
📕 다섯 번째 일지
[일지 내용]
- 서버 이해, AWS 사용 및 이해
- 포트포워딩
- nohup 설정
💡 내 프로젝트를 서버에 올리기
👉 이제 내가 만든 프로젝트를 배포해봅니다. 배포는 누구나 내 서비스를 사용할 수 있게 하기 위해서 작업들입니다. 웹 서비스를 런칭하는 거라고 할 수 있습니다.
웹 서비스를 런칭하기 위해 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 실행시켜줄 거에요.
언제나 요청에 응답하려면❓
-
컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야하고,
-
모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹 서비스에 접근할 수 있도록 해야해요.
-
서버는 그냥 컴퓨터입니다. 외부 접속이 가능하게 설정한 다음에 내 컴퓨터를 서버로 사용할 수도 있어요.
-
하지만 AWS 라는 클라우드 서비스에서 편하게 서버를 관리하기 위해서 항상 켜 놓을 수 있는 컴퓨터인 EC2 사용권을 구입해 서버로 사용할 겁니다.
💡IP 주소와 포트
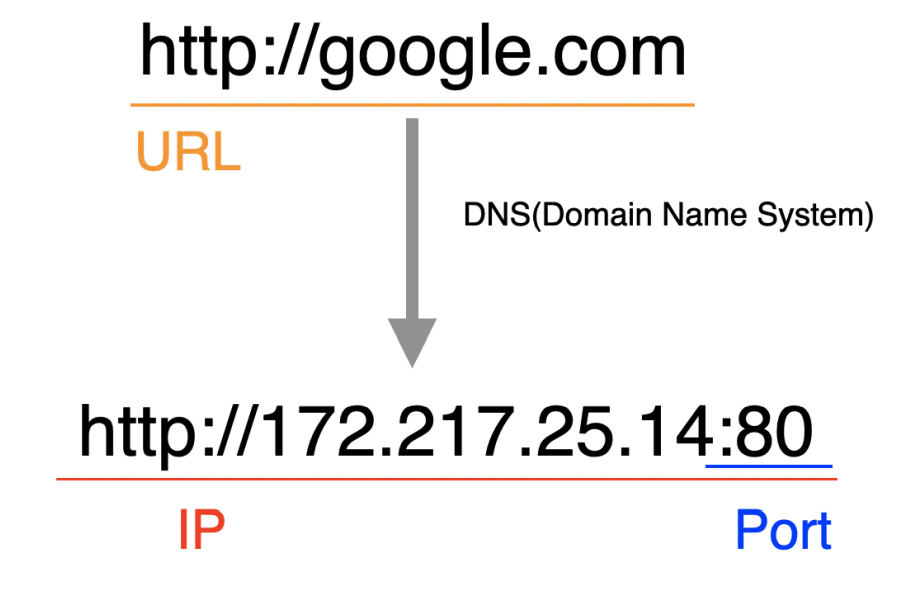
사실 우리가 접속하는 컴퓨터는 숫자로 되어있는 주소(IP 주소)가 붙어있습니다. 우리가 아는 URL 은 우리가 알아보기 쉽게 하는 등의 이유로 IP 주소를 알파벳으로 바꾼 것 입니다. 이렇게 변환해주는 시스템을 DNS 라고 합니다.

IP 주소(줄여서 IP라고 부릅니다)
컴퓨터가 통신할 수 있도록 컴퓨터마다 가지는 고유한 주소라고 생각하면 됩니다.
정확히는 네트워크가 가능한 모든 기기가 통신할 수 있도록 가지고 있는 특수한 번호입니다.
서버는 하나의 주소를 가지고 있습니다.
포트(port)
하나의 IP에 여러 포트가 있습니다. 하나의 포트에 하나의 프로그램을 실행시킬 수 있습니다.
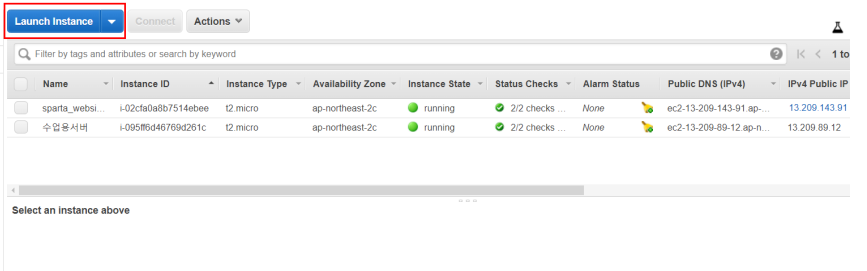
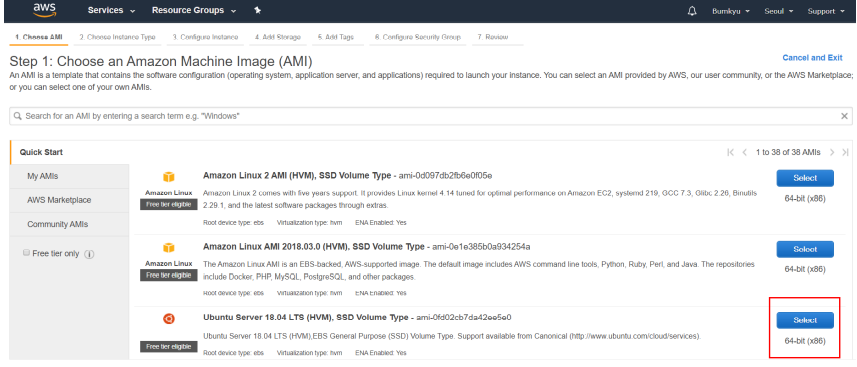
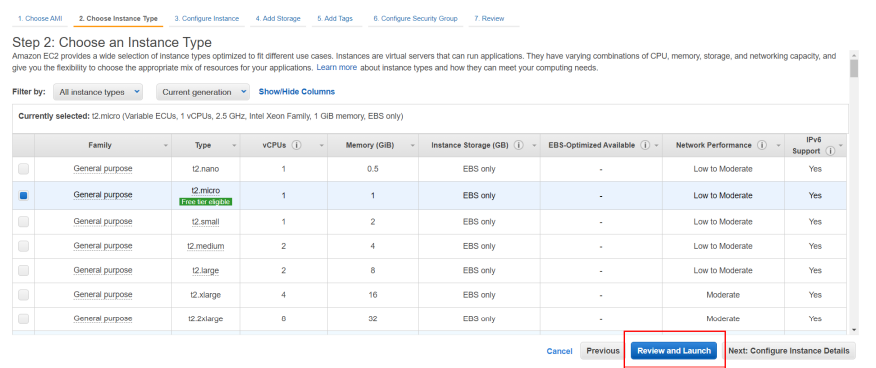
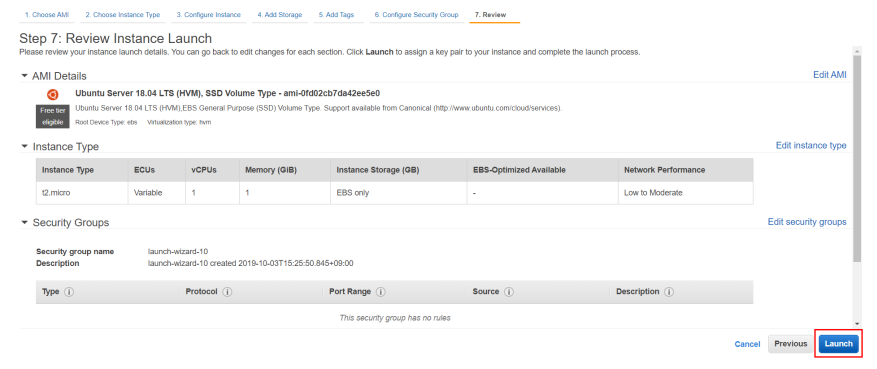
💡 AWS 서버 구매하기
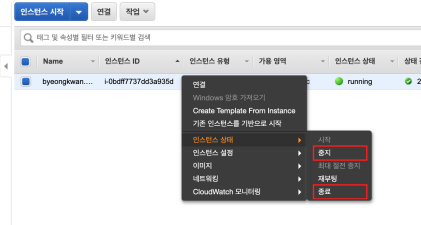
EC2 서버 종료하는 방법
대상 인스턴스에 마우스 우클릭 > '인스턴스 상태' 를 클릭합니다.
중지 또는 종료 중 하나를 클릭하면 명령을 실행합니다.

💡 AWS EC2에 접속하기(SSH(Secure Shell Protocol)
SSH
- 다른 컴퓨터에 접속할 때 쓰는 프로그램입니다. 다른 것들 보다 보안이 상대적으로 뛰어납니다.
Mac OS
- Mac은 ssh가 있어서, 명령어로 바로 접근 가능
-
터미널을 열기 (spotlight에 terminal 입력)
-
방금 받은 내 Keypair의 접근 권한을 바꿔주기
- sudo chmod 400 받은키페어를끌어다놓기
- SSH로 접속하기
- ssh -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피
- 예) ssh -i /path/my-key-pair.pem ubuntu@13.125.250.20
Window
- ssh가 없으므로, git bash라는 프로그램을 이용
- gitbash를 실행하고, 아래를 입력
- ssh -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피
- 예) ssh -i /path/my-key-pair.pem ubuntu@13.125.250.20
-
Key fingerprint 관련 메시지가 나올 경우 Yes를 입력
-
git bash를 종료할 때는 exit 명령어를 입력하여 ssh 접속을 먼저 끊어주자
서버로의 파일 전송은 Filezilla를 이용
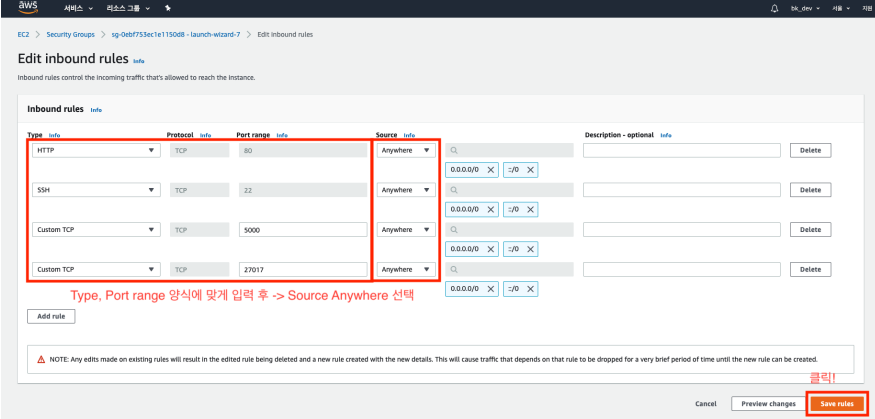
💡 AWS에서 포트 열어주기
EC2 서버(=가상의 내 컴퓨터)에서 포트를 따로 설정하는 것 외에도,
AWS EC2에서도 자체적으로 포트를 열고/닫을 수 있게 관리를 하고 있습니다.
→ 그래서 AWS EC2 Security Group에서 인바운드 요청 포트를 열어줘야 합니다.

→ 80포트: HTTP 접속을 위한 기본포트
→ 5000포트: flask 기본포트
→ 27017포트: 외부에서 mongoDB 접속을 하기위한 포트
💡 포트포워딩
5000포트에서 웹 서비스가 실행되고 있다고 할때 매번 :5000 이라고 뒤에 붙여줘야 한다. 뒤에 붙는 포트 번호를 없애는 방법은 아래와 같다.
http 요청에서는 80포트가 기본이기 때문에, 굳이 :80을 붙이지 않아도 자동으로 연결이 됩니다.
포트 번호를 입력하지 않아도 자동으로 접속되기 위해, 80포트로 오는 요청을 5000 포트로 전달하게 하는 포트포워딩(port forwarding) 을 사용하겠습니다.
리눅스에서 기본으로 제공해주는 포트포워딩을 사용하면 아래와 같습니다.

💡 nohup 설정하기
SSH 접속을 끊어도 서버가 계속 돌게 하기
Git bash 또는 맥의 터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서, 서버가 돌아가지 않는다.
해결 코드
# 아래의 명령어로 실행하면 된다
nohup python app.py &
서버 종료하기 - 강제종료하는 방법
# 아래 명령어로 미리 pid 값(프로세스 번호)을 본다
ps -ef | grep 'app.py'
# 아래 명령어로 특정 프로세스를 죽인다
kill -9 [pid값]
다시 켜기
nohup python app.py &💡 og 태그
프로젝트가 카톡/페이스북/슬랙에 공유했을 때 예쁘게 나오도록, 미리 꾸며줄 수 있다.

static 폴더 아래에 이미지 파일을 넣고,
각자 프로젝트 HTML의 head ~ /head 사이에 아래 내용을 작성하면
og 태그를 개인 프로젝트에 사용할 수 있습니다.
👉
1. "내 사이트의 제목" 입력하기
2. "보고 있는 페이지의 내용 요약" 입력하기
3. 적당한 이미지를 만들거나/골라서 static폴더에 ogimage.png로 저장하기!
(사이즈 800400인 이미지를 구글에서 검색)
og태그 넣기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.png') }}" />참고❗ 이미지를 바꿨는데 이전 ogimage가 그대로 나올경우
👉 그것은 페이스북/카카오톡 등에서 처음 것을 한동안 저장해놓기 때문입니다.
각 사이트를 통해 초기화 시켜줄 수 있습니다.
감사합니다😀