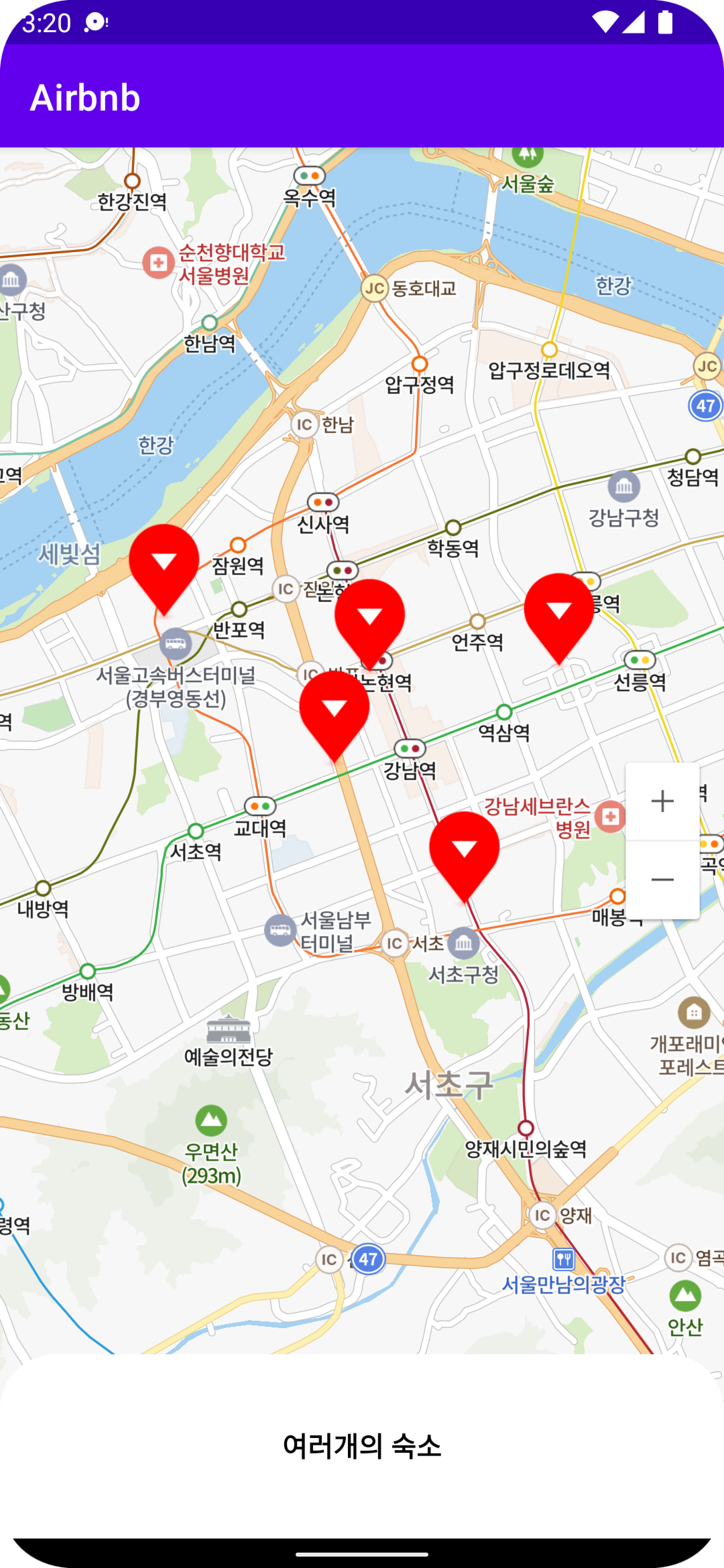
📌 결과 화면

Mocky 로 가상 API를 만들어서 호텔 정보를 저장 하고 Retrofit2 를 사용해서 API 서버에 있는 호텔 정보를 가져온 후, 마커를 표시하는 기능을 구현 했다.
Mocky 바로가기
Mocky 사이트에서 new Mock 으로 들어가서 Body 부분에 다음과 같이 json 형식으로 코드를 작성했다.
{
"items": [
{
"id" : 1,
"title" : "강남역!! 최저가!! 레지던스!!",
"price" : "180,000원",
"lat" : 37.5037987,
"lng" : 127.0414695,
"imgUrl" : "https://i.picsum.photos/id/1038/200/200.jpg?hmac=H5HUzcu1mnVoapNKQB4L0bitWDrUhwiYuke8QItf9ng"
},
{
"id" : 2,
"title" : "강남역!! 위치 초 근접",
"price" : "160,000원",
"lat" : 37.5033639,
"lng" : 127.0238653,
"imgUrl" : "https://i.picsum.photos/id/191/200/200.jpg?hmac=0yPY5OQGEF0XPPEkx05efIdXkcK3lfiDZgl-babckVM"
},
{
"id" : 3,
"title" : "반포한강공원의 자전거 도로와 무지개 분수 쇼",
"price" : "120,000원",
"lat" : 37.5074217,
"lng" : 127.0047459,
"imgUrl" : "https://i.picsum.photos/id/576/200/200.jpg?hmac=pkNsIvSErgVpup1XYfj_NAE5ySK9YL7DmYlGGTTjScw"
},
{
"id" : 4,
"title" : "옥상 정원이 있는 고급 아파트먼트 호텔",
"price" : "150,000원",
"lat" : 37.4965888,
"lng" : 127.0205764,
"imgUrl" : "https://i.picsum.photos/id/610/200/200.jpg?hmac=6qOvp5zik0MBH2bc7jzgth7yzkY8IlZXay0WCNF20DM"
},
{
"id" : 5,
"title" : "레스토랑과 수영장이 있는 고급 호텔",
"price" : "200,000원",
"lat" : 37.4862074,
"lng" : 127.0326637,
"imgUrl" : "https://i.picsum.photos/id/191/200/200.jpg?hmac=0yPY5OQGEF0XPPEkx05efIdXkcK3lfiDZgl-babckVM"
}
]
}위도와 경도는 Google Map에서 가져왔다.
이미지 url 은 Lorem Picsum 에서 200x200 짜리 랜덤 이미지를 생성해서 넣어줬다.
📌 의존성 추가
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'📌 data class
json 코드에 items 라는 이름으로 리스트 안에 호텔 정보를 저장했기 때문에 DTO(Data Transfer Object)가 필요하다.
data class HouseDto(
val items: List<HouseModel>
)호텔 정보를 저장할 HouseModel
data class HouseModel(
val id: Int,
val title: String,
val price: String,
val lat: Double,
val lng: Double,
val imageUrl: String
)📌 Retrofit 인터페이스
서버로부터 데이터를 가져오는 요청을 하기 위해서 @GET Request 메소드를 작성했다.
GET의 url 로는 위에서 생성한 가상 API url에서https://run.mocky.io의 뒷 부분을 넣어주면 된다.
import retrofit2.Call
import retrofit2.http.GET
interface HouseService {
@GET("/v3/cf5878e5-19b6-4221-b374-16cbb8f2bb42")
fun getHouseList(): Call<HouseDto>
}📌 서버에서 가져오기 & 마커 표시하기
private fun getHouseListFromAPI(){
val retrofit = Retrofit.Builder()
.baseUrl("https://run.mocky.io")
.addConverterFactory(GsonConverterFactory.create())
.build()
retrofit.create(HouseService::class.java).also {
it.getHouseList()
.enqueue(object: Callback<HouseDto>{
override fun onResponse(call: Call<HouseDto>, response: Response<HouseDto>) {
if(!response.isSuccessful){
// 실패 처리
return
}
response.body()?.let { dto ->
updateMarker(dto.items)
}
}
override fun onFailure(call: Call<HouseDto>, t: Throwable) {
// 실패 처리
}
})
}
}
private fun updateMarker(houses: List<HouseModel>){
houses.forEach { house ->
val marker = Marker()
marker.position = LatLng(house.lat, house.lng)
// todo 마커 클릭 리스너
marker.map = naverMap
marker.tag = house.id
marker.icon = MarkerIcons.BLACK
marker.iconTintColor = Color.RED
}
}✅ 인터넷 권한 추가
<uses-permission android:name="android.permission.INTERNET"/>서버로 부터 가져오기 위해서 인터넷 권한을 manifest 에 명시해줘야한다.
