
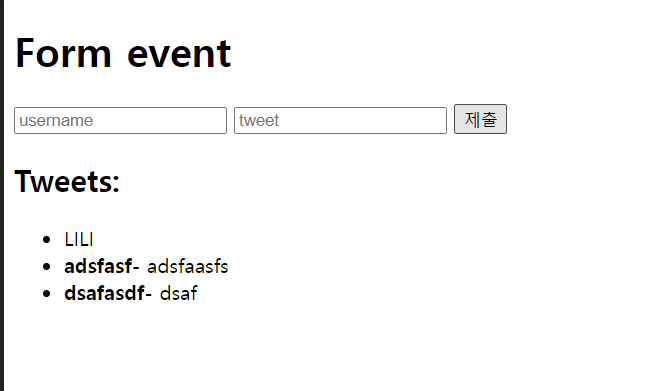
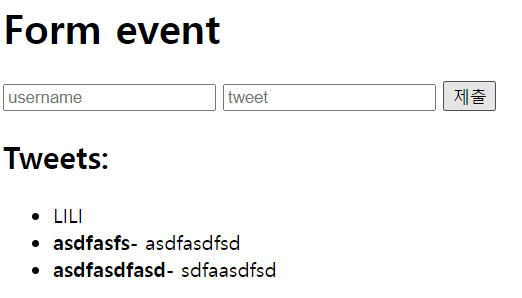
여기서 LILI라는 요소는 html코드에 미리 넣어둔 요소이고
나머지 두개는 input창에 직접 입력해서 추가한 요소들이다.

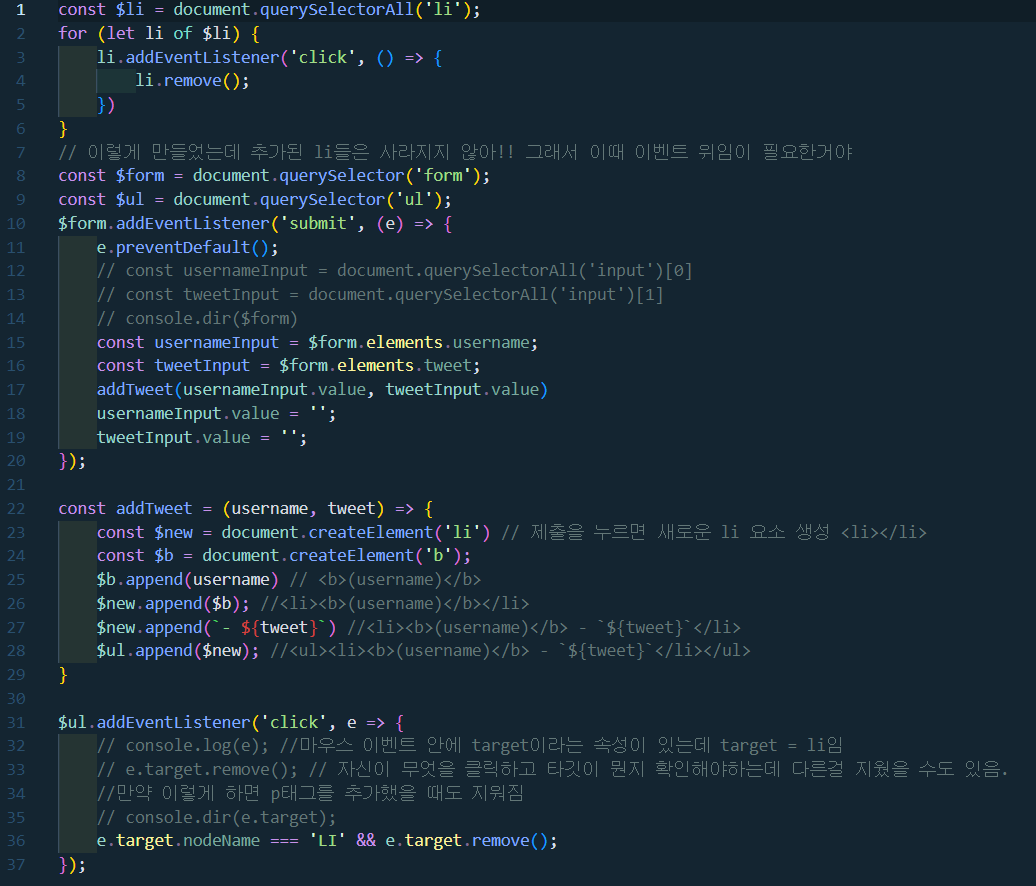
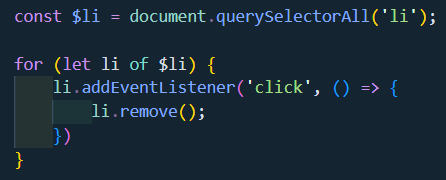
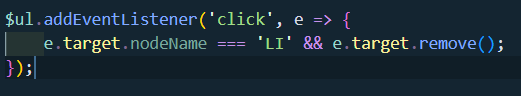
여기서 li를 클릭하면 제거되도록 설정해놓았다.
하지만 결과는??

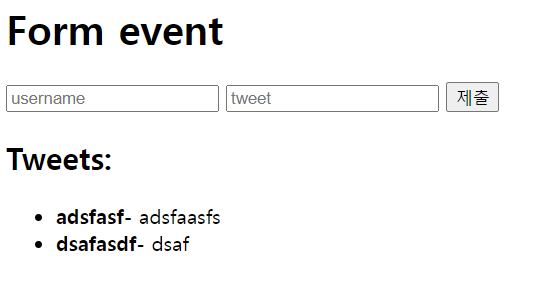
미리 만들어둔 LILI만 제거되고 나머지 두 요소는 클릭해도 아무런 동작을 하지 않았다. 또한, p태그를 추가해서 넣으면 지워지는 것을 알 수 있다.
=> 이를 해결하기 위해서는 이벤트 위임이라는 개념이 필요하다.

li 보다 상위의 ul태그에 addEventListener를 걸어놓고 실제로 클릭이 된 요소의 노드이름이 LI이면 제거될 수 있도록 만들었다.

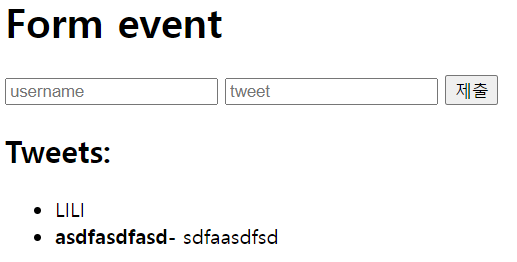
가운데 li를 클릭해 제거해보도록 하겠다.

잘 나오는 것을 볼 수 있다.
이렇듯 LILI처럼 내가 직접 이벤트를 주지 않아도 이벤트 위임을 통해 추가되는 li들에 같은 이벤트를 적용시킬 수 있는 것이다.
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Form event</h1>
<form>
<input type="text" name="username" placeholder="username">
<input type="text" name="tweet" placeholder="tweet">
<button>제출</button>
</form>
<h2>Tweets:</h2>
<ul>
<li>
LILI
</li>
<p>asdfads</p>
</ul>
<script src="./main.js"></script>
</body>
</html>