📕 두 번째 일지
[일지 내용]
- 리액트 네이티브(기술) & Expo(도구)
- 앱 화면 만들기
- 앱 개발에 자주 쓰이는 Javascript
💡 리액트 네이티브-React Native
- 리액트 네이티브는 자바스크립트(js) 언어 하나로 안드로이드 앱과 iOS앱 두 가지 모두 만들어주는 라이브러리 이다. (라이브러리란 개발 할 때 사용하는 도구이다.)
TIP ❗❗
리액트 네이티브를 개발하다보면 노란색 경고창이 뜨는 경우가 있다.(에러는 아니고 권장사항 정도를 알려주는 박스)
이를 App.js에 다음 코드 한 줄을 넣어서 안보이게 할 수 있다.
console.disableYellowBox = true;💡 Expo란?

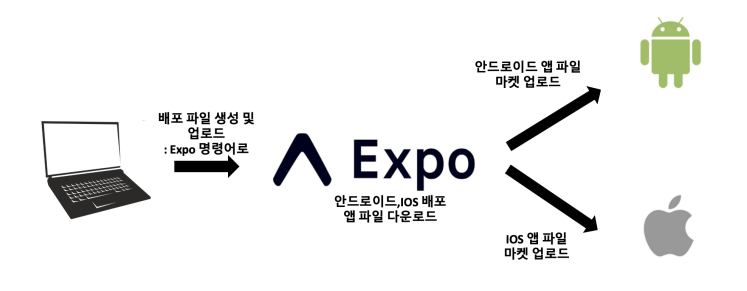
리액트 네이티브 크로스 플랫폼으로 개발하기 위한 빌드 도구이며, 네이티브 모듈을 보다 쉽고 편하게 사용할 수 있게 도와주는 도구이다.
-
리액트 네이티브 하나로 안드로이드 앱과 iOS앱 두 다지 모두 만들 수 있는 건 사실이지만
특정 상황에선 안드로이드, iOS 각각의 폴더에 들어가 직접 코드를 만져야 하는 상황이 발생한다. -
이럴 때 더 쉽고 빠르고 정말 안드로이드, iOS 개발 언어를 잘 몰라도 리액트 네이티브 앱 개발을 수월하게 도와주는 도구가 바로 Expo이다.
Expo는 개발 중인 앱 테스트를 위한 Expo 클라이언트 앱을 제공해줍니다.
Expo 설치
npm install -g expo-cli
npm: 노드 패키지 매니저 명령을 실행하겠다
install(i): 설치하겠다
-g: 컴퓨터 전역적으로 설치하겠다 == 어디서든지 -g 다음에 오는 명령어를 사용할 수 있게끔
expo-cli: 설치 할 패키지 이름Expo 프로젝트 기본 폴더
assets
- 앱이 동작되고 서비스되는데에 기본적으로 가지고 있는 이미지 및 아이콘 파일들을 담는 폴더 이다.
node_modules
- 여러분들이 리액트 네이티브&Expo로 앱을 만들면서 설치하게 되는 많은 라이브러리들이 저장되는 장소이다.
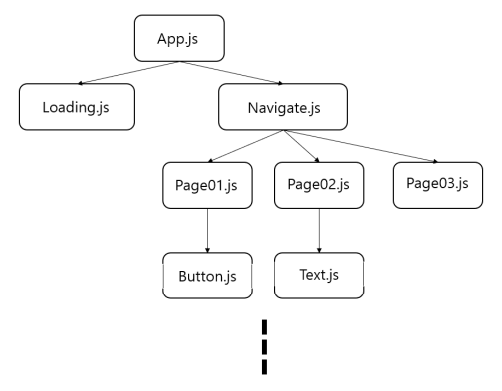
App.js

- 리액트 네이티브 앱이 시작되는 출발선 및 진입점 이다.
웹으로 따지면 index.html 또는 main.html처럼 메인 파일이라고 생각하면 편하다.
app.json
- 앱이 가지는 기본 정보들을 설정하는 파일이다.
- 앱의 이름, 앱의 출시 버전, 앱이 휴대폰에 설치될때 보여질 아이콘, 앱이 켜질때 보여지는 스플래시 스크린 화면, 안드로이드 또는 IOS 각각의 광고 설정 등
💡 Node와 NPM

개발자들이 미리 만들어놓은 자바스크립트 코드를 가져다 사용하려면 Node와 NPM이 필요하다.
- Node.js로 자바스크립트 개발 환경을 구축하고,
- NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져와 사용하는 모습이라 보면 된다.
Yarn
- yarn은 npm 보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴이다 각자의 장단점이 있다.
💡 리액트 네이티브에서 화면을 그리는 방법
앱 개발, 즉 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법 언어를 JSX라고 부른다.
JSX문법은
-
화면의 구역을 잡을 때는 [View] 태그 글자를 쓸때는 [Text] 태그 등
용도에 맞게 태그를 정해놨기 때문에 필요한 태그를 그때그때 꺼내 사용하면 된다. -
태그란 <>과 같이 꺽쇠로 표현하는 프로그래밍 문법을 뜻한다! HTML도 태그 문법이다!
//잠시 살펴보는 JSX
//이렇게 상단에서 사용할 엘리먼트를 react-native 라이브러리로부터 꺼내 사용한다.
import { Text, View } from 'react-native';
<View>
<Text>Hello, I am {props.name}!</Text>
</View>margin 과 padding

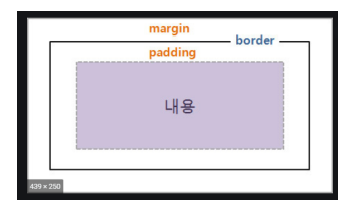
- margin 과 padding 은 다음 이미지들 처럼, 영역의 바깥과 안의 여백을 결정한다.
감사합니다 😊