🔥 UX/UI 입문 강의 6차 요약정리
레퍼런스 분석이란?
-
여러 사례를 상세하게 분류해 생각해 보고 도움이 될 만한 부분을 찾아보는 과정으로 다양한 사례를 수집하고 장단점이나 이유를 찾고 분석을 통해 얻은 인사이트를 정리하는 것.
-
레퍼런스 분석을 통해 영감을 얻고 좋은 디자인을 구분하는 지식을 쌓고 스스로 생각하는 힘을 기를 수 있다. (사고력, 디자인 능력)
-
분석 방법으로는 파운데이션 → 엘리먼트 → 모듈 → 페이지로 나눌 수 있는 ‘화면 구조 분석’, UI 요소들을 디자인 원칙들을 기준으로 분석해 보는 ‘디자인 원칙 기반 분석’, 분석한 내용들로 얻은 ‘인사이트 정리하기’가 있다. 더 나아가 아쉬운 점이나 나쁜 사례에서 개선점까지 생각해 보면 훨씬 도움 된다.
UX/UI 디자인 패턴이란?
-
디지털 제품, 주로 앱이나 웹에서 자주 사용되는 디자인 요소를 말한다.(ex. 제이콥의 법칙) 자주 사용되는 UX/UI 디자인 패턴으로 온보딩 / 로딩 / 검색 / 회원가입 / 리스트 / 카드 / 캐러셀이 있다.
-
온보딩은 사용자가 제품을 처음 만나는 과정의 경험이다. 기능을 잘 이해하고 가치를 느낄 수 있도록 돕는다. 온보딩이 중요한 이유는 사용자가 제품에 대한 첫인상을 긍정적으로 기억하고 계속해서 다시 찾도록 하려면 온보딩을 잘 설계하는 것이 중요하다. 온보딩의 종류로는 튜토리얼, 가치보여주기, 개인화 설정하기가 있다.
-
로딩은 앱/웹에서 사용자가 잠깐 기다려야 할 때 보여주는 화면이다. 좋은 로딩 화면은 빠른표시, 얼마나 걸리는지 명확하게 전달, 시간이 길어지면 기다리는 동안 볼 수 있는 내용 제공이 있다. 로딩의 종류는 1) 스피너 아이콘 혹은 애니메이션, 2) 프로그레스 바, 3) 스켈레톤이 있다.
-
검색은 사용자가 원하는 정보를 빠르게 찾을 수 있도록 키워드로 정보를 찾는 방법이다. 좋은 검색 화면으로는 사용자가 원하는 결과를 보여줄 수 없을 때는 다른 행동을 할 수 있도록 유도(추천 콘텐츠, 다른 키워드 검색 유도)해야하고 자동 완성 기능 사용으로 오타 방지하고 연관된 내용을 함께 찾을 수 있도록 도와준다. 검색 화면의 종류는 1) 기본 검색 화면, 2) 연관 상품 추천 / 연관 검색어 노출, 3) Empty view가 있다.
-
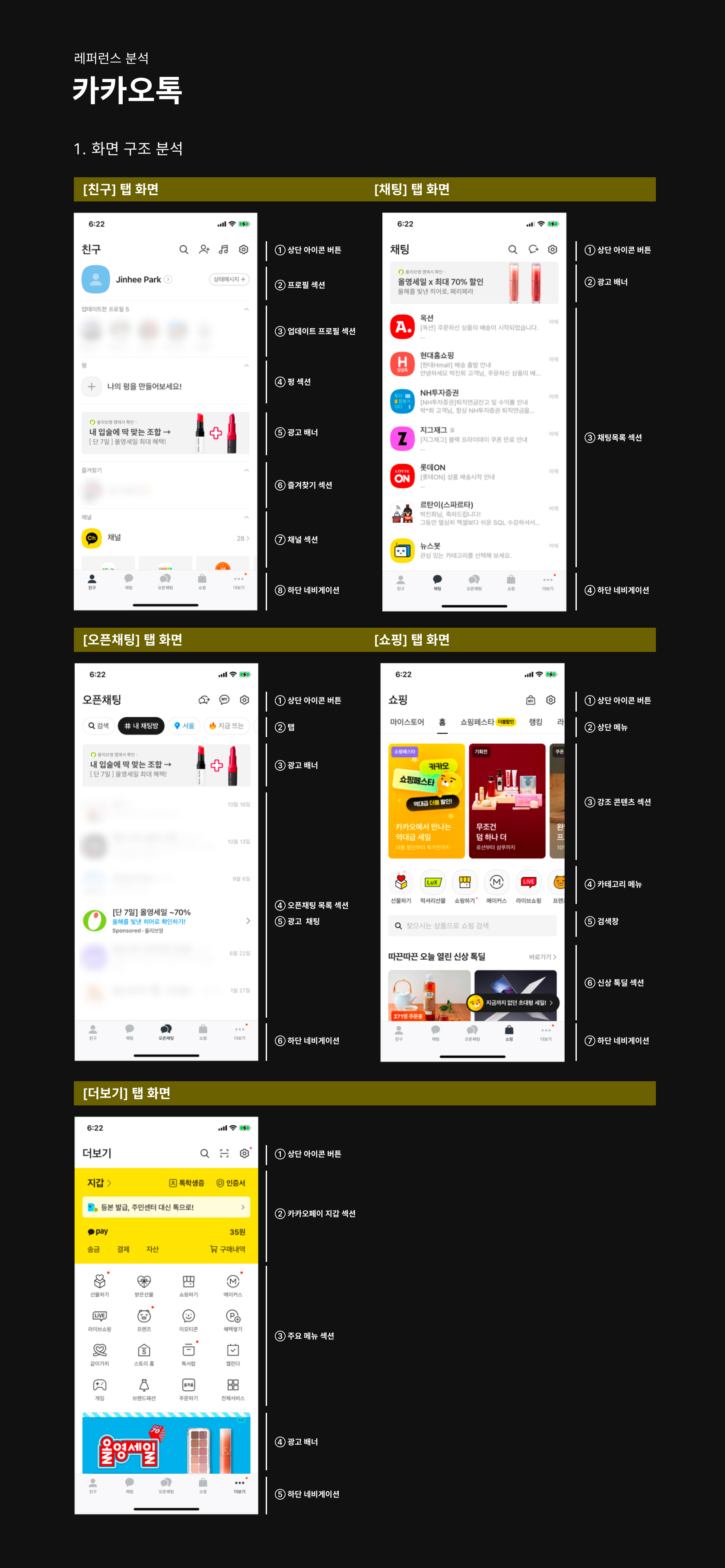
✳️ '카카오톡' 레퍼런스 분석 - 화면 구조 분석

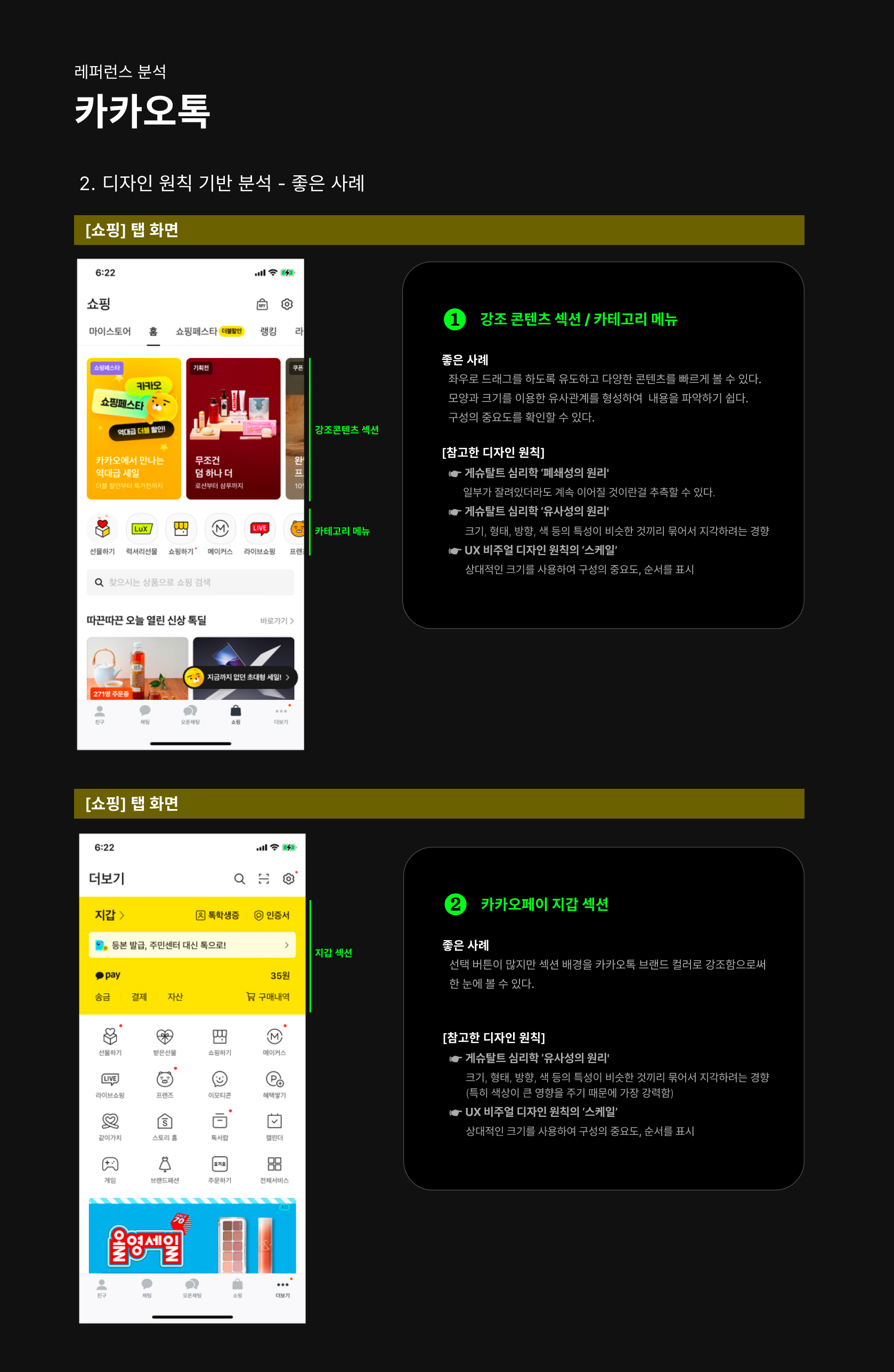
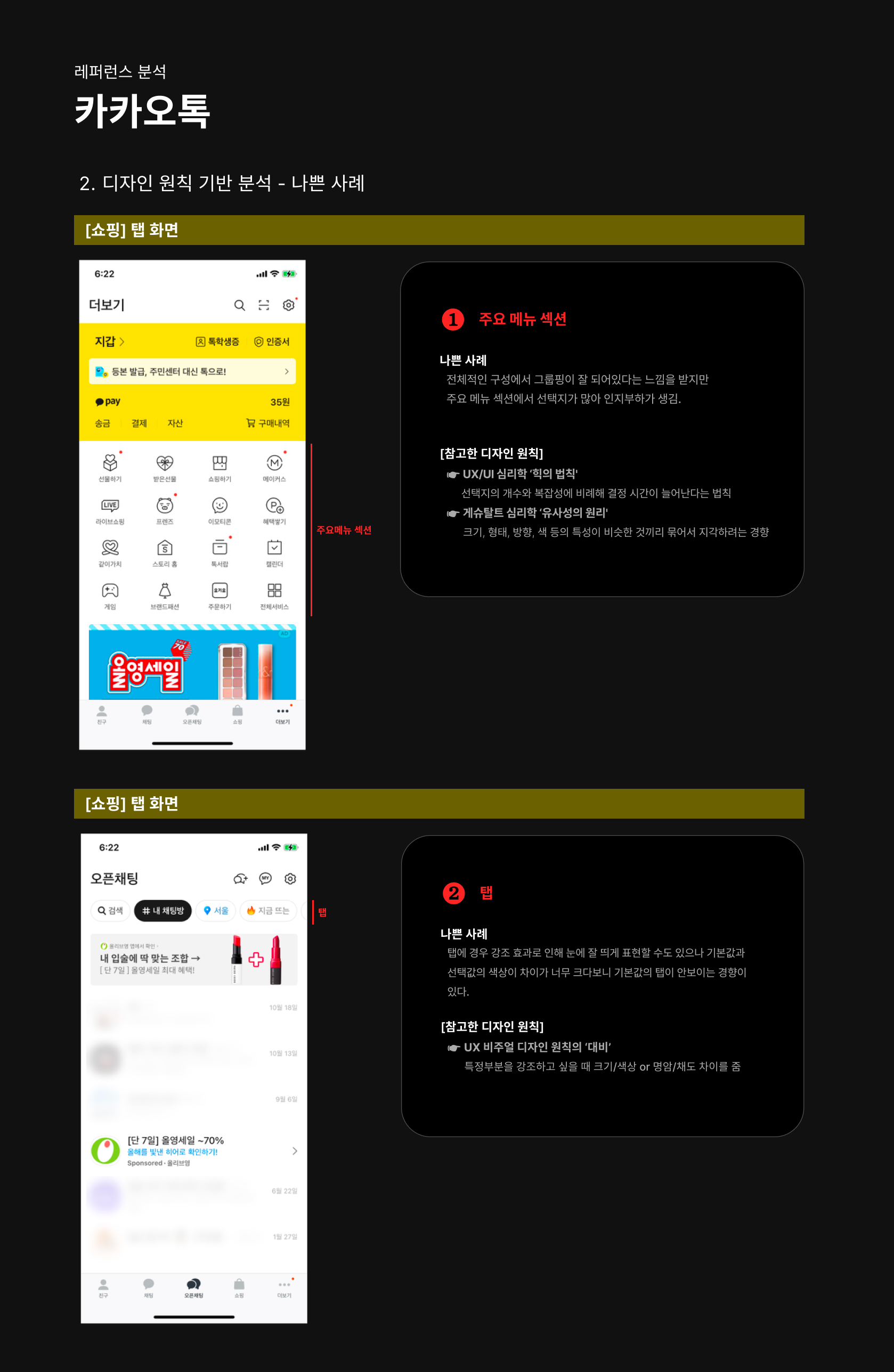
✳️ '카카오톡' 레퍼런스 분석 - 디자인 원칙 기반 분석


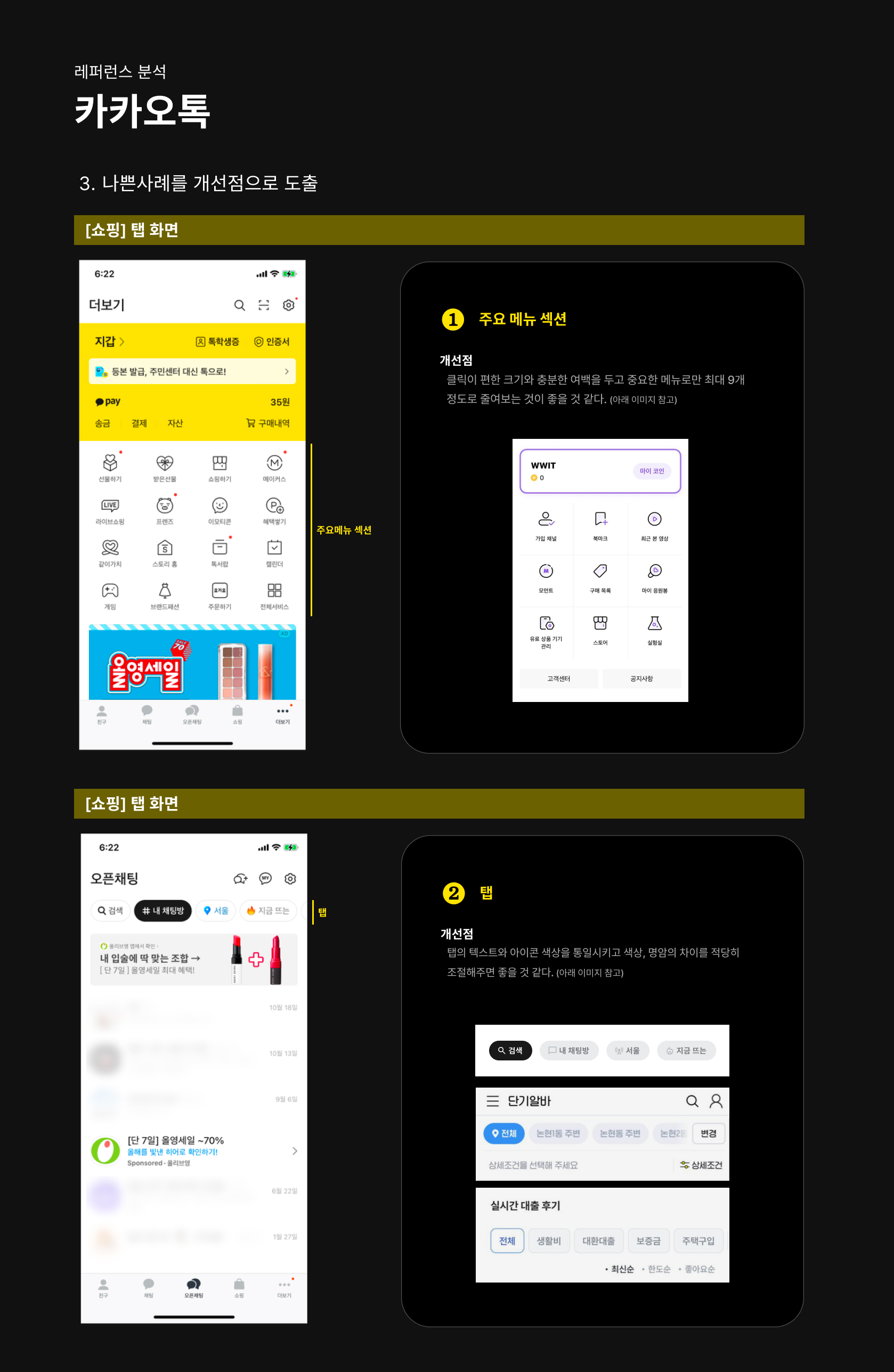
✳️ '카카오톡' 레퍼런스 분석[심화] - 개선점 찾기