
카카오 우편번호 API 적용하기 !! 회원가입 등 페이지에 적용하면 될 것 같다.
Key 발급 없이 그냥 코드만 넣어주면 되기 때문에 엄청나게 간단하다 ~~
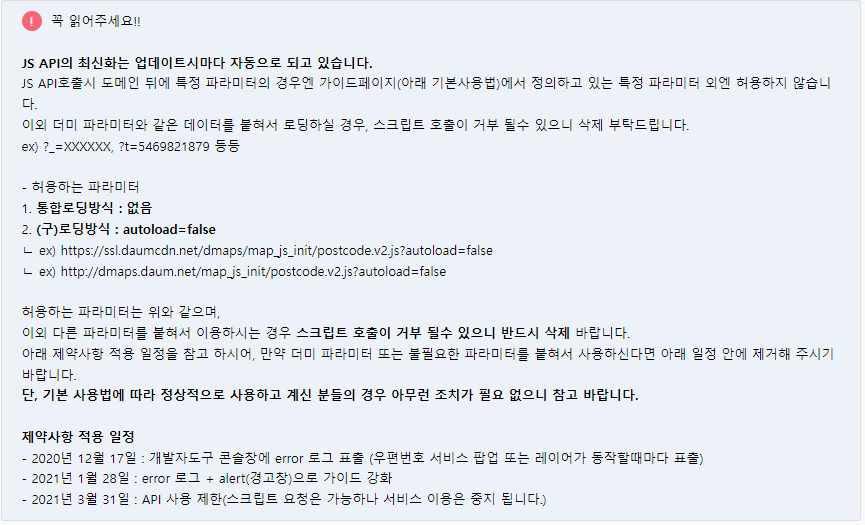
📝 기본 사용법

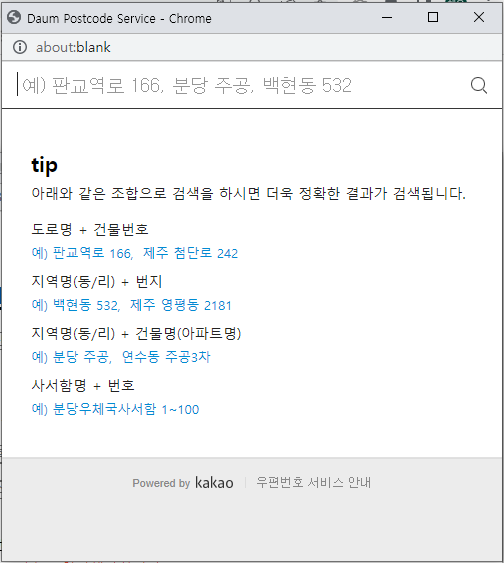
📌 제공 예제
카카오에서 제공하는 예제는 총 5가지가 있는데,
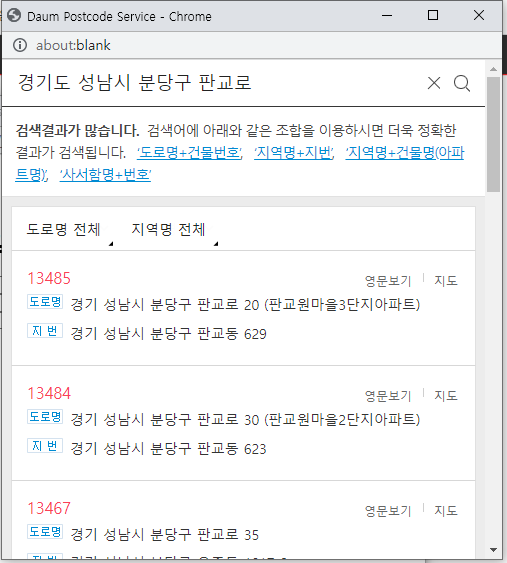
- 팝업을 이용해서 도로명 주소와 지번 주소 모두 보여주기
- 사용자가 선택한 값 이용하기
- iframe을 이용하여 레이어 띄우기
- iframe을 이용하여 페이지에 끼워 넣기
- 주소를 선택하면 지도도 함께 보여주기(API Key 발급 필요)
이 중 원하는 예제로 적용하면 된다. 나는 사용자가 선택한 값 이용하기 예제를 사용했다.
📝 구현하기
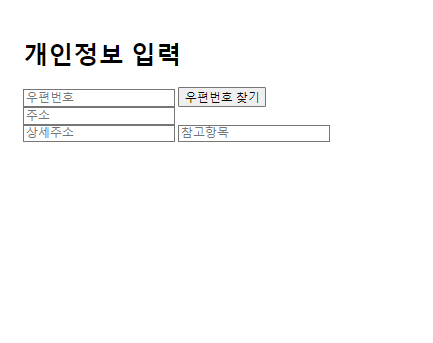
📌 화면 설계하기
일단, 먼저 주소를 받아 올 화면을 설계 해 준다.
변수명까지 카카오에서 정해줬기 때문에 그냥 복붙만 하면 된다 ~~
<!DOCTYPE html>
<html>
<head>
<link rel='stylesheet' href='/stylesheets/style.css' />
<!-- jquery -->
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
<script src="/javascript/popup_2.js"></script>
</head>
<body>
<h1>개인정보 입력</h1>
<input type="text" id="sample6_postcode" placeholder="우편번호">
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample6_address" placeholder="주소"><br>
<input type="text" id="sample6_detailAddress" placeholder="상세주소">
<input type="text" id="sample6_extraAddress" placeholder="참고항목">
</body>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<style>
.wrong_text{font-size:1rem;color:#f44e38;letter-spacing:-.2px;font-weight:300;margin:8px 0 2px;line-height:1em;display:none}
</style>
</html>

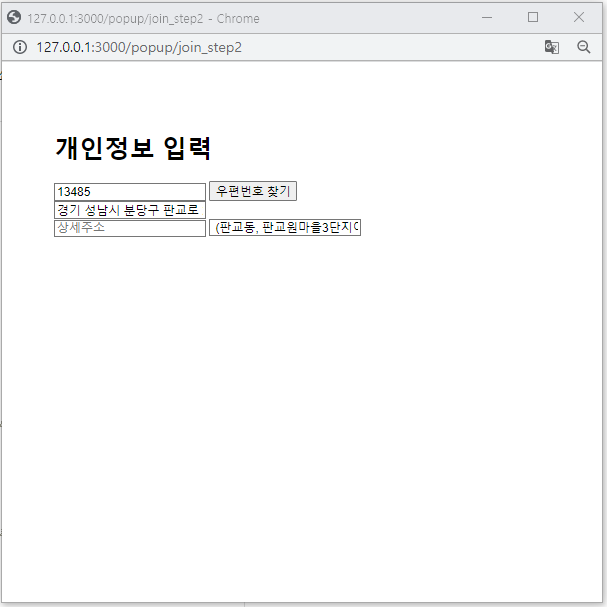
허접한 화면 완성 ㅎ
📌 JS 코드 적용하기
이제 화면 설계는 끝났고, JS 파일 만들어서 스크립트 구문만 연결 해 주면 끝난다.
코드 하단에 script 코드를 추가해도 되지만, 가독성을 위해 JS 파일을 따로 만들고
<script src="/javascript/popup_2.js">해당 코드를 넣어서 연결 해 줬다.
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}카카오에서 제공해준 형식 그대로 복붙했다 !!
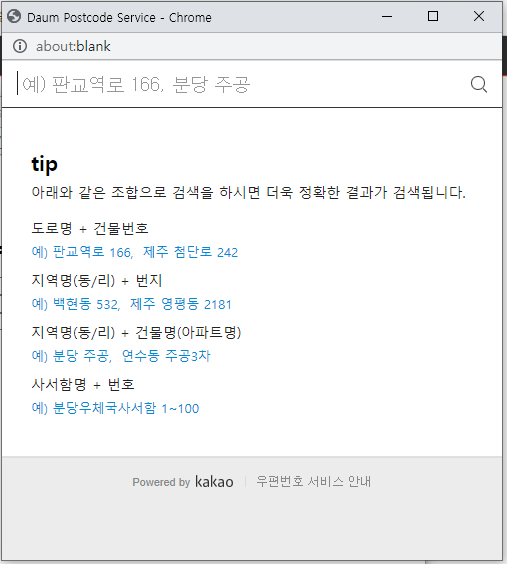
📝 결과 확인하기



ㅎ.ㅎ 너무너무 쉽당
