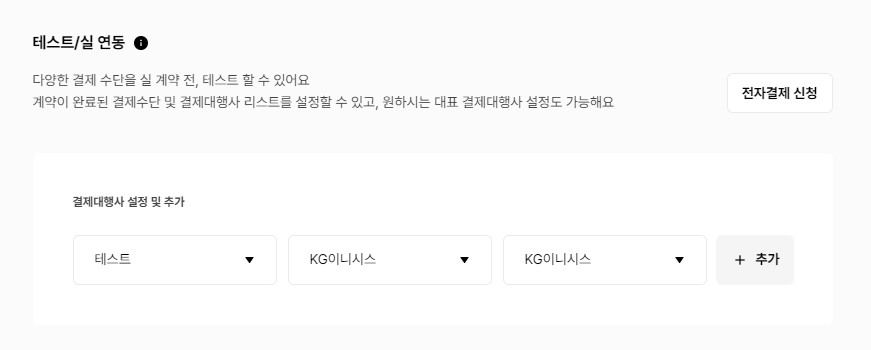
결제연동 페이지에 들어가면 결제대행사 설정 및 추가 탭이 있다.
여기서 원하는 결제대행사를 설정해서 추가 해 주면 된다.

실제업무에서는 실 연동으로 적용해야겠지만, 나는 테스트 단계니까 테스트 연동으로 설정!
실 연동과 테스트 연동 둘다 사용 해 봤는데, 기능은 거의 비슷한 것 같다..
다만 테스트 연동의 경우 이전에 테스트 할때 국민카드 결제 실패가 계속 떨어지는 현상이 발생 했었는데, 고객 센터에 문의 해 보니 테스트 연동의 경우 결제 실패가 간헐적으로 떨어질 수 있다고 해서 패스했당.
또한 나는 실제업무에서 KG이니시스를 이용하기 때문에, 해당 결제대행사를 선택 해 주고 넘어갔다.
이렇게 하면 하단에 결제대행사가 추가 된 것을 볼 수 있는데, 여기까지 하면 일단 기본세팅은 완료된거다!
📌 포트원 라이브러리 추가
이제 본격적으로 소스 코드 구현하기~~
먼저, 소스코드내에 포트원 라이브러리를 추가해야한다.
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>📌 객체 초기화
다음으로 가맹점 식별코드를 이용해 결제창 연동을 준비한다.
IMP.init('가맹점 식별코드'); 여기에 나오는 가맹점 식별 코드는,
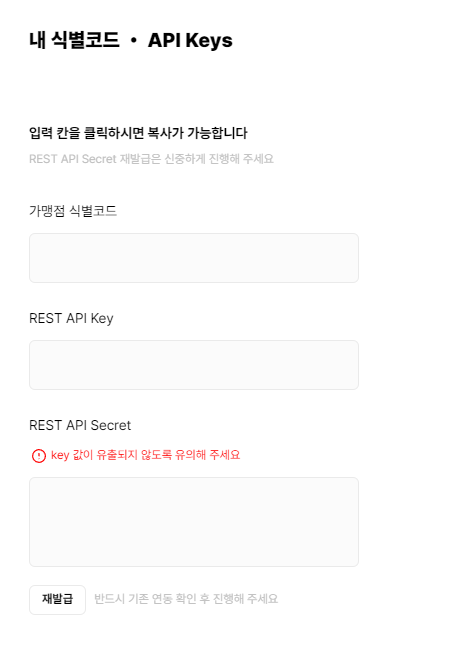
위에서 봤던 포트원 결제연동 페이지에서 상단에 있는 내 식별코드 · API Keys에 있는 가맹점 식별코드를 가져오면 된다.

여기 있는 가맹점 식별 코드를 그대로 가져오면 된다.
해당 페이지에는 REST API Key와 REST API Secret도 있는걸 확인 할 수 있는데,
이건 지금 당장 사용되는건 아니고 추후 결제 인증 시 사용된다~~
📌 결제 요청하기
이제 결제를 요청하는 코드를 넣어준다.
function requestPay() {
IMP.request_pay({
pg : 'inicis',
pay_method : 'card',
merchant_uid: "주문번호", // 주문번호
name: "주문상품",
amount: 가격, // 숫자 타입
buyer_email: localStorage.getItem('companyEmail'),
buyer_name: localStorage.getItem('companyName'),
buyer_tel: localStorage.getItem('companyTel'),
buyer_addr: localStorage.getItem('companyAddr'),
buyer_postcode: localStorage.getItem('companyPostcode')
}, function (rsp) { // callback
//rsp.imp_uid 값으로 결제 단건조회 API를 호출하여 결제결과를 판단합니다.
});
}
나 같은 경우 결제 시도를 할 경우 결제 시도 정보를 테이블에 insert 한 뒤에
실 결제를 진행하기 때문에,
위 부분은 결제정보 insert 문이 성공 했을 경우 진행 되도록 해뒀다.
이건 본인에게 맞는 방식으로 넣어주면 될 것 같다!!!
또한 name이나 amount, buyer의 정보같은것도 본인 소스 코드에 맞게 넣어주면 된다.
나는 사용자의 정보를 localstorage에 넣어서 꺼내오고 있기 때문에 위와 같이 구현했지만,
테스트를 하는 사람은 결제정보를 하드코딩으로 넣어줘도 되고..
하여튼 본인이 작성한 소스코드에 맞게 넣어주기!
그리고 pg 같은 경우 나는 KG이니시스를 사용하기때문에 inicis 라는 값으로 넣어줬다.
참고로, 포트원 개발자 센터에 가면 결제하기 창을 띄우는 코드를 전체 제공하고 있으니까 그걸 보고 참고해도 좋을 것 같다~ ㅎ.ㅎ
다음 포스팅에서는 결제 처리하는것과 결제정보 검증까지 !!