서버란?
서버 : 유저가 데이터를 요구하면 데이터를 보내주는 프로그램
데이터 요구 방법
1. 데이터의 정확한 URL을 알아야함. (서버 만든 사람이 알고있음)
2. URL로 GET 요청을 해야함.
※ GET 요청 방법
- 브라우저 주소창에 URL 입력
- 버튼으로 요청 (버튼 누르면 GET요청됨) BUT! 항상 새로고침됨...
- Ajax로 요청(새로고침 없이도 서버에게 GET요청)
장점 : 웹페이지 전환이 부드러워짐
버튼으로 GET요청하는 법
<form action="/" type="get">
<button type="submit" />
</form>Ajax란?
Ajax(Asynchronous JavaScript and XML)
- JS를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
- 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작
XMLHttpRequest: HTTP 비동기 통신을 위한 메서드와 프로퍼티 제공
즉, Ajax는 전체 새로고침이 아닌 일부만 로드하는 방법(비동기 처리)이다.
이전에는 HTML을 서버로부터 전송받아 웹페이지 전체를 처음부터 다시 렌더링하는 방식으로 동작했고, 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링했다.
기존 방식의 단점
- 변경이 필요 없는 부분까지 포함된 HTML을 서버로부터 매번 다시 전송받기에 불필요한 데이터 통신 발생
- 변경이 필요 없는 부분까지 처음부터 렌더링하여 화면 전환이 일어나면 순간적으로 깜박이는 현상 발생
- Client와 Server와의 통신이 동기 방식으로 동작하기에 서버로부터 응답이 있을 때까지 다음 처리는 blocking된다.

이러한 검색 기능과 게시판이 있다고 하자. 현재 1페이지이고 다른페이지를 클릭하면 우리가 여태 보아왔던 것으로는 게시판 부분만 새로고침되며 다음페이지로 넘어갈 수 있는 것이다. 이것이 Ajax를 활용했다고 보면 쉽다.
※ JS로 Ajax요청을 하는 방법
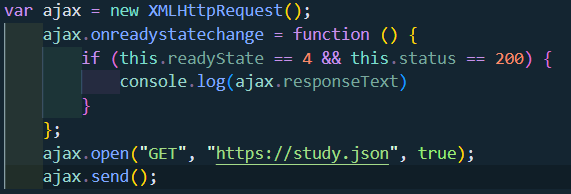
- 옛날 JS방식

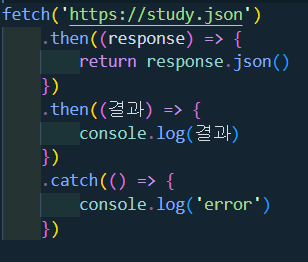
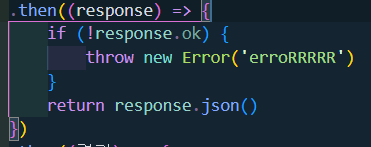
- fetch 사용

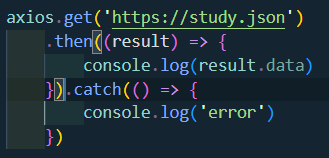
.then: 갖고 온 데이터 출력
.catch: 에러처리

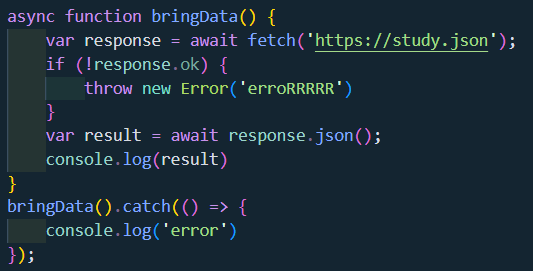
.catch보다 더 정확한 에러처리 - async/await 활용 (
.then두개를 붙이기 싫다하면 사용)

- 외부 라이브러리 방식
jquery나 axios 설치해서 사용

JSON
JSON(JavaScript Object Notation)
- 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷
- 데이터 전송시 사용
- 객체 리터럴과 유사하게 표기(key와 문자열은 큰따옴표로)
- 객체뿐만 아니라 배열도 JSON 포맷의 문자열로 변환 가능
- .이나 []로 속성에 접근 불가능
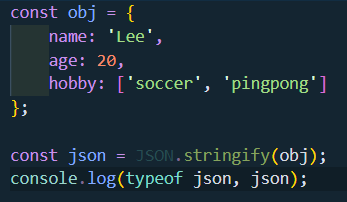
JSON.stringify
JS 객체 -> JSON 객체로 변환

출력
string {"name":"Lee","age":20,"hobby":["soccer","pingpong"]}
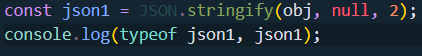
출력 (기존의 출력에서 들여쓰기까지 되어서 출력)
string {
"name": "Lee",
"age": 20,
"hobby": [
"soccer",
"pingpong"
]
}JSON.parse
JSON 객체 -> JS 객체로 변환
