
📕 네 번째 일지
[일지 내용]
- 로컬 개발환경 이해
- Flask 프레임워크 이해
- GET, POST 방식 이해
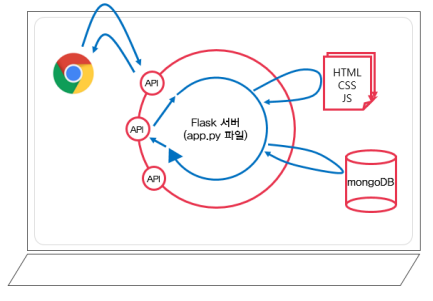
💡 로컬 개발환경
컴퓨터 한 대로 같은 컴퓨터에다 서버도 만들고, 요청도 할 경우
즉, 클라이언트 = 서버가 되는 것
그림으로 보면 아래와 같다.

💡 Flask 프레임워크
서버를 구동시켜주는 편한 코드 모음.
서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있다.
flask 시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)👉 url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안된다.
💡 Flask시작하기 - HTML파일 주기
Flask 기초: 기본 폴더구조 - 이렇게 세팅하고 시작
프로젝트 폴더 안에,
ㄴstatic 폴더 (이미지, css파일을 넣어둡니다)
ㄴtemplates 폴더 (html파일을 넣어둡니다)
ㄴapp.py 파일
Flask 기초: HTML 파일 불러오기
templates 폴더의 역할은
HTML 파일을 담아두고, 불러오는 역할을 한다.
flask 내장함수 render_template를 이용합니다. 바로 이게 프레임워크의 효과이다
@app.route('/')
def home():
return render_template('index.html')
💡 Flask시작하기 - 본격 API 만들기
GET, POST 방식
- GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
→ 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달
→ 예: google.com?q=북극곰 - POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
→ 데이터 전달 : 바로 보이지 않는 HTML body에 key:value 형태로 전달
GET, POST 요청에서 클라이언트의 데이터를 받는 방법
GET 요청 API코드
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})GET 요청 확인 Ajax코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
POST 요청 API코드
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})POST 요청 확인 Ajax코드
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})💡 meta 태그에 대해 알아보기
메타 태그는, 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다.
예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등
감사합니다😀