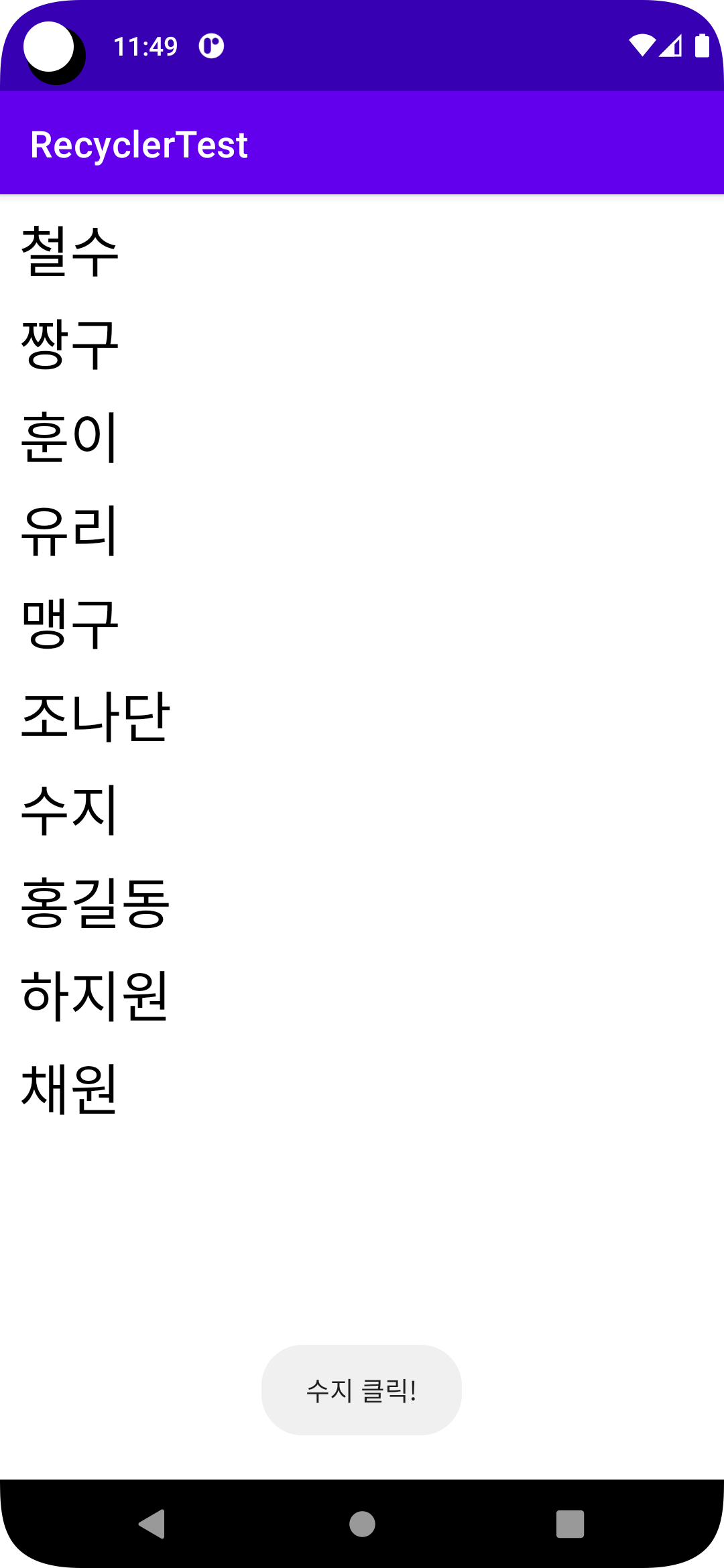
📌 완성 화면

리사이클러뷰로 String 리스트를 보여주고, 아이템 클릭시 해당 아이템의 문자열을 토스트 메세지로 띄우는 간단한 예제 입니다.
📌 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="10dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"/>
</androidx.appcompat.widget.LinearLayoutCompat>리사이클러뷰만 넣어줬습니다.
📌 recycler_item
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/nameTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textColor="@color/black"
android:layout_marginBottom="10dp"/>
</androidx.appcompat.widget.LinearLayoutCompat>리사이클러뷰 아이템 레이아웃입니다.
텍스트뷰 하나만 넣어줬습니다.
RecyclerAdapter.kt
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.dldmswo1209.recyclertest.databinding.RecyclerItemBinding
class RecyclerAdapter(val person: MutableList<String>, val onClick: (String)->(Unit)): RecyclerView.Adapter<RecyclerAdapter.ViewHolder>(){
inner class ViewHolder(val binding: RecyclerItemBinding) : RecyclerView.ViewHolder(binding.root){
fun bind(name: String){
binding.nameTextView.text = name
binding.root.setOnClickListener {
// 리사이클러뷰 아이템에 클릭이벤트 발생
onClick(name) // 생성자 파라미터로 받은 람다함수 onClick 실행
}
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
return ViewHolder(RecyclerItemBinding.inflate(LayoutInflater.from(parent.context),parent,false))
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bind(person[position])
}
override fun getItemCount(): Int = person.size
}리사이클러뷰 어답터 입니다.
주생성자 파라미터로 String 리스트와 클릭이벤트가 발생했을 때 사용할 람다함수를 받습니다.
binding.root.setOnClickListener {
// 리사이클러뷰 아이템에 클릭이벤트 발생
onClick(name) // 생성자 파라미터로 받은 람다함수 onClick 실행
}아이템 클릭 이벤트가 발생 했을 때, 생성자 파라미터로 받은 람다함수를 호출합니다.
MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.dldmswo1209.recyclertest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private val binding by lazy{
ActivityMainBinding.inflate(layoutInflater)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val nameList = mutableListOf("철수", "짱구", "훈이", "유리", "맹구", "조나단", "수지", "홍길동", "하지원", "채원")
val recyclerAdapter = RecyclerAdapter(nameList){ name->
// 람다함수 구현
// 클릭 이벤트가 발생한 리사이클러뷰 아이템의 name 이 넘어온다.
Toast.makeText(this, "${name} 클릭!", Toast.LENGTH_SHORT).show()
}
binding.recyclerView.adapter = recyclerAdapter
}
}어답터를 생성할 때, 람다함수를 구현합니다.
결론적으로 리사이클러뷰 아이템이 클릭되었을 때, 어떤 이벤트를 발생시킬지 이곳에서 구현하면 됩니다.
